Примеры взаимодействия с джоинами Crestron
Содержание
- 1 Отправить Digital джоину значение 1 или 0 (кнопки On и Off)
- 2 Триггер для переключения Digital джоина
- 3 Отобразить значение Digital джоина за счет смены состояния элемента
- 4 Отправить Analog джоину значение с кнопки
- 5 Отправить Analog джоину значение с уровня
- 6 Отправить Analog джоину значение с кнопок Прирост и Убывание
- 7 Отобразить числовое значение Analog джоина на элементе
- 8 Отобразить значение Analog джоина на неуправляемом уровне
- 9 Получить от контроллера и отобразить строку данных (Serial) на элементе
Отправить Digital джоину значение 1 или 0 (кнопки On и Off)
Для того чтобы установить значение джоина с типом Digital (битовый тип данных) в 1 или 0, можно использовать кнопку, отправляющую соответствующее значение с помощью команды джоину. Настройка отправки значения 1 или 0 джоину Digital:
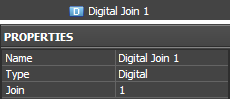
- 1.Создать команду обращения к джоину (Command Join):
| |||||||||
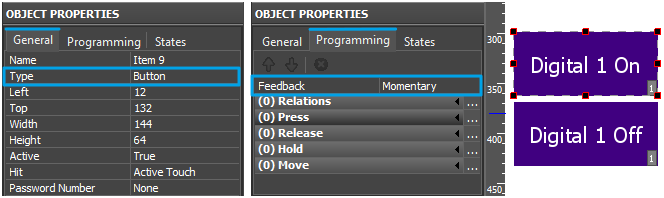
- 2. Создать и настроить 2 кнопки (для отправки 1 и 0 джоину, on/off):
| Свойства объекта (Object Properties): | ||
| Вкладка: | Пункт меню: | Свойство: |
| General | Type: | Button – элемент для отправки фиксированных значений или отображения полученных от контроллера данных |
| Programming | Feedback: | Momentary – не отображать полученные из канала данные, но менять состояние элемента при нажатии на него (с возвратом в исходное состояние при отпускании) |
| States | State 1/2 | Создаем кнопку с двумя состояниями для их смены при нажатии |
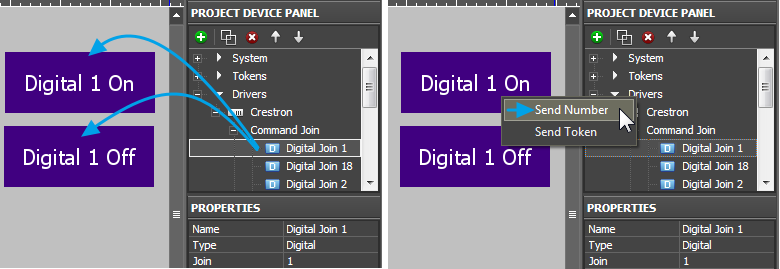
- 3. Привязать команду к элементам, указывая тип данных и отправляемое значение:
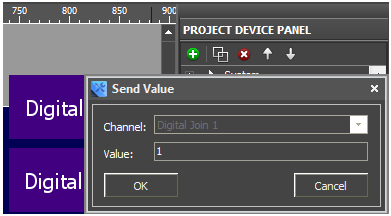
Для отправки значения контроллеру выбираем Send Number – отправить десятичное число. Этот тип данных используется, когда необходимо отправить фиксированное значение. После выбора Send Number открывается окно (поле ввода), куда необходимо внести число, отправляемое джоину при нажатии на графический элемент:
Канал Digital (битового типа) может принять значение 1 или 0. Привязывая команду к графическому элементу, укажите значение 1 или 0.
