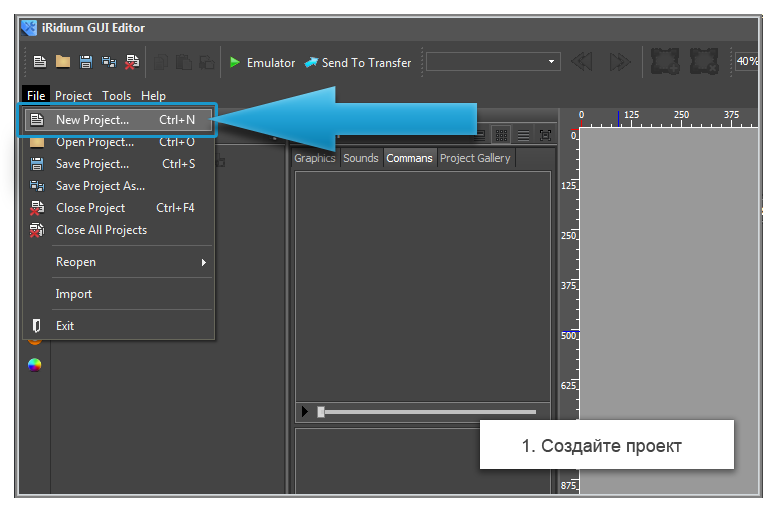
Варианты создания и запуска скрипта
Материал из iRidium Mobile Wiki
Содержание
Запуск скрипта через создание слушателей
Слушатель - это функция, которая выполняется в случае срабатывания указанного ей события.
// Объявляем слушателя на события запуска приложения
IR.AddListener(IR.EVENT_START, 0, function()
{
// Тело слушателя
});
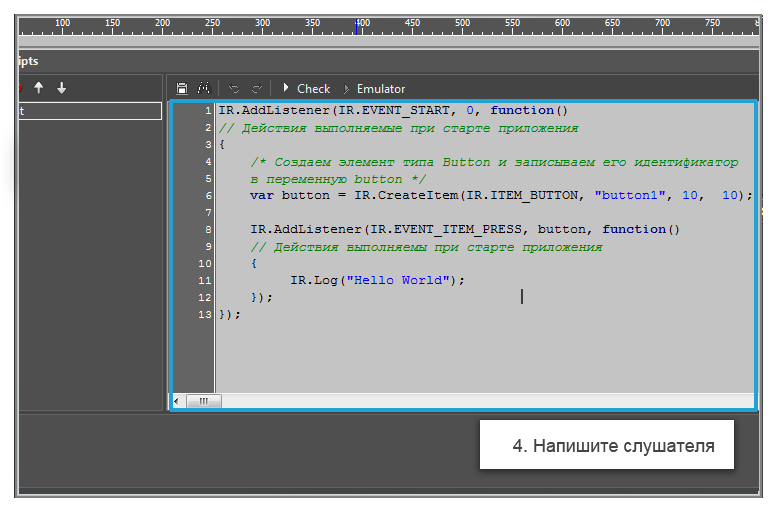
