Примеры управления оборудованием шины KNX
Содержание
- 1 ( 1 bit ) Реле, привод, штора, жалюзи, сухой контакт и др.
- 2 ( 4 bit ) Инкремент/декремент для освещения и штор (Control Dimming/Control Blinds)
- 3 ( 8, 16, 32 bit ) Диммер, климат-контроль и др. информационные переменные
- 3.1 ( 8, 16, 32 bit ) Отправка значения с помощью кнопки
- 3.2 ( 8, 16, 32 bit ) Триггерное переключение с помощью одной кнопки
- 3.3 ( 8, 16, 32 bit ) Управление ползунком уровня
- 3.4 ( 8, 16, 32 bit ) Инкремент/декремент текущего значения адреса
- 3.5 ( 8, 16, 32 bit ) Color Picker - RGB палитра для управления светом
- 3.6 ( Float 16, 32 bit ) Отобразить значение с плавающей запятой
- 4 Макросы (сценарии) в проекте iRidium для KNX
- 5 Эмуляция работы проекта
- 6 Запуск проекта на управляющей панели
Параметры группового адреса в дереве устройств проекта:
Настройка групповых адресов производится автоматически при импорте проекта ETS в iRidium.
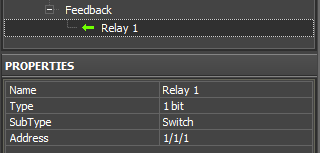
Адрес в iRidium делится на две части: команду (во вкладке Commands драйвера KNXnet/IP) и канал обратной связи (во вкладке Feedbacks драйвера KNXnet/IP). Команда служит для отправки значений в шину KNX, канал обратной связи - для получения и отображения данных о состоянии указанного адреса:

|
| ||||||||||

|
| ||||||||||
Поддерживаемые типы данных:
1 bit, 2 bit, 4 bit, Signed 8 bit, Unsigned 8 bit, Character, 1 Byte, Scene Number, Scene Control, Signed 16 bit, Unsigned 16 bit, Float 16 bit, Signed 32 bit, Unsigned 32 bit, Float 32 bit, ASCII String, Time, Date.
( 1 bit ) Реле, привод, штора, жалюзи, сухой контакт и др.
В разделе приведены примеры управления групповыми адресами с типом 1 bit (1 бит).
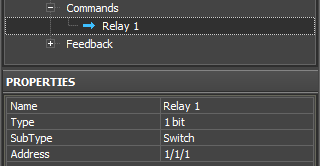
Управление адресом 1 bit:
(управление реле, направлением движения шторы, состоянием сухого контакта и любых других узлов, связанных с адресом 1 bit):
- две кнопки (Type: Button) - одна кнопка для замыкания, вторая - для размыкания контакта. С помощью этих же кнопок можно настроить отображение текущего состояния адреса.
- одна кнопка (Type: Trigger Button) - переводит адрес в состояние, противоположное текущему (1/0). Позволяет отображать текущее состояние адреса.
Отображение состояния адреса 1 bit:
- дисплей с 1 состоянием (Type: Button) - отображает статус адреса в виде числа в текстовом поле графического элемента
- дисплей с 2 состояниями (Type: Button) - отображает статус адреса изменением текущего состояния графического элемента (State 1 / State 2)
( 1 bit ) Включить/Выключить с помощью отдельных кнопок
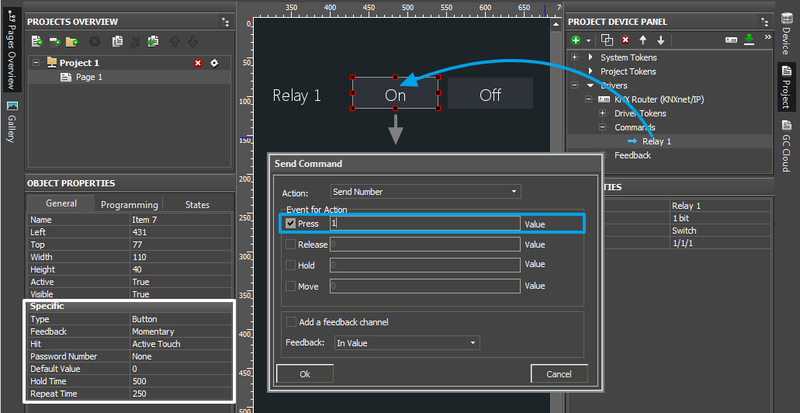
- Создайте 2 кнопки (Type: Button, параметры по умолчанию)
- Настройте первую кнопку (Включить):
- Натащите команду для группового адреса 1 bit на кнопку Включить
- В окне привязки команды выберите, когда должно измениться состояние адреса (Press - по нажатию на кнопку, Release - по отпусканию кнопки, другие не используются)
- Выбрав событие отправки, в строку Value введите число 1 (соответствует True для адреса 1 bit)
- Нажмите ОК чтобы создать команду
- Настройте вторую кнопку (Выключить):
- Натащите команду для группового адреса 1 bit на кнопку Выключить
- В окне привязки команды выберите, когда должно измениться состояние адреса (Press - по нажатию на кнопку, Release - по отпусканию кнопки, другие не используются)
- Выбрав событие отправки, в строку Value введите число 0 (соответствует False для адреса 1 bit)
- Нажмите ОК чтобы создать команду
 Если кнопки должны загораться (менять состояние) в соответствии с реальным статусом адреса, то, при натаскивании команды на кнопки, активируйте галочку "Add a Feedback Channel [In Value]" для обоих кнопок.
Если кнопки должны загораться (менять состояние) в соответствии с реальным статусом адреса, то, при натаскивании команды на кнопки, активируйте галочку "Add a Feedback Channel [In Value]" для обоих кнопок.
После этого перейдите в настройки кнопок (Object Properties), для кнопки Включить выберите "Feedback: Channel", для Выключить выберите "Feedback: InvertChannel".
( 1 bit ) Триггерное переключение с помощью одной кнопки
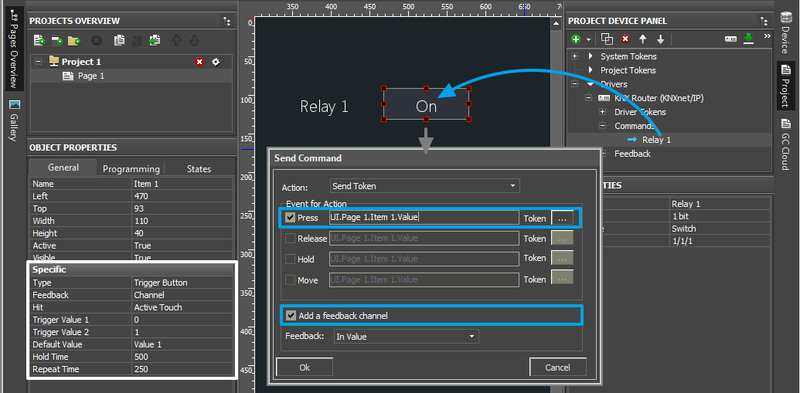
- Создайте кнопку-триггер (Type: Trigger Button, Trigger Value 1: 0, Trigger Value 2: 1)
- Натащите команду для группового адреса 1 bit на триггер
- В окне привязки команды выберите, когда должно измениться состояние адреса (Press - по нажатию на триггер, Release - по отпусканию триггера, другие не используются)
- Поставьте галочку "Add a Feedback Channel [In Value]" для правильной работы триггера.
Если статус управляемого узла приходит на другой групповой адрес (не тот, что у команды), НЕ ставьте эту галочку. Канал обратной связи нужно будет привязать отдельно. - Нажмите ОК чтобы создать команду
 Если статус управляемого узла приходит на адрес, отличный от управляющего, НЕ ставьте галочку "Add a Feedback Channel [In Value]" при настройке триггера. После завершения настройки команды, найдите в дереве устройств канал статуса, который соответствует настроенной команде, и привяжите его к триггеру, выбрав тег "In Value".
Если статус управляемого узла приходит на адрес, отличный от управляющего, НЕ ставьте галочку "Add a Feedback Channel [In Value]" при настройке триггера. После завершения настройки команды, найдите в дереве устройств канал статуса, который соответствует настроенной команде, и привяжите его к триггеру, выбрав тег "In Value".
( 1 bit ) Отображение состояния адреса (варианты дисплеев)
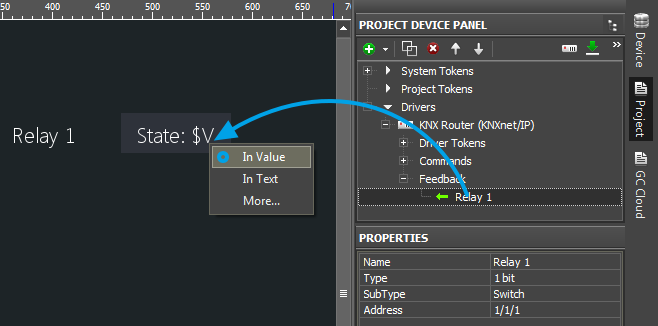
Дисплей с 1 состоянием (Type: Button)
Отображает статус в виде числа, которое обновляется в текстовом поле графического элемента при изменении состояния адреса.
- Создайте кнопку (Type: Button, параметры по умолчанию), удалите у нее State 2 (Object Properties > States)
- В текстовое поле кнопки введите шаблон $V, он позволит вывести состояние адреса на элемент в виде числа (1/0). До и после шаблона можно добавить любой текст
- Натащите канал обратной связи для группового адреса 1 bit на кнопку, выберите "In Value"
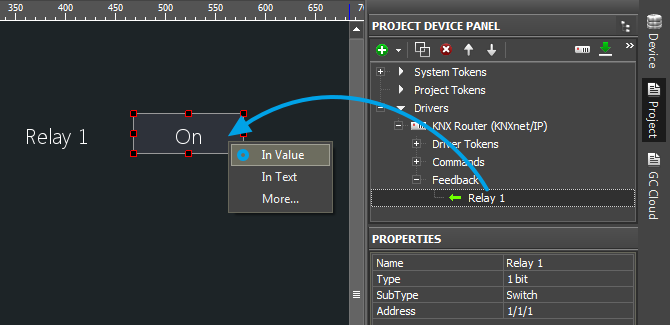
Дисплей с 2 состояниями (Type: Button)
Отображает статус сменой состояния кнопки. Неактивное состояние кнопки - State 1, соответствует нулю, полученному от группового адреса. Активное состояние кнопки - State 2, соответствует единице, полученной от группового адреса. Состояние кнопки будет меняться, как только изменилось состояние адреса.
- Создайте кнопку (Type: Button, параметры по умолчанию), у нее должно быть два состояния (Object Properties > States > State 1 и State 2)
- Настройте отображение состояний в соответствии с назначением адреса (выберите текст, иконки, цвет, ...)
- Натащите канал обратной связи для группового адреса 1 bit на кнопку, выберите "In Value"
( 1 bit ) Управление несколькими адресами (для штор, жалюзи, роллет и др.)
Управление несколькими адресами 1 bit производится с помощью тех же графических элементов - Button или Trigger Button, но адреса связаны друг с другом и должны быть настроены исходя из логики работы управляемого узла. Примеры управления шторами, жалюзи, роллетами при разных алгоритмах работы управляющего устройства в шине KNX смотрите в примере (Blinds):
Загрузить пример проекта для KNX
( 4 bit ) Инкремент/декремент для освещения и штор (Control Dimming/Control Blinds)
Адрес Type: 4 bit используется для управления LED диммерами и шторами, для которых нельзя настроить получение текущей яркости освещения (положения шторы).
Адрес этого типа позволяет прирастить или уменьшить яркость диммера (положение шторы) на процент от предельной величины.
4 бита включают 16 возможных значений: от 0 до 15. Каждое значение соответствует определенной величине инкремента (приращения) или декремента (убывания). Соответствие определяется таблицей:
| CONTROL DIMMING (4 bit) | ||||||||||||||
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | 8/0 | 7 | 6 | 5 | 4 | 3 | 2 | 1 |
| 100% Increase | 50% Increase | 25% Increase | 12,5% Increase | 6,25% Increase | 3,125% Increase | 1,5625% Increase | Stop | 1,5625% Decrease | 3,125% Decrease | 6,25% Decrease | 12,5% Decrease | 25% Decrease | 50% Decrease | 100% Decrease |
| CONTROL BLINDS (4 bit) | ||||||||||||||
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | 8/0 | 7 | 6 | 5 | 4 | 3 | 2 | 1 |
| 100% Up | 50% Up |
25% Up |
12,5% Up | 6,25% Up | 3,125% Up | 1,5625% Up | Stop | 1,5625% Down | 3,125% Down | 6,25% Down | 12,5% Down | 25% Down | 50% Down | 100% Down |
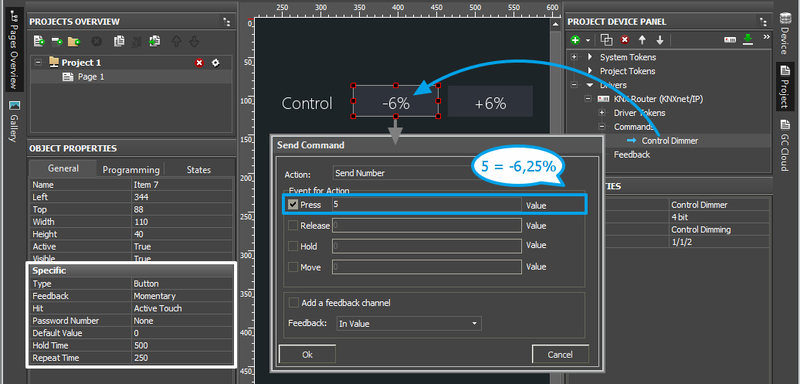
Чтобы настроить управление устройством с помощью группового адреса 4 bit:
- Создайте кнопки (Type: Button, параметры по умолчанию). Их может быть 1, 2 или множество
- Настройте все кнопки по общему принципу:
- Натащите команду для группового адреса 4 bit на кнопку
- В окне привязки команды выберите, когда должно измениться состояние адреса (Press - по нажатию на кнопку, Release - по отпусканию кнопки, другие не используются)
- Для события отправки, в строку Value введите число от 0 до 15, опираясь на таблицу, приведенную выше.
- Повторите действия для всех кнопок
( 8, 16, 32 bit ) Диммер, климат-контроль и др. информационные переменные
В разделе приведены примеры управления групповыми адресами с типом Signed 8 bit, Unsigned 8 bit, 1 Byte, Scene Number, Scene Control, Signed 16 bit, Unsigned 16 bit, Float 16 bit, Signed 32 bit, Unsigned 32 bit, Float 32 bit.
Все эти адреса могут хранить число в диапазоне, который определяется (Type) и подтипом (Subtype) адреса. Подтип более точно определяет допустимый диапазон значений для управления адресом, обязательно учитывайте его при настройке элементов.
Допустимый диапазон значений для адреса влияет на настройку графического элемента, который будет использован для управления адресом.
Управление групповыми адресами:
- кнопка - On/Off, Set Value и т.п. (Type: Button) - одна или несколько кнопок, каждая из которых отправляет всегда одно и то же значение (константу). Значение выбираем в процессе привязки адерса к графическому элементу
- кнопка триггерного переключения (Type: Trigger Button) - переключает адрес между двумя выбранными значениями, например: 1/0, 0/100, 0/255. Триггер выбирает значение, противоположное текущему и отправляет его на указанный адрес
- Уровень (Type: Level) - позволяет отправить произвольное значение в пределах, заданных в настройках уровня. Смена значения производится с помощью ползунка, по нажатию, отпусканию, перемещению ползунка. Обязательно наличие обратной связи от адреса.
- Клавиши инкремент/декремент (Type: Up/Down Button) - прирастить или уменьшить значение на заданный процент от текущего. В настройках элементов Up/Down Button указывается шаг и предел приращения, отрицательный или положительный. Обязательно наличие обратной связи от адреса.
Разные способы управления можно совмещать, создав несколько элементов для работы с одним адресом.
Существуют анимированные кнопки и уровни ( Multistate Button, Multistate Level), которые работают как обычные Button и Level, но позволяют настроить более сложную визуализацию управления.
Отображение состояния групповых адресов:
- дисплей с 1 состоянием (Type: Button) - отображает статус адреса в виде числа в текстовом поле графического элемента
- дисплей с 2 состояниями (Type: Button) - отображает статус адреса изменением текущего состояния графического элемента (State 1 / State 2)
- дисплей с множеством состояний (Type: Multistate Level) - отображает статус адреса изменением текущего состояния графического элемента (State 1 ... State n). Каждому состоянию элемента может соответствовать число, полученное из шины. Таким образом реализуется демонстрация уникального изображения/текста/цвета на каждое значение (например, для отображения одной из возможных ошибок или уведомлений)
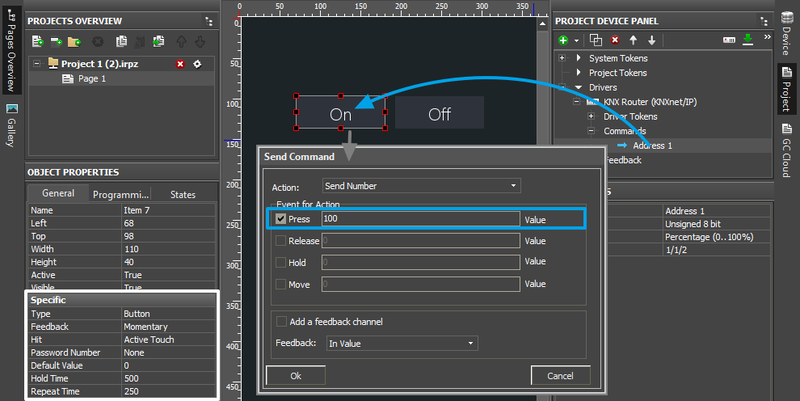
( 8, 16, 32 bit ) Отправка значения с помощью кнопки
- Создайте кнопку (Type: Button, параметры по умолчанию)
- Натащите команду для группового адреса на кнопку
- В окне привязки команды выберите, когда должно измениться состояние адреса (Press - по нажатию на кнопку, Release - по отпусканию кнопки, другие не используются)
- Выбрав событие отправки, в строку Value введите число - оно должно лежать в пределах диапазона, допустимого для выбранного адреса.
На любой адрес можно отправить целочисленное значение, на адреса с типом Float 16 bit, Float 32 bit можно отправить число с плавающей запятой - Нажмите ОК чтобы создать команду
 Кнопка может загораться (менять состояние) при получении НЕнулевого значения от адреса. При использовании обычной кнопки нельзя выбрать значение, при котором она должна сменить состояние, различается только 0/n (False/True). Чтобы кнопка сменила состояние при получении "True", активируйте галочку "Add a Feedback Channel [In Value]" в диалоге привязки команды.
Кнопка может загораться (менять состояние) при получении НЕнулевого значения от адреса. При использовании обычной кнопки нельзя выбрать значение, при котором она должна сменить состояние, различается только 0/n (False/True). Чтобы кнопка сменила состояние при получении "True", активируйте галочку "Add a Feedback Channel [In Value]" в диалоге привязки команды.
Если необходимо настроить смену состояния кнопки при получении конкретного значения, пользуйтесь инструкцией по Radio-Buttons (пример в конце статьи) для переменных проекта (в вашем случае вместо переменных будут выступать каналы обратной связи драйвера KNX)
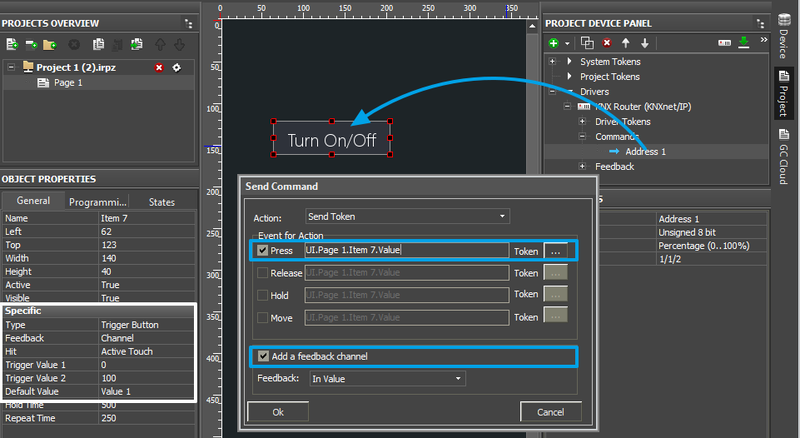
( 8, 16, 32 bit ) Триггерное переключение с помощью одной кнопки
- Создайте кнопку-триггер (Type: Trigger Button)
- Выберите значения "Trigger Value 1" и "Trigger Value 2" - это значения, которые будут по очереди отправляться на групповой адрес при нажатии на триггер (например, 0/1, 0/100, 0/255, ...)
- Натащите команду для группового адреса на триггер
- В окне привязки команды выберите, когда должно измениться состояние адреса (Press - по нажатию на триггер, Release - по отпусканию триггера, другие не используются)
- Поставьте галочку "Add a Feedback Channel [In Value]" для правильной работы триггера.
Если статус управляемого узла приходит на другой групповой адрес (не тот, что у команды), НЕ ставьте эту галочку. Канал обратной связи нужно будет привязать отдельно. - Нажмите ОК чтобы создать команду
 Если статус управляемого узла приходит на адрес, отличный от управляющего, НЕ ставьте галочку "Add a Feedback Channel [In Value]" при настройке триггера. После привязки команды к элементу, найдите в дереве устройств канал статуса, который соответствует настроенной команде, и привяжите его к триггеру, выбрав тег "In Value".
Если статус управляемого узла приходит на адрес, отличный от управляющего, НЕ ставьте галочку "Add a Feedback Channel [In Value]" при настройке триггера. После привязки команды к элементу, найдите в дереве устройств канал статуса, который соответствует настроенной команде, и привяжите его к триггеру, выбрав тег "In Value".
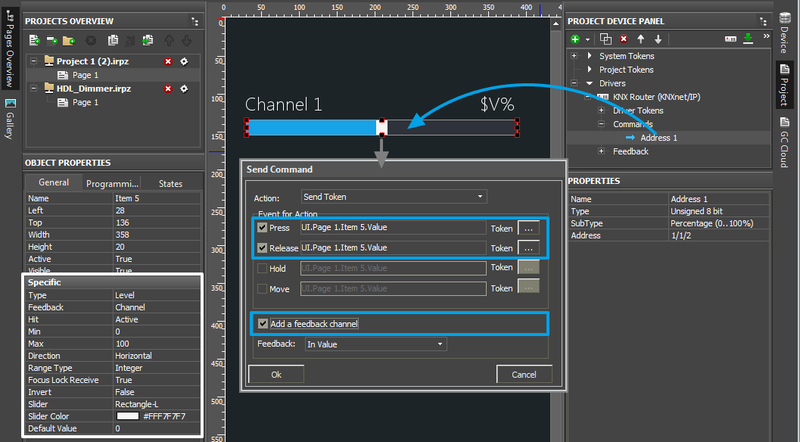
( 8, 16, 32 bit ) Управление ползунком уровня
- Создайте уровень (Type: Level)
- Выберите значения "Min" и "Max" - это диапазон регулирования, который определяет, в каких пределах можно передвигать ползунок уровня (например, 0...100, 5...35, -40...50, ...). Убедитесь, что диапазон регулирования соответствует допустимому диапазону для адреса, которым будет управлять уровень.
- Натащите команду для группового адреса на уровень
- В окне привязки команды выберите, когда должно изменяться состояние адреса (Press - по нажатию на уровень, Release - по отпусканию уровня, Move - при движении ползунка). Для снижения нагрузки на шину рекомендуется использовать одновременно Press и Release, а не Move
- Поставьте галочку "Add a Feedback Channel [In Value]" для правильной работы уровня (отображения реального состояния управляемого узла).
Если статус узла приходит на другой групповой адрес (не тот, что у команды), НЕ ставьте эту галочку. Канал обратной связи нужно будет привязать отдельно. - Нажмите ОК чтобы создать команду
 Если статус управляемого узла приходит на адрес, отличный от управляющего, НЕ ставьте галочку "Add a Feedback Channel [In Value]" при настройке элемента. После привязки команды к элементу, найдите в дереве устройств канал статуса, который соответствует настроенной команде, и привяжите его к элементу, выбрав тег "In Value".
Если статус управляемого узла приходит на адрес, отличный от управляющего, НЕ ставьте галочку "Add a Feedback Channel [In Value]" при настройке элемента. После привязки команды к элементу, найдите в дереве устройств канал статуса, который соответствует настроенной команде, и привяжите его к элементу, выбрав тег "In Value".
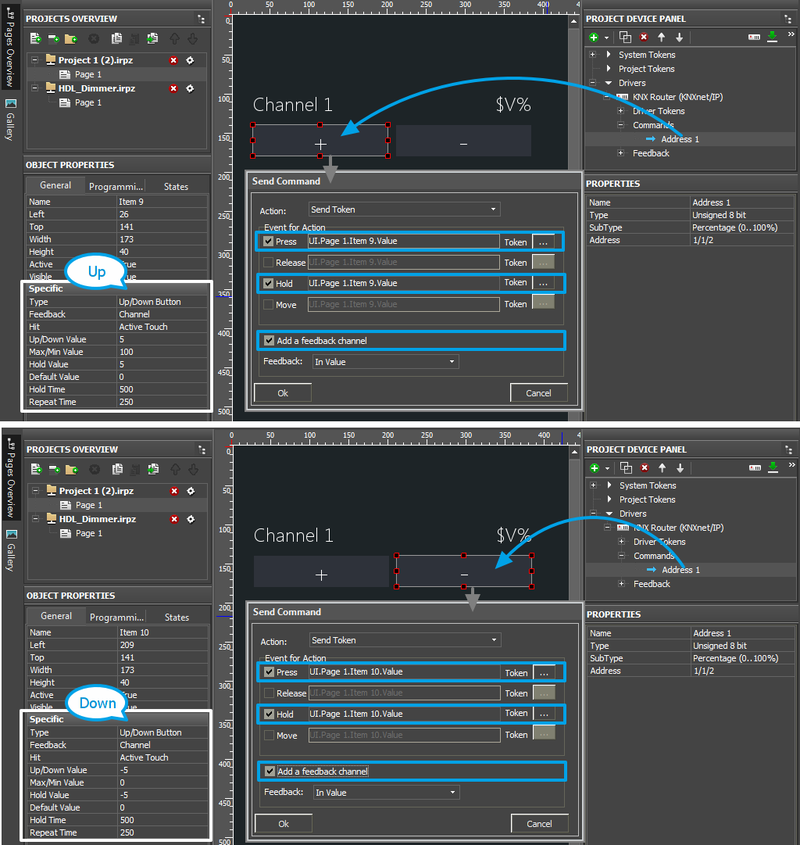
( 8, 16, 32 bit ) Инкремент/декремент текущего значения адреса
Для прироста/убывания значения яркости освещения, температуры и т.п., удобно использовать специальный тип графических элементов - Up/Down Button.
Обычно они настраиваются парами - один на прирост, другой на убывание. В настройках Up/Down Button указываем шаг (Up/Down Value) и предел (Min/Max Value) прироста/убывания. На основе текущего состояния адреса - канала обратной связи, элемент определяет следующее значение, которое нужно отправить в шину.
- Создайте кнопки инкремент/декремент (Type: Up/Down Button)
- В настройках кнопок Up/Down выберите значения:
- "Up/Down Value" - шаг прироста.
Для кнопки инкремент шаг прироста будет положительным (0.5, 1, 10, ...). Для кнопки декремент шаг будет отрицательным (-0.5, -1, -10, ...). Дробные значения можно указывать для Float 16 bit и Float 32 bit. - "Min/Max Value" - это предельное значение, ниже/выше которого приращение идти не должно.
Верхний предел регулирования указываем для кнопки Инкремент, нижний - для кнопки Декремент.
Например, при допустимом диапазоне 0...100, сто указываем в Min/Max Value кнопки Инкремент, ноль - в Min/Max Value кнопки Декремент. Убедитесь, что диапазон регулирования соответствует допустимому диапазону для адреса, которым будут управлять эти кнопки. - "Hold Value" - то же, что "Up/Down Value", но активируется только при удержании графического элемента (при активном событии "Hold"). Позволяет автоматически повторять команду все время, пока вы держите кнопку. Это не обязательный параметр, можно оставить по умолчанию.
Если нужно отправлять команду по удержанию элемента, настройте также:- Hold Time (мс) - время, через которое сработает событие Hold с момента начала удержания кнопки
- Repeat Time (мс) - частота повторения цикла отправки команд (как часто будет отправляться команда, настроенная для события Hold)
- "Up/Down Value" - шаг прироста.
- Натащите команду для группового адреса поочередно на обе кнопки
- В окне привязки команды выберите, когда должно изменяться состояние адреса
- Press - по нажатию на кнопку, Release - по отпусканию (одно из них обязательно)
- Hold - активируйте, если указали "Hold Value" в параметрах кнопки. Событие "Hold" будет автоматически повторять команду все время, пока вы держите кнопку. Если вы активировали событие "Hold", убедитесь, что настроили частоту отправки команды в параметрах графического элемента (Hold Time и Repeat Time)
- Поставьте галочку "Add a Feedback Channel [In Value]". Обратная связь нужна для расчета отправляемого значения, без нее кнопки будут работать неправильно.
Если статус узла приходит на другой групповой адрес (не тот, что у команды), НЕ ставьте эту галочку. Канал обратной связи нужно будет привязать отдельно. - Нажмите ОК чтобы создать команду
 Если статус управляемого узла приходит на адрес, отличный от управляющего, НЕ ставьте галочку "Add a Feedback Channel [In Value]" при настройке элемента. После привязки команды к элементу, найдите в дереве устройств канал статуса, который соответствует настроенной команде, и привяжите его к элементу, выбрав тег "In Value".
Если статус управляемого узла приходит на адрес, отличный от управляющего, НЕ ставьте галочку "Add a Feedback Channel [In Value]" при настройке элемента. После привязки команды к элементу, найдите в дереве устройств канал статуса, который соответствует настроенной команде, и привяжите его к элементу, выбрав тег "In Value".
( 8, 16, 32 bit ) Color Picker - RGB палитра для управления светом
Управление RGB светодиодами (DMX контроллером) в шине KNX осуществляется iRidium с помощью скрипта, который преобразует цвет, выбранный на палитре, в команды для трех групповых адресов KNX, соответствующих уставкам на красный, синий и зеленый цвета.
Отдельно, с помощью обычного слайдера (не описанного скриптом), управляется 4й, белый канал DMX контроллера (если он есть).
В качестве Color Picker'a можно использовать любое изображение-палитру.
Создание графических элементов для управления RGB лентой:
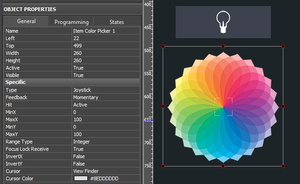
- 1. Color Picker - палитра выбора цвета
Color Picker - графический элемент "Joystick", в поле Image которого выбрано изображение - цветовая палитра. Джойстик определяет цвет под курсором, который нужно разложить на составляющие RGB палитры, при этом сам курсор джойстика может быть невидим.
Для управления светодиодной лентой, в настройках джойстика важно указать диапазон от 0 до 100 для осей Х и Y, настройки формируйте, как на изображении.
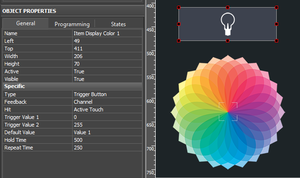
- 2. Элемент-дисплей для отображения цвета и управления яркостью
Кнопка-триггер с 2 состояниями (Trigger Button), которая будет включать-выключать ленту и показывать цвет под курсором Color Picker'а, если лента включена.
Формирование списка команд для управления RGB лентой
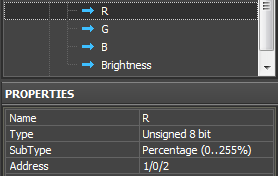
В дереве устройств KNX создайте 4 групповых адреса, использующих тип данных "Type: Unsigned 8-bit", подтип данных "Subtype: Persentage (0-255%)".
Команды должны быть связаны с групповыми адресами, регулирующими составляющие цвета светодиодной ленты (R, G, B) и ее яркость (RGB Brightness).
Добавление скрипта в проект
Скрипт для управления Color Picker нужно скопировать в окно Script Editor редактора GUI Editor или импортировать туда как файл в формате *.js.
Откройте окно редактирования скриптов проекта и используйте один из методов добавления скрипта: добавить из файла или создать новый скрипт.
При создании нового скрипта, укажите его имя (не должно содержать только цифры) и вставьте приложенный код модуля управления Color Picker:
function work_pick_color(in_color_picker, in_color_resipient, in_sRed, in_sGreen, in_sBlue)
{
var device = IR.GetDevice("KNX IP Router"); // KNX Driver in your Project Device Tree
var color = in_color_picker.PickColor;
var red = (color >> 24) & 0xFF;
var green = (color >> 16) & 0xFF;
var blue = (color >> 8) & 0xFF;
in_color_resipient.GetState(1).FillColor = color;
device.Set(in_sRed, red);
device.Set(in_sGreen, green);
device.Set(in_sBlue, blue);
}
// Скопируйте этот модуль, чтобы управлять еще одним DMX ColourPicker:
IR.AddListener(IR.EVENT_ITEM_RELEASE,
IR.GetItem("ColorPicker").GetItem("Item Color Picker 1"), // Color Picker (Page.Item)
function()
{
work_pick_color(
IR.GetItem("ColorPicker").GetItem("Item Color Picker 1"), // Color Picker (Page.Item)
IR.GetItem("ColorPicker").GetItem("Item Display Color 1"), // Display Colour Item (Page.Item)
"R", // Red Channel
"G", // Green Channel
"B"); // Blue Channel
}
);
Загрузить файл скрипта KNX Color Picker
В настройках скрипта указываем (в строках, где имеются соответствующие комментарии):
- имя KNX IP роутера в дереве проекта KNX
- Color Picker - имя страницы и элемента-палитры RGB на этой странице
- Display - имя кнопки-дисплея для отображения цвета и упрваления яркостью
- Red, Green, Blue - имена адресов в дереве проекта KNX, куда должны отправляться составляющие цвета.
К графическому элементу - триггеру для управления яркостью светодиодной ленты, привязываем команду, отвечающую за регулирование яркости. Команду привязываем на событие интерфейса - "Press", активируем галочку настроек "Add a Feedback Channel [In Value]" в том же диалоговом окне.
Модуль готов к работе.
Загрузить пример Color Picker'a (KNX)
( Float 16, 32 bit ) Отобразить значение с плавающей запятой
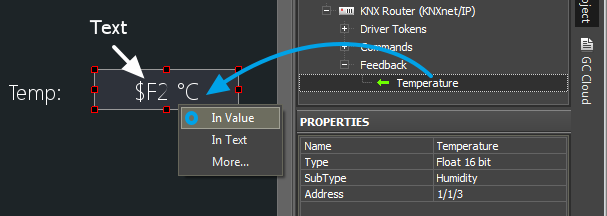
Записать дробное значение можно с помощью любого графического элемента, но, при отображении дробных чисел, нужно выбрать число знаков после запятой, которые должны быть отображены. Для создания дисплея можно использовать кнопку-дисплей с 1 состоянием (Type: Button) или любой другой элемент.
При настройке отображения Float в текстовое поле элемента обязательно введите шаблон $F1 ... $F5. С помощью этого шаблона вы выбираете, сколько знаков после запятой отображать (от 1 до 5).
- Выберите элемент, на который хотите вывести значение Float, специальные настройки не требуются
- В текстовое поле элемента введите шаблон $F1 - он покажет значение с точностью до первого знака после запятой ($F2 - до второго знака, и т.д.). До и после шаблона можно добавить любой текст
- Натащите канал обратной связи на элемент, выберите "In Value"
Макросы (сценарии) в проекте iRidium для KNX
Сценарий в iRidium можно создать с помощью обычной кнопки. Перетащите на нее несколько команд для групповых адресов в том порядке, в котором они должны выполняться по нажатию на кнопку. При необходимости добавьте задержки между командами и дополнительные команды для визуальной части проекта.
Эмуляция работы проекта
Эмулятор (Emulator)
- это приложение iRidium для Windows, которое можно запустить из редактора GUI Editor для проверки своего проекта. Эмулятор может работать с лицензией (с подключением к оборудованию) и без лицензии, когда активна только графическая часть проекта.
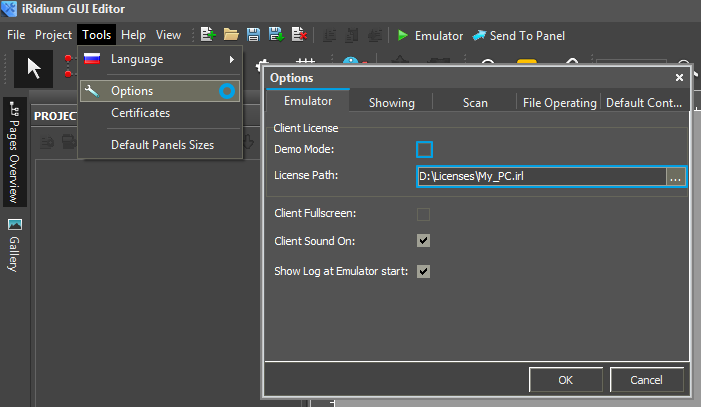
Режимы работы Эмулятора (см. GUI Editor > Tools > Options > Emulator):
- Без лицензии (Demo Mode: on) – подключение к оборудованию не будет работать
- С лицензией (License Path: [...]) – когда файл лицензии выбран, Эмулятор работает в режиме полной функциональности, с возможностью подключения к оборудованию.
Укажите путь к файлу лицензии для Эмулятора (GUI Editor > Tools > Options > Emulator):
* При активной опции Demo Mode, GUI Editor не будет показывать предупреждение о том, что проект запускается без подключения к оборудованию (без лицензии). Проверьте наличие лицензии, когда настраиваете свой проект.
Горячие клавиши и настройки Эмулятора
- Нажмите F5, чтобы запустить Эмулятор.
- Нажимте F8, чтобы открыть настройки Эмулятора (пароль: 2007)
- Нажмите F4, чтобы открыть лог Эмулятора.
| Для работы iRidium на ПК в режиме полной функциональности, необходимо приобрести лицензию iRidium и активировать ее для вашего ПК. При активации лицензии для iPad/iPhone/Android/Mac, вы не получаете лицензии для ПК, где установлена среда разработки iRidium Mobile. Лицензия для ПК нужна, чтобы клиент iRidium на ПК (в том числе, клиент-Эмулятор) работал в режиме полной функциональности. Ее нужно приобрести отдельно (или использовать бесплатный Trial) |
Логирование на Windows
iRidium Log - окно, куда в текстовом виде выводится информация о работе iRidium, уведомления, сообщения об ошибках и логи iRidium Script (IR.Log).
Нажмите F4, чтобы запустить лог iRidium на Windows
Запуск проекта на управляющей панели
Загрузка и запуск проекта iRdidium на управляющей панели производится при помощи приложения iRidium Transfer, установленного на Ваш ПК. Также Вы можете загрузить проект на панель из редактора посредством Transfer.
- Инструкция по загрузке проекта iRidium на управляющую панель: iRidium Transfer.
- Инструкция по настройке проекта iRidium на управляющей панели: iRidium App