Настройки iRidium GUI Editor
Содержание
- 1 Рабочая область и интерфейс GUI Editor
- 1.1 Панель инструментов
- 1.2 Обзор проекта (Project Overview)
- 1.3 Рабочая область (Workspace)
- 1.4 Свойства объектов (Object Properties)
- 1.5 Панель инструментов рисования
- 1.6 Галерея (Gallery)
- 1.7 База данных (Device Base)
- 1.8 Дерево устройств проекта (Project Device Panel)
- 1.9 Свойства (Properties)
- 1.10 Редактор базы данных (Iridium Driver DataBase Editor)
- 1.11 Редактор скриптов (JS Editor)
- 2 Настройки рабочей зоны GUI Editor
- 3 Настройки GUI Editor
- 4 Настройки проектов в GUI Editor
- 5 Шифрование проекта
- 6 Горячие клавиши редактора
- 7 Эмуляция работы проекта
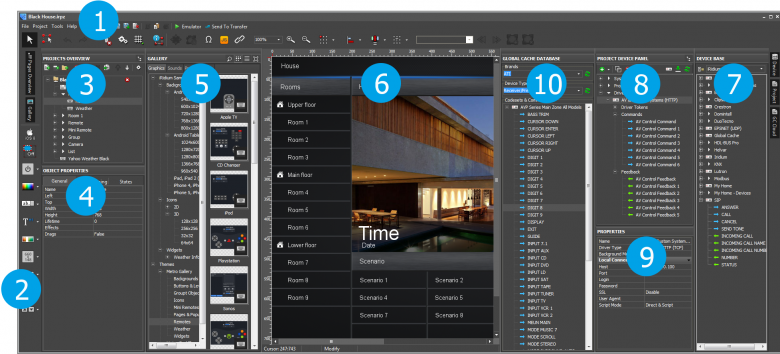
Рабочая область и интерфейс GUI Editor
После запуска редактора iRidium GUI Editor, вы увидите рабочую область, состоящую из следующих зон:
- Панель инструментов: содержит основные инструменты редактора и переходы к настройкам.
- Панель инструментов рисования: содержит средства для быстрого рисования графических элементов. Выбрав стиль и указав возможность масштабирования, вы можете быстро добавлять в проект кнопки, уровни и другие объекты.
- Обзор проекта (Project Overview): отображает структуру графической части проекта, позволяя добавить в нее новые элементы (страницы, окна, папки).
- Свойства объекта (Object Properties): часть панели Project Overview, содержащая информацию о выбранном в рабочей зоне объекте – странице, окне или графическом элементе.
- Галерея (Gallery): галерея изображений и звуков, которые можно использовать при создании интерфейса
- Рабочая область (Workspace): отображает внешний вид страницы или окна, выбранного в Project Overview. Здесь размещаем графические элементы для страниц и окон проекта, привязываем команды к элементам.
- База данных (Device Base): хранилище встроенных драйверов (продуктов) iRidium. Включает инструменты создания драйверов для пользователей и дополнительные базы скриптовых драйверов.
- Дерево устройств проекта (Project Device Panel): отображает драйверы, которые используются в проекте и все их команды и каналы. Из дерева можно перетащить команды в рабочую зону (на элементы)
- Свойства (Properties): часть Project Device Panel, где настраиваются параметры драйвера, команды или канала, выбранного в дереве устройств проекта.
- Global Caché Cloud: база ИК команд для использования с преобразователями Global Caché
Панель инструментов
Панель инструментов содержит клавиши вызова инструментов и настроек редактора. К ней относятся и боковые клавиши, вызывающие панели GUI Editor – окна с возможностью скрытия.
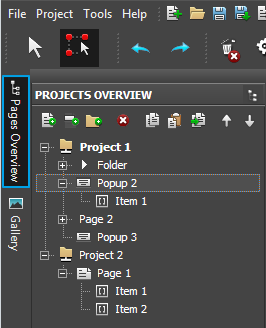
Обзор проекта (Project Overview)
Обзор проекта (Project Overview) открывается с помощью кнопки на левой боковой панели редактора. Позволяет создать новые страницы проекта (Pages) и всплывающие окна (Popups). Страница или окно, выбранные в Project Overview отображаются в Рабочей области редактора.
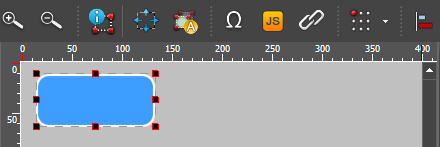
Рабочая область (Workspace)
Рабочая область (Workspace) служит для создания и размещения графических элементов на страницах и окнах проекта.
В рабочей области создаются элементы, настраивается их положение и размеры. Используя объекты панели инструментов, можно настроить масштаб рабочей зоны, отображение сетки, добавить или удалить состояние графического элемента, переключиться между состояниями элемента и настроить отдельные параметры элементов и их групп в рабочей области редактора:
Остальные свойства объектов рабочей области редактора настраиваются в подразделе вкладки Project Overview – окне Свойства объектов (Object Properties).
| Select – инструмент, для перемещения между объектами рабочей зоны | |
| Draw Item - Создать элемент рабочей зоны |
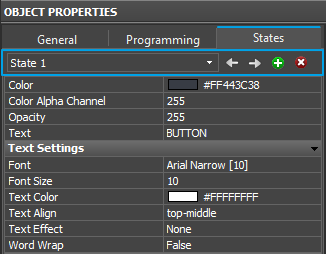
Чтобы создать или удалить состояние графического элемента, а также для быстрого перемещения между состояниями используйте Object Properties > States:
| Current State - выбранное состояние графического элемента |
| Prev State - открыть предыдущее состояние | |
| Next State - открыть следующее состояние | |
| Add State - добавить одно состояние | |
| Delete State - удалить выбранное состояние |
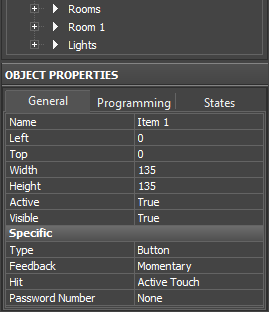
Свойства объектов (Object Properties)
Свойства объектов (Object Properties) является частью панели Project Overview и содержит информацию о выбранном объекте интерфейса – странице, окне или графическом элементе.

|
Окно «Свойства объектов» содержит 3 вкладки:
|
Чтобы создать или удалить состояние графического элемента, а также для быстрого перемещения между состояниями используйте Object Properties > States:
| Current State - выбранное состояние графического элемента |
| Prev State - открыть предыдущее состояние | |
| Next State - открыть следующее состояние | |
| Add State - добавить одно состояние | |
| Delete State - удалить выбранное состояние |
Панель инструментов рисования
Панель инструментов рисования - удобное средство как для начинающего, так и для опытного пользователя. Она позволяет быстро создавать элементы, и блоки элементов интерфейса, выбирая их из готового списка шаблонов. Шаблоны могут быть созданы в разных стилях, а элементы, добавленные из них, можно масштабировать.
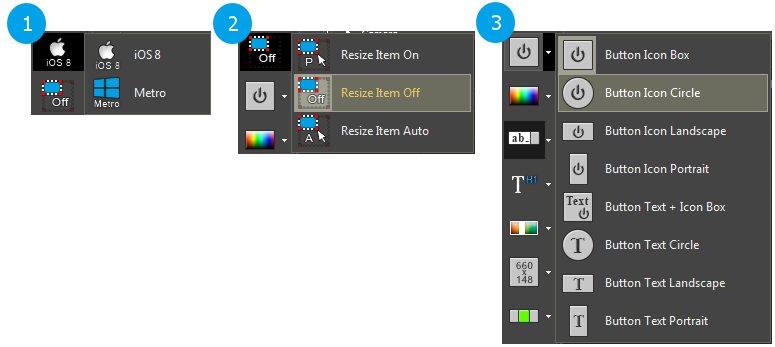
Панель находится с левой стороны редактора iRidium GUI Editor, начало работы с панелью включает три этапа:
- выбор стиля - определит, как будут оформлены шаблоны элементов
- выбор способа масштабирования - добавлять элементы в исходном размере или масштабировать
- выбор элемента-шаблона - в зависимости от того, какой элемент нужно создать в данный момент
Когда инструмент настроен и выбран, нужно перейти в рабочую зону редактора, на страницу или окно проекта, и начать создание элементов, так же, как это делается обычным инструментом рисования кнопок.
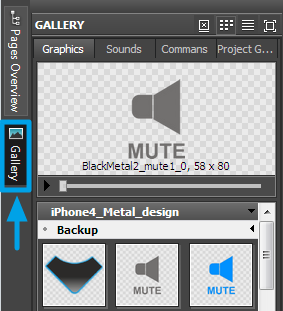
Галерея (Gallery)
Галерея (Gallery) содержит изображения, звуки и настройки получения данных с IP-камер, которые можно использовать при создании интерфейса. Галерея делится на общую и галерею проекта. Галерея проекта содержит только те объекты, что уже используются в проекте.

|
Параметры отображения объектов галереи
(правый верхний угол окна «Галерея»): |
|
Настойка динамических изображений (ссылок на IP-камеры) производится во вкладке Галерея Проекта (Project Gallery), раздел Dynamic Images. |
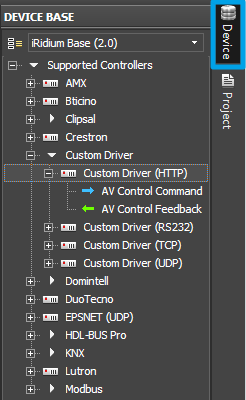
База данных (Device Base)
База данных (Device Base) – это список нативных драйверов, команд и скриптовых модулей для управления различным оборудованием. Здесь хранятся все поддерживаемые iRidium устройства, которые Вы можете использовать в своих проектах.

|
Инструменты управления базой данных: |
| Действия с базами доступны в окне редактирования баз: | |
Редактор устройств предназначен для создания собственных драйверов управления оборудованием, позволяет выбрать тип устройства, создать команды и каналы обратной связи, скриптовые модули обработки данных.
Редактор баз используется для профессиональной настройки оборудования и создания собственных устройств на базе драйвера Custom (TCP, UDP, HTTP, RS232) и с помощью iRidiumScript:
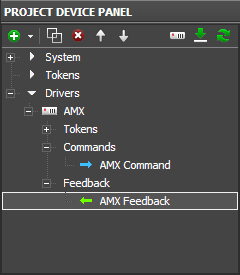
Дерево устройств проекта (Project Device Panel)
Дерево устройств проекта (Project Device Panel) – список устройств, которыми необходимо управлять с помощью проекта iRidium. Здесь настраиваются параметры подключения к оборудованию, команды и каналы связи с оборудованием.

|
Во вкладке System дерева хранится список системных переменных (например, текущие дата и время), которые можно использовать в проекте, здесь же можно создать –глобальные переменные (ячейки памяти, не связанные напрямую с оборудованием). | |||||||||||||
|
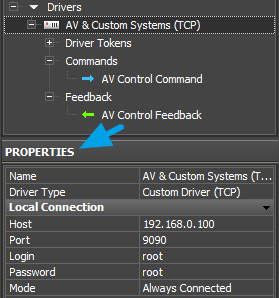
Созданное устройство (команда, канал, токен) настраивается в окне Свойства (Properties).
Свойства (Properties)
Свойства (Properties) содержат информацию о настройках подключения к оборудованию, настройках команд (Commands), каналов обратной связи (Feedbacks) и токенов (Tokens).
В этом окне будут отражены свойства объекта, выбранного в Project Device Tree (настройки подключения к оборудованию – IP-адрес, порт, специфические параметры оборудования; параметры команд и каналов статуса).
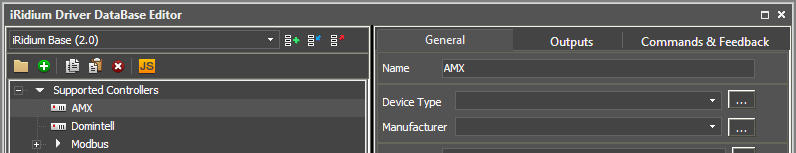
Редактор базы данных (Iridium Driver DataBase Editor)
Редактор базы данных (Iridium Driver DataBase Editor) – инструмент создания устройств, команд и каналов статуса на основе нативного драйвера Custom. Это профессиональный инструмент, который позволит Вам настроить управление любым AV оборудованием, медиасервером, преобразователем или другим устройством с помощью iRidium DDK
Чтобы открыть Редактор базы (DB Editor) необходимо нажать на кнопку Edit ![]() в окне База данных (Device Base).
в окне База данных (Device Base).
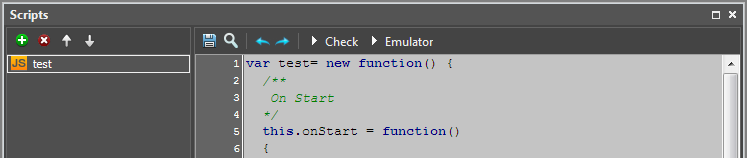
Редактор скриптов (JS Editor)
Редактор скриптов (JS Editor) это инструмент создания скриптовых модулей для управления элементами интерфейса и скриптовыми драйверами внутри проекта iRidium
Scripts – загружает редактор скриптов iRidium
Настройки рабочей зоны GUI Editor
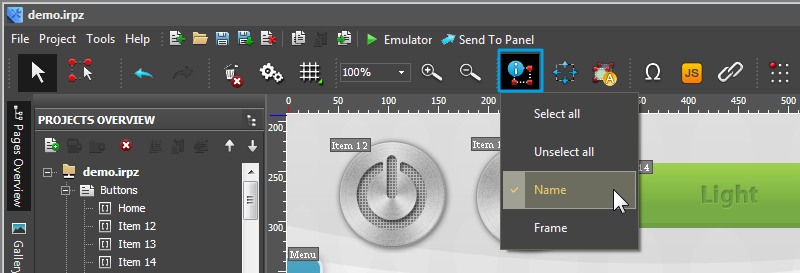
В процессе работы с редактором, Вы можете выбрать, какие свойства графических элементов должны отображаться в рабочей зоне. Выбор параметров производится с помощью выпадающего списка клавиши View Info на панели инструментов GUI Editor:
В выпадающем списке представлены следующие действия:
- Select all – выделить все элементы на странице
- Unselect all – снять выделение со всех элементов
- Name – отображать имя графического элемента в рабочей зоне
- Frame – отображать рамку графического элемента в рабочей зоне
- Cannal count - отображать число привязанных команд (в разработке)
- System Info - в разработке
Настройки GUI Editor
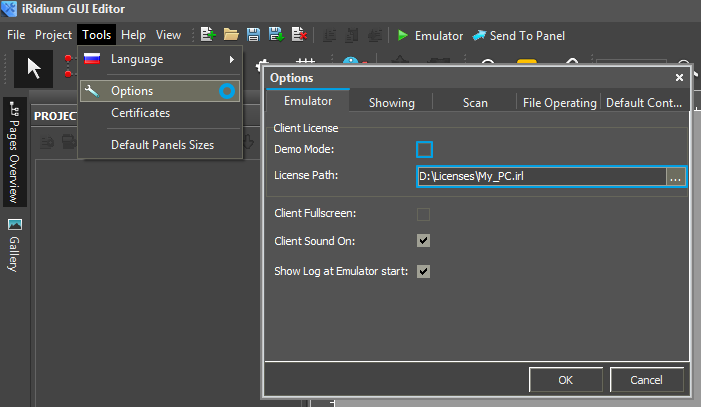
В окне основных настроек iRidium GUI Editor указываются параметры эмуляции проектов, загрузки изображений в галерею, отображения объектов, проверки обновлений, сканирования сети, авто-сохранения и сохранения резервных копий проектов. Получить доступ к этим параметрам Вы можете через меню Инструменты > Настройки (Tools > Options):
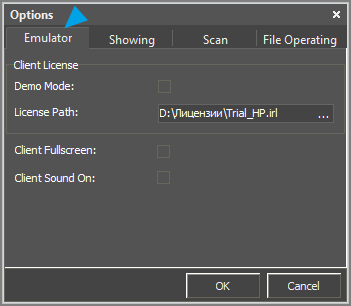
1. Вкладка "Emulator" - настройки работы Эмулятора в редакторе
В разделе Client License задается режим работы Эмулятора (с подключением к оборудованию или без)
- Demo Mode - активация работы без лицензии (без подключения к оборудованию)
- License Path - путь к файлу лицензии для Windows при отключенном режиме Demo Mode
- Client Fullscreen - запускать Эмулятор на весь экран
- Client Sound On - воспроизводить звуки в Эмуляторе
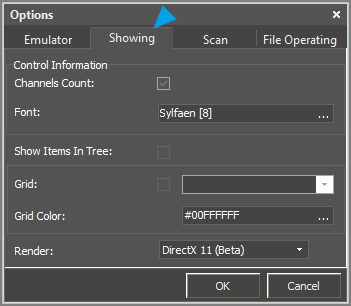
2. Вкладка "Showing" - настройки отображения в рабочей зоне редактора
- Channels Count - отображать число привязанных к элементу команд
- Font - размер и тип шрифта, которым будет отображаться информация об элементе в рабочей зоне редактора (имя элемента, число команд и др)
- Show Items In Tree - показывать список графических элементов на странице в дереве страниц проекта
- Grid - активация и настройка сетки в рабочей зоне редактора
- Grid Color - цвет сетки
- Render - тип рендеринга рабочей зоны редактора
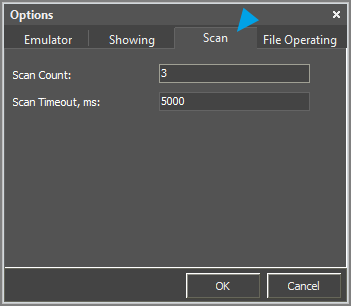
3. Вкладка "Scan" - настройки сканирования сети HDL-BUS Pro
- Scan Count - число циклов сканирования сети
- Scan Timeout, ms - продолжительность одного цикла сканирования в миллисекундах
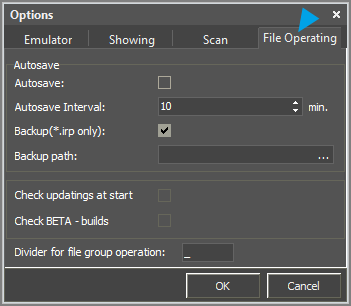
4. Вкладка "File Operating" - настройки авто-сохранения и бекапа проектов, обновления редактора и импорта файлов в галерею изображений редактора
- Autosave, Autosave Interval - включить авто-сохранение и указать интервал авто-сохранения в минутах
- Backup, Backup Path - включить создание резервной версии проекта при каждом его сохранении. Сохраняется только файл конфигурации без библиотеки изображений. Для его использования необходимо разархивировать поврежденный проект irpz как zip архив и заменить в нем файл проекта irp на сохраненный в бекап
- Check updates at start - проверять наличие обновлений при каждом запуске редактора
- Check BETA-builds - проверять наличие бета-версий редактора при каждом его запуске
- Divider for file group operations - разделитель, отделяющий порядковый номер состояния от имени изображения при импорте анимированного объекта в галерею редактора
Настройки проектов в GUI Editor
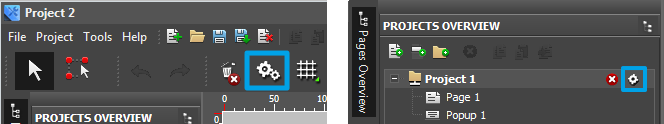
Настройка параметров проекта производится во вкладке Project Properties, откройте ее одним из способов:
Перейти к Project Properties можно через панель инструментов или по клавише рядом с именем проекта
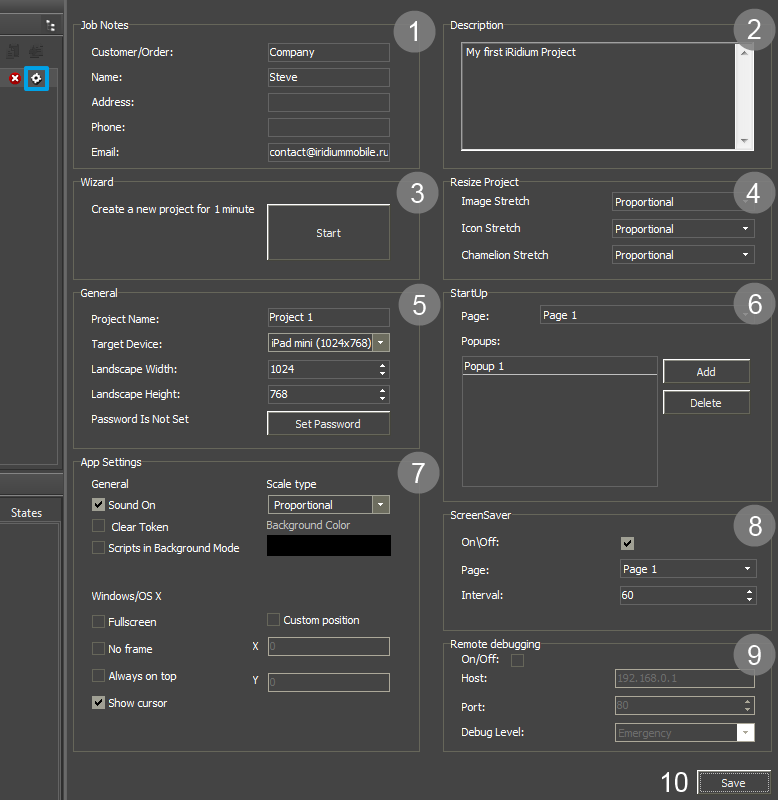
- 1. Jobe Notes (информация о проекте)
- Customer/Order - заказчик, счет.
- Project Name - имя проекта
- Address - адрес объекта автоматизации
- Phone - телефон заказчика
- Lendscape Width/Height - разрешение проекта при отображении его в горизонтальном режиме (в пикселях). У проектов, имеющих портретную ориентацию, эти размеры также должны быть записаны как ширина/высота для горизонтальных страниц
- 2. Description (заметки о ходе проекта, история версий)
- 3. Wizard (быстрое создание интерфейса из готовых страниц)
подходит для быстрого формирования проекта из стандратного набора страниц. После добавления страниц необходимо связать их командами навигации - перехода между страницами проекта. - 4. Resize Project (настройки масштабирования проекта)
используются при изменении разрешения в разделе General настроек проекта, влияют на растягивание изображений и иконок. - 5. General (основные параметры проекта)
- Project Name - имя проекта, используется при сохранении
- Target Device - целевое устройство, где планируется запуск проекта. Определяет разрешение GUI
- Landscape Width - ширина горизонтальной страницы проекта. Укажите горизонтальный размер, даже если ваш проект - вертикальный.
- Landscape Heigh - высота горизонтальной страницы проекта. Укажите горизонтальный размер, даже если ваш проект - вертикальный.
- Password - пароль на открытие и редактирование проекта
- 6. StartUp (стартовые настройки)
- Page - укажите страницу, которая должна открыться первой при запуске проекта
- Popups - укажите список окон, которые должны открыться поверх стартовой страницы. Они откроются одно поверх другого, сверху вниз по списку.
- 7. App Settings (параметры приложения iRidium App при работе с проектом)
- General - настройки используются на всех ОС
- Sound On - вкл/выкл звуки в приложении
- Clear Token - стирать/cохранять данные из Project Tokens при перезапуске приложения
- Scripts in Background Mode - не останавливать работу скриптов, когда приложение свернуто
- Scale Type [Proportional/FullSize/None] - способ растягивания интерфейса по размеру панели управления
- None – не растягивать
- Proportional – растянуть по размеру панели сохраняя пропорции
- Full Size – растянуть по размеру панели не сохраняя пропорции
- Background Color - заливка пустых зон экрана, когда пропорции или разрешение проекта не совпадают с размерами экрана панели (заливка пустой зоны экрана)
- Windows/OS X - настройки используются только на Windows/OS X
- Fullscreen - запускать проект в полноэкранном режиме
- No Frame - вкл/выкл рамку окна приложения
- Always on top - поверх всех окон
- Show cursor - показать/скрыть курсор
- Custom position [X/Y] - открыть окно приложения в выбранном месте экрана
- 8. Screensaver (окно блокировки)
- Page - имя любой страницы проекта, которая будет использоваться как скринсейвер
- Interval - время (сек.), в течение которого с проектом не должно производиться никаких действий, чтобы страница-скринсейвер автоматически открылась
- 8. Remote Debugging (см. удаленная отладка)
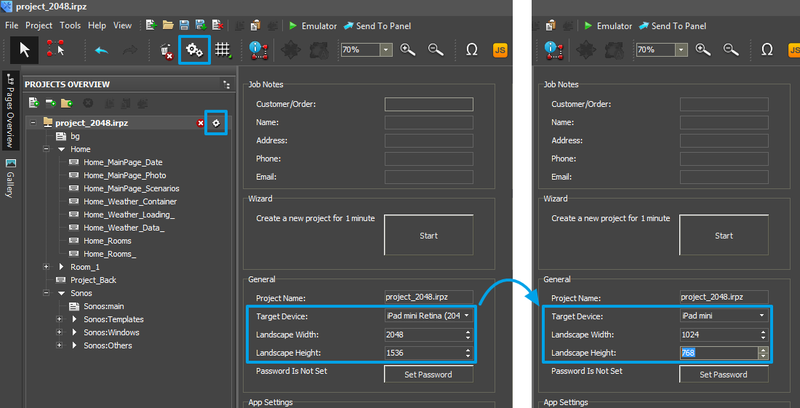
Изменить разрешение проекта (масштабирование проекта)
Сохраните резервную копию проекта перед началом масштабирования.
Чтобы изменить разрешение проекта, например, сделать из 2048х1536 проект 1024x768, впишите нужное разрешение в свойствах проекта. При этом рекомендуется переходить от большего разрешения к меньшему во избежание потери качества изображений в проекте.
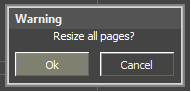
После сохранения проекта в новом разрешении, появятся два диалоговых окна:
1. Подтвердите масштабирование
- "Ok" - подтверждает изменение размера проекта
- "Cancel" - проект сохранит исходное разрешение, никаких действий не будет произведено
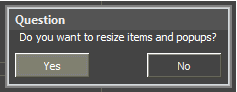
2. Выберите, нужно ли изменять размер окон и графических элементов проекта
- "Yes" - размеры окон и графических элементов проекта будут масштабированы пропорционально новому размеру страниц
- "No" - размеры окон и графических элементов останутся старыми, изменится только размер страниц проекта
3. Сохраните масштабированный проект, чтобы зафиксировать изменения.
После сохранения, проект можно редактировать или сращивать с другими проектами.
Особенности масштабирования:
Если в новом разрешении пропорции сторон отличаются от исходных, то результирующий проект может выглядеть излишне растянутым или сжатым.
Вы можете улучшить его внешний вид, меняя разрешение в 2 этапа: сначала уменьшим проект без изменения пропорций. Для этого возьмите финальную высоту проекта и посчитайте ширину, которая позволит сохранить его исходные пропорции. При масштабировании подтвердите, что хотите изменить размеры элементов и окон проекта.
Теперь, проект нужно привести к финальным пропорциям, для чего изменим только его ширину. Отклоните запрос на изменение размера элементов и окон проекта.
Теперь у вас есть проект нужного размера, а элементы на нем сохранили свои исходные пропорции. В правой части проекта появилась не занятая область, или, напортив, не все элементы помещаются на странице. Переместив элементы проекта относительно друг друга, вы можете это компенсировать.
Шифрование проекта
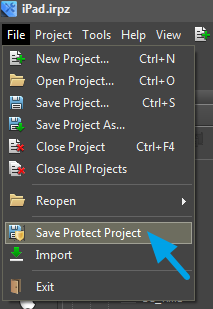
Полное шифрование проекта (сохранение в защищенном формате)
Проект iRidium (*.irpz) можно сохранить в защищенном формате, который не позволит третьим лицам получить доступ к изменению проекта, его настройкам и ресурсам (иконки, звуки, изображения, каналы оборудования).
Защищенный проект (*.pirpz) нельзя открыть в редакторе GUI Editor, но можно загрузить на панель управления, где приложение автоматически распакует и запустит интерфейс.
Кодирование проекта - необратимый процесс. Файл, сохраненный в формате *.pirpz нельзя превратить обратно в *.irpz для редактирования. Кодированный проект сохраняется рядом с исходным, изменить его можно только через исходный проект.
Также существуют методы защиты данных внутри проекта *.irpz, которые работают без кодирования всего проекта:
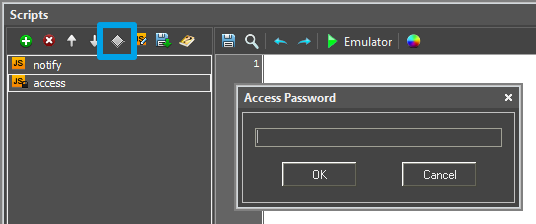
Кодирование файла скрипта
Ограничить просмотр и редактирование скрипта (iRidium Script) можно, установив пароль доступа:
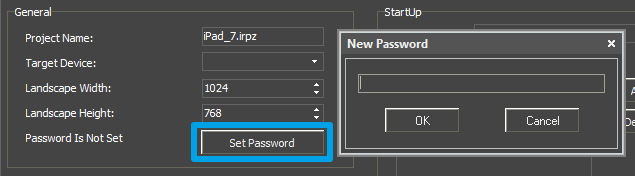
Пароль на доступ к редактированию
В настройках проекта iRidium (*.irpz) вы можете установить пароль, который будет запрошет при каждом новом открытии проекта. Таким образом, проект сохраняет возможность редактирования. Учитывайте, что из проекта *.irpz возможно извлечение изображений и файлов скриптов (не забывайте кодировать скрипты).
Горячие клавиши редактора
- Ctrl + N - новый проект
- Ctrl + O - открыть проект
- Ctrl + F4 - закрыть проект
- Ctrl + S – сохранить проект
- Ctrl + Z – отменить действие
- Ctrl + Shift + Z – повторить действие
- ЛКМ – выбрать элемент
- ПКМ – перейти к свойствам элемента
- Ctrl + C – копировать объект (группу объектов)
- Ctrl + X - вырезать объект (группу объектов)
- Ctrl + V – вставить объект (группу объектов)
- Ctrl + A – выделить все объекты на странице
- Ctrl + G - сгруппировать выделенные элементы
- Ctrl + H - разгруппировать выделенные элементы
- Alt + G - включить / выключить текущую выбранную сетку
- Ctrl + ЛКМ – выделить несколько объектов
- Shift + ЛКМ – клонировать объект на странице
- Клавиши ← ↑ → ↓ - перемещение выбранного объекта по рабочей зоне (на 1 пиксель)
- Ctrl + клавиши ← ↑ → ↓ - перемещение выбранного объекта по рабочей зоне (на 10 пикселей)
- Shift + клавиши ← ↑ → ↓ - увеличение/уменьшение размера выбранного объекта (на 1 пиксель)
- Alt + ЛКМ - выравнивание текста внутри элемента с помощью мыши (предварительно необходимо установить свойства графического элемента Text Align = Absolute и заполнить поле Text).
- F2 – перейти в поле редактирования текста - в текущее состояние (State)
- Shift+F2 – перейти в поле редактирования текста - во вкладку All States (изменяет текст на всех состояниях)
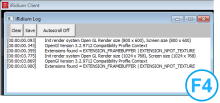
- F4 – открыть лог Эмулятора/iRidium App для Windows
- F5 – запустить Эмулятор
- F8 – открыть настройки Эмулятора/iRidium App для Windows
Эмуляция работы проекта
Эмулятор (Emulator)
- это приложение iRidium для Windows, которое можно запустить из редактора GUI Editor для проверки своего проекта. Эмулятор может работать с лицензией (с подключением к оборудованию) и без лицензии, когда активна только графическая часть проекта.
Режимы работы Эмулятора (см. GUI Editor > Tools > Options > Emulator):
- Без лицензии (Demo Mode: on) – подключение к оборудованию не будет работать
- С лицензией (License Path: [...]) – когда файл лицензии выбран, Эмулятор работает в режиме полной функциональности, с возможностью подключения к оборудованию.
Укажите путь к файлу лицензии для Эмулятора (GUI Editor > Tools > Options > Emulator):
* При активной опции Demo Mode, GUI Editor не будет показывать предупреждение о том, что проект запускается без подключения к оборудованию (без лицензии). Проверьте наличие лицензии, когда настраиваете свой проект.
Горячие клавиши и настройки Эмулятора
- Нажмите F5, чтобы запустить Эмулятор.
- Нажимте F8, чтобы открыть настройки Эмулятора (пароль: 2007)
- Нажмите F4, чтобы открыть лог Эмулятора.
| Для работы iRidium на ПК в режиме полной функциональности, необходимо приобрести лицензию iRidium и активировать ее для вашего ПК. При активации лицензии для iPad/iPhone/Android/Mac, вы не получаете лицензии для ПК, где установлена среда разработки iRidium Mobile. Лицензия для ПК нужна, чтобы клиент iRidium на ПК (в том числе, клиент-Эмулятор) работал в режиме полной функциональности. Ее нужно приобрести отдельно (или использовать бесплатный Trial) |
Логирование на Windows
iRidium Log - окно, куда в текстовом виде выводится информация о работе iRidium, уведомления, сообщения об ошибках и логи iRidium Script (IR.Log).
Нажмите F4, чтобы запустить лог iRidium на Windows