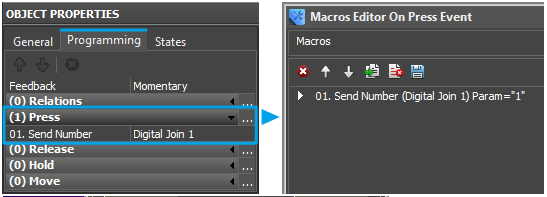
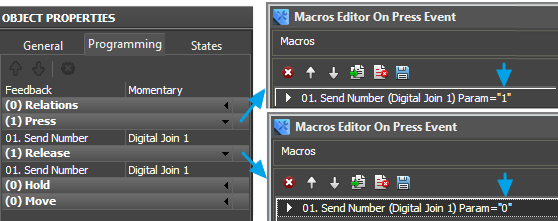
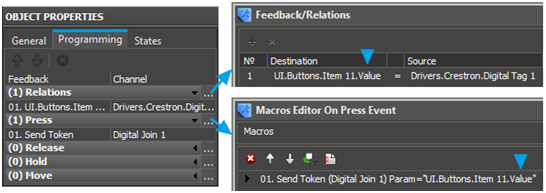
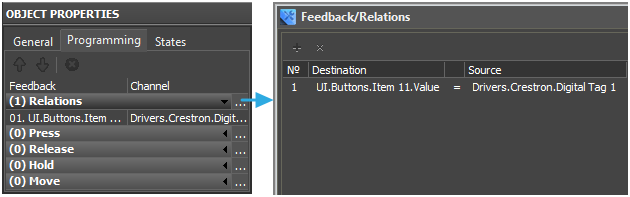
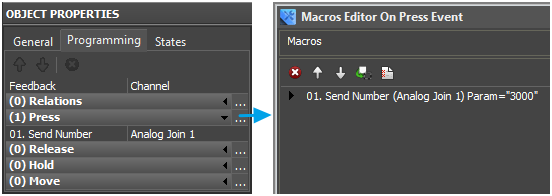
Привязанная к элементу команда отобразится в окне программирования элемента:
По умолчанию команда прикрепляется к событию Press (нажатие на элемент), но ее можно перетаскиванием сместить на другое событие (Release, Hold или Move). В окне формирования макроса можно настроить и другие команды, которые будут воспроизводиться по указанному событию. Список поддерживаемых команд доступен в окне макроса.
Команда может быть привязана к нескольким графическим элементам (как кнопки On = 1 и Off = 0 для джоина Crestron), или может быть несколько раз привязана к одному элементу, с разными значениями и на разные события. Например, для отправки джоину единицы при нажатии на элемент и нуля при отпускании элемента:
Триггер для переключения Digital джоина
Джоин с типом Digital может принять значение 0 или 1. Часто удобнее устанавливать эти значения не с разных элементов, а с одной кнопки, работающей как триггер – т.е. при каждом нажатии меняющей состояние джоина на противоположное. Настройка переключения джоина Digital между значениями 1 и 0:
- 1. Создать команду обращения к джоину (Command Join):

|
| ||||||||
- 2. Создать канал статуса джоина (Feedback Join) для правильной работы триггера:
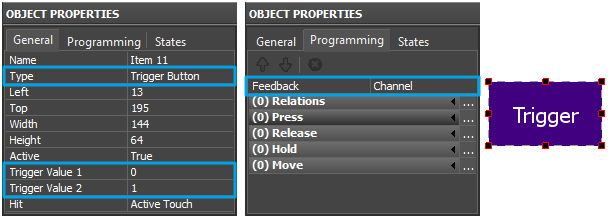
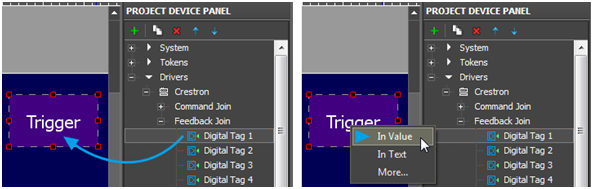
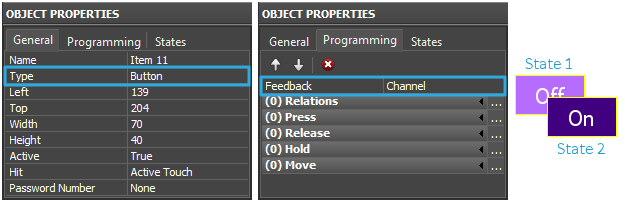
- 3. Создать и настроить кнопку триггер (для переключения значения джоина между 1 и 0):
| Свойства объекта (Object Properties): | ||
| Вкладка: | Пункт меню: | Свойство: |
| General | Type: | Trigger Button – элемент для отправки значения, противоположного текущему, принятому джоином. Значения, между которыми переключается элемент, задаются при его настройке (Trigger Value 1/2) |
| Trigger Value | 0 – первое значение, которое может отправить джоину триггер
1 – второе значение, которое может отправить джоину триггер | |
| Programming | Feedback: | Channel – смена состояния элемента зависимо от статуса джоина (случает значение Value джоина и меняет состояние элемента) |
| States | State 1/2 | Создаем кнопку с двумя состояниями для их переключения в зависимости от статуса джоина (для отображения состояния триггера) |
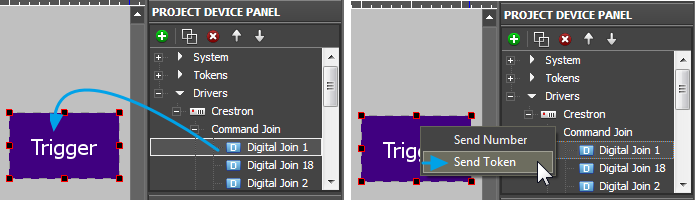
- 4. Привязать команду для джоина к триггеру:
Для отправки данных выбираем Send Token – отправить в шину значение, принятое одним из параметров графического элемента, в данном случае это будет Value – текущее состояние графического элемента. Для Trigger Button значение параметра Value определяется величиной Trigger Value 1 и Trigger Value 2, а также текущим значением джоина.
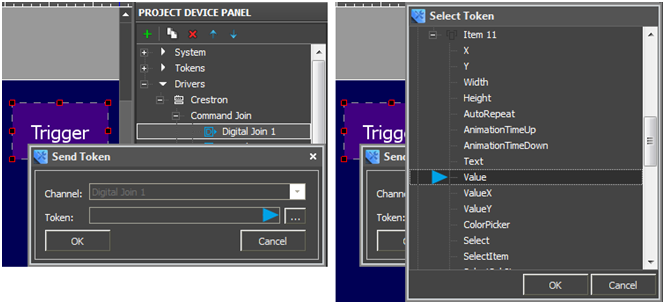
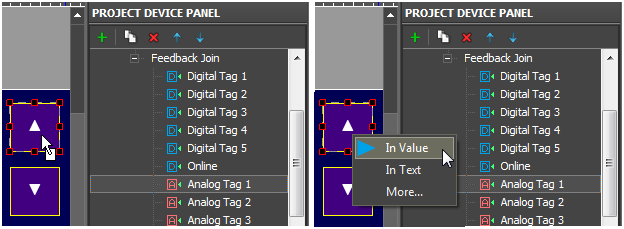
- 5. При выборе параметра, влияющего на отправляемое значение, укажем Value элемента триггер:
Если текущее значение джоина равно Trigger Value 1, то при нажатии на элемент будет отправлено значение противоположное текущему, т.е. Trigger Value 2, и наоборот.
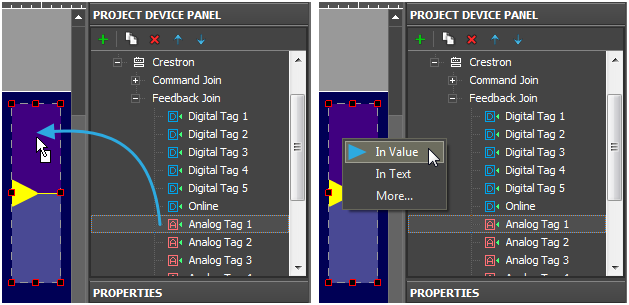
- 6. Привязать канал статуса джоина к триггеру:
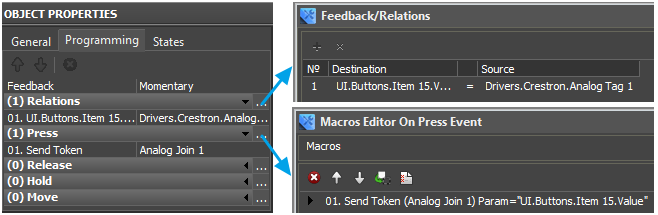
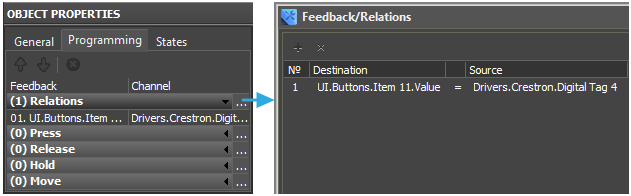
Канал статуса джоина, привязанный In Value, формирует текущее значение Value графического элемента. На Value опирается триггер для отправки значения джоину. Наличие канала чтения текущего состояния джоина обязательно при работе с триггером. Привязанные к элементу команда и канал статуса отобразятся в окне программирования:
Отобразить значение Digital джоина за счет смены состояния элемента
Чтобы получить текущий статус джоина Digital, который может принять значение 1 или 0, а затем отобразить его на графическом элементе, используется канал статуса джоина и графический элемент – кнопка с 2 состояниями. При получении нуля от канала статуса джоина, кнопка пребывает в состоянии 1 (State 1), при получении 1 от канала переходит в State 2.
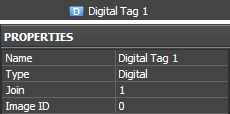
- 1.Создать канал получения статуса джоина (Feedback Join):

|
| ||||||||||
- 2.Создать и настроить кнопку с 2 состояниями, которая будет отображать статус джоина:
Кнопка с Feedback: Channel не будет реагировать на нажатие пользователя, но будет менять свое состояние при изменении значения в джоине, привязанном к ней. Свойства:
| Свойства объекта (Object Properties): | ||
| Вкладка: | Пункт меню: | Свойство: |
| General | Type: | Button – элемент для отправки фиксированных значений или отображения полученных от контроллера данных |
| Programming | Feedback: | Channel – менять состояние кнопки при смене значения джоина |
| States | State 1/2 | Создаем кнопку с двумя состояниями для их смены при нажатии |
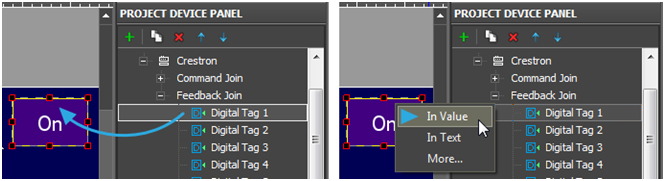
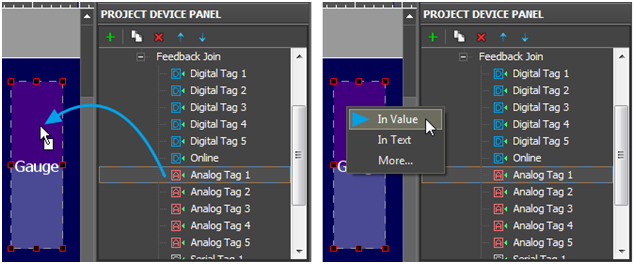
- 3.Привязать канал статуса к кнопке
Канал статуса джоина, привязанный In Value, формирует текущее состояние элемента, т.е. при изменении Value, меняется и состояние элемента, что позволяет реализовать визуализировать смену статуса джоина. Привязанный к элементу канал статуса отобразится в окне программирования элемента:
Отправить Analog джоину значение с кнопки
Для того чтобы отправить значение джоину с типом Analog (беззнаковые 16-bit), используйте кнопку, отправляющую команду установки заданного значения джоина. Отправка значения производится также, как джоину Digital, отличаются только доступные диапазоны.
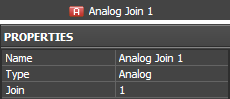
- 1. Создать команду обращения к джоину (Command Join):

|
| ||||||||
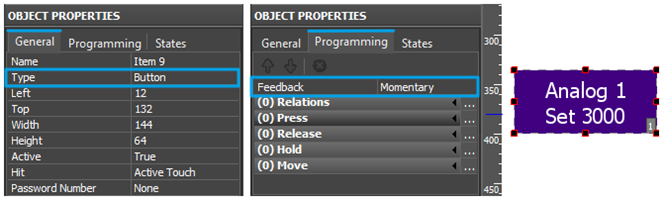
- 2. Создать и настроить кнопку для отправки значения джоину:
| Свойства объекта (Object Properties): | ||
| Вкладка: | Пункт меню: | Свойство: |
| General | Type: | Button – элемент для отправки фиксированных значений или отображения полученных от контроллера данных |
| Programming | Feedback: | Momentary – отображать нажатие на элемент сменой его состояния |
| States | State 1/2 | Создаем кнопку с двумя состояниями для их смены при нажатии |
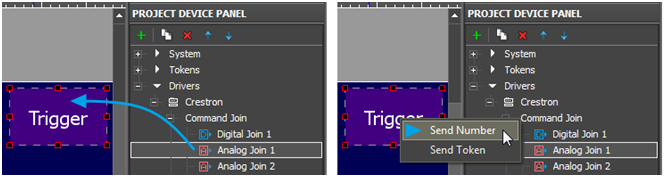
- 3. Привязать команду к элементу, указав отправляемое значение:
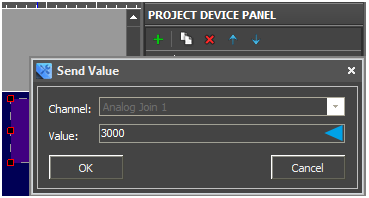
Для отправки значения контроллеру выбираем Send Number – отправить десятичное число. После выбора Send Number открывается окно (поле ввода), куда необходимо внести значение, которое отправится аналоговому джоину при нажатии на графический элемент:
Канал Analog (беззнаковые 16 бит) может принимать значения в диапазоне от 0 до 65535. Привязывая команду к графическому элементу, укажем отправляемое значение (например, 3000). Привязанная к элементу команда отобразится в окне программирования:
По умолчанию команда прикрепляется к событию Press (нажатие на элемент), но ее можно перетаскиванием сместить на другое событие (Release, Hold или Move). В окне формирования макроса можно настроить и другие команды, которые будут воспроизводиться по указанному событию. Список поддерживаемых команд доступен в окне макроса.
Отправить Analog джоину значение с уровня
Для того чтобы отправить значение джоину с типом Analog (беззнаковые 16-bit), удобно использовать тип элемента – уровень, передвигая ползунок которого, можно отправить джоину любое значение из заданного для уровня диапазона.
- 1. Создать команду обращения к джоину (Command Join):

|
| ||||||||
- 2. Создать канал статуса джоина для начальной инициализации состояния уровня при старте проекта и отображения реального значения джоина (Feedback Join):

|
| ||||||||||
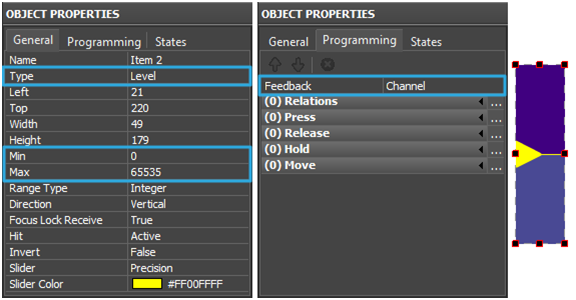
- 3. Создать и настроить уровень для отправки значения джоину:
| Свойства объекта (Object Properties): | ||
| Вкладка: | Пункт меню: | Свойство: |
| General | Type: | Level – отправка значения из заранее заданного диапазона с помощью ползунка; отображение текущего значения за счет позиции ползунка |
| Min / Max: | 0…n – отсечки уровня, значения, за которые не может уйти ползунок | |
| Programming | Feedback: | Channel – отображать реальное значение джоина за счет ползунка |
| States | State 1/2 | Необходимо 2 состояния: заполненный и незаполненный уровень |
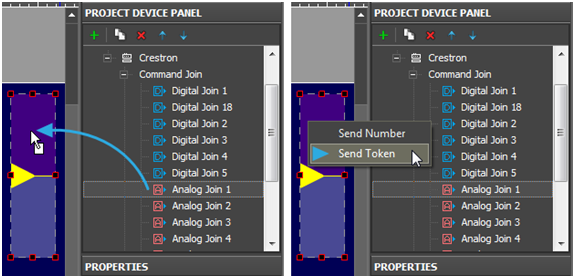
- 4. Привязать команду к элементу, указав отправляемое значение:
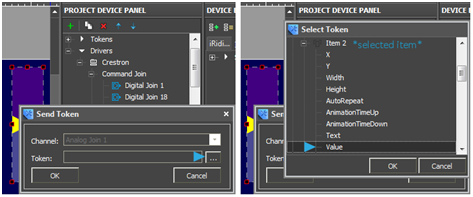
Для отправки значения контроллеру выбираем Send Token – отправить значение, которое примет параметр Value уровня, т.е. значение, на котором зафиксирован ползунок. После выбора Send Token открывается окно выбора параметра, который отправится джоину:
Привяжем к элементу канал статуса для того, чтобы уровень всегда отображал реальное значение джоина. При этом после перемещения пользователем ползунка уровня, он зафиксируется в новом положении, когда реальное значение джоина изменится.
Канал статуса джоина, привязанный In Value, формирует текущее состояние элемента, т.е. при изменении Value, меняется и положение ползунка уровня, что позволяет реализовать визуализировать смену статуса джоина при старте проекта и всегда иметь достоверные данные о текущем статусе джоина.
Привязанные к элементу команды и каналы отобразятся в окне программирования элемента:
Отправить Analog джоину значение с кнопок Прирост и Убывание
Один из способов управления значением джоина, особенно удобный в случае регулирования температуры или других величин с указаным шагом регулирования – использование специализированного типа элемента Up/Down Button (прирост/убывание).
- 1. Создать команду управления джоином (Command Join) и канал для получения его статуса (Feedback Join).
В отличие от работы с элементом Уровень, наличие канала статуса обязательно. Без канала статуса (без информации о текущем значении джоина) Up/Down Button работать не будет.
Настройки команды и канала указываются по тому же принципу, что при работе с уровнем.
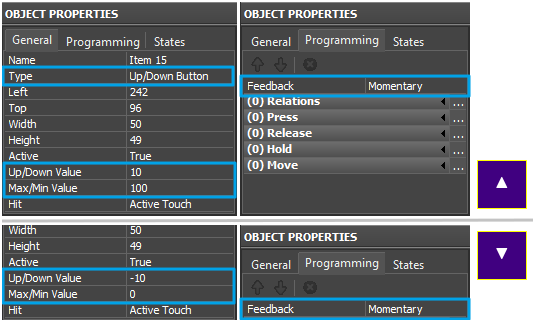
- 2. Создать графические элементы – кнопку прироста и кнопку убывания:
| Свойства объекта (Object Properties): | ||
| Вкладка: | Пункт меню: | Свойство: |
| General | Type: | Up/Down Button – увеличение или уменьшение текущего значения джоина на заданную величину относительно текущего значения в заранее установленных пределах. |
| Up/Down Value: | Величина, на которую должно прирасти текущее значение джоина при нажатии на элемент (положительная или отрицательная) | |
| Min/Max Value: | Отсечки, дальше которых прирост осуществляться не должен | |
| Programming | Feedback: | Momentary – для визуального отображения нажатия на элемент |
| States | State 1/2 | 2 состояния: для того, чтобы при нажатии состояние менялось |
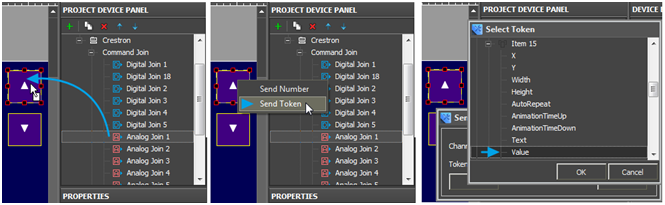
- 3. Привязать к элементам команду и канал джоина со следующими параметрами:
Команду привязываем как Send Token, т.к. отправляемое джоину значение формируется из параметров графического элемента (Up/Down Value и Min/Max Value), основываясь на текущем значении переменной (Value):
Канал статуса джоина привязываем In Value для формирования текущего значения элемента Up/Down Button, на основании которого будет сформировано отправляемое джоину значение:
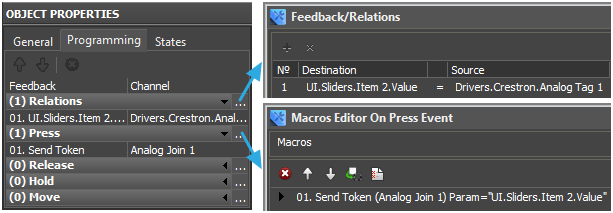
Привязанные к элементу команды и каналы отобразятся в окне программирования:
Отобразить числовое значение Analog джоина на элементе
Чтобы получить текущий статус джоина Analog, а затем отобразить его на графическом элементе в виде числа, используется канал статуса джоина и графический элемент – кнопка с 1 состоянием и специальным текстовым шаблоном, позволяющим выводить значение на элемент в нужном формате.
- 1. Создать канал получения статуса джоина (Feedback Join)

|
| ||||||||||
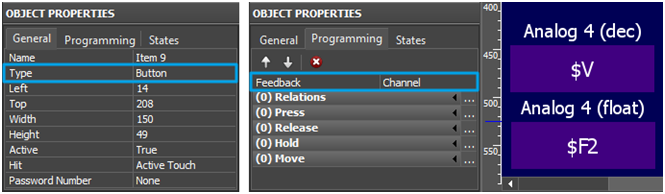
- 2. Создать и настроить кнопку с 1 состоянием (дисплей), которая отобразит статус джоина
Кнопка с Feedback: Channel не будет реагировать на нажатие пользователя, но будет менять значение в текстовом поле при изменении значения в джоине, привязанном к ней, также будет меняться состояние элемента, если состояний более одного. Свойства:
| Свойства объекта (Object Properties): | ||
| Вкладка: | Пункт меню: | Свойство: |
| General | Type: | Button – будет являться дисплеем для отображения полученных от контроллера данных |
| Programming | Feedback: | Channel – менять значение в тексте кнопки при смене значения джоина |
| States | State 1 | Создаем кнопку с двумя состояниями для их смены при нажатии |
| Text: | $V – шаблон вывода абсолютного значения, полученного от джоина | |
В текстовом поле элемента (вкладка States, пункт Text) могут использоваться следующие шаблоны вывода значения на элемент, преобразующие полученные от джоина данные:
Шаблон |
Функция |
Шаблон |
Функция |
$P |
процента от максимального значения Уровня | $V |
целая часть полученного значения |
$L |
минимальное значение Уровня | $H |
максимальное значение Уровня |
$S |
номер выбранного состояния | $A |
значение за вычетом минимального значения Уровня |
$R |
размах Уровня (максимальное минус минимальное) | $F1-5 |
значение с плавающей запятой, 1-5 - число знаков после запятой |
$X |
текущее значение в формате HEX | $$ |
символ "доллара" |
команда (шаблон) обработки и отображения входящих данных вносится в текстовое поле графического элемента и может быть совмещен с другим текстом и символами (комментариями, единицами измерения)
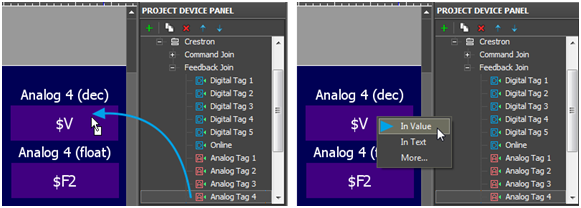
- 3. Привязать канал статуса к кнопке
Канал статуса джоина, привязанный In Value, формирует текущее состояние элемента. На основе Value элемента, за счет введенного в текстовое поле шаблона вывода значений, формируется число в формате DEC, HEX или Float, которое выводится в виде текста на элемент.
Привязанный к элементу канал статуса отобразится в окне программирования элемента:
Отобразить значение Analog джоина на неуправляемом уровне
Для того чтобы полученное от джоина значение отобразить за счет положения ползунка уровня, рассчитанного на вывод данных в определенном диапазоне, необходимо:
- 1. Создать канал получения статуса джоина (Feedback Join)

|
| ||||||||||
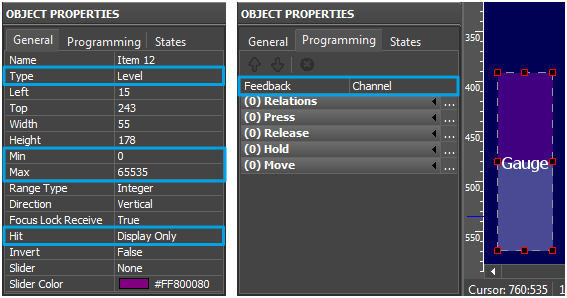
- 2. Создать и настроить уровень-дисплей, который отобразит статус джоина
| Свойства объекта (Object Properties): | ||
| Вкладка: | Пункт меню: | Свойство: |
| General | Type: | Level – уровень, настроенный для чтения и отображения полученных от контроллера данных |
| Min / Max: | Диапазон значений уровня, в котором может перемещаться ползунок | |
| Hit: | Display Only – способ обработки событий, при котором нажатие на элемент не обрабатывается, т.е. положение ползунка определяется исключительно полученными от контроллера данными | |
| Programming | Feedback: | Channel – значение параметра Value элемента, а следовательно и положение ползунка, формируется значением, полученным от контроллера Crestron |
| States | States | Создаем уровень с 2 состояниями для реализации дисплея |
| Text: | Шаблон вывода значения, полученного от джоина или любой текст | |
В текстовом поле элемента (вкладка States, пункт Text) могут использоваться следующие шаблоны вывода значения на элемент, преобразующие полученные от джоина данные:
Шаблон |
Функция |
Шаблон |
Функция |
$P |
процента от максимального значения Уровня | $V |
целая часть полученного значения |
$L |
минимальное значение Уровня | $H |
максимальное значение Уровня |
$S |
номер выбранного состояния | $A |
значение за вычетом минимального значения Уровня |
$R |
размах Уровня (максимальное минус минимальное) | $F1-5 |
значение с плавающей запятой, 1-5 - число знаков после запятой |
$X |
текущее значение в формате HEX | $$ |
символ "доллара" |
команда (шаблон) обработки и отображения входящих данных вносится в текстовое поле графического элемента и может быть совмещен с другим текстом и символами (комментариями, единицами измерения)
- 3. Привязать канал статуса к уровню-дисплею:
Канал статуса, привязанный In Value, формирует текущее состояние элемента. Ползунок уровня перемещается в зависимости от текущего значения Value, элемент не реагирует на внешние события, т.к. активно свойство, не дающее реагировать на нажатия пользователя.
Получить от контроллера и отобразить строку данных (Serial) на элементе
Для того чтобы получить от контроллера данные в формате ASCII (любая строка данных), используется тип данных Serial. Этот тип используется только в каналах чтения данных от контроллера, отправить строку контроллеру напрямую из Клиента iRidium нельзя. Для инициации хранящейся на контроллере строки может использоваться джоин Analog или Digital.
Чтобы получить строку данных от контроллера и вывести ее на графический элемент, нужно:
- 1. Создать канал получения данных от джоина (Feedback Join)

|
| ||||||||||
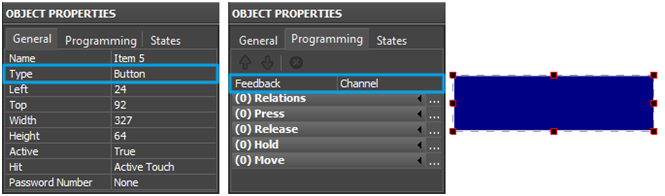
- 2. Создать графический элемент – дисплей, на который будем выводить полученную строку данных.
Дисплей обычно имеет только 1 состояние, т.к. не должен реагировать на нажатия пользователя, а только выводить полученные данные в текстовое поле.
| Свойства объекта (Object Properties): | ||
| Вкладка: | Пункт меню: | Свойство: |
| General | Type: | Button – дисплей для отображения полученных от контроллера данных |
| Programming | Feedback: | Channel – менять Value элемента при смене значения джоина |
| States | State 1 | Создаем кнопку с 1 состоянием для реализации простого дисплея |
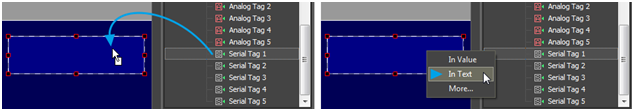
- 3. Привязать канал получения данных к элементу-дисплею:
Канал привязываем In Text чтобы полученная от контроллера строка данных сразу записывалась в текст элемента. Для записи строк шаблоны вывода значений не используются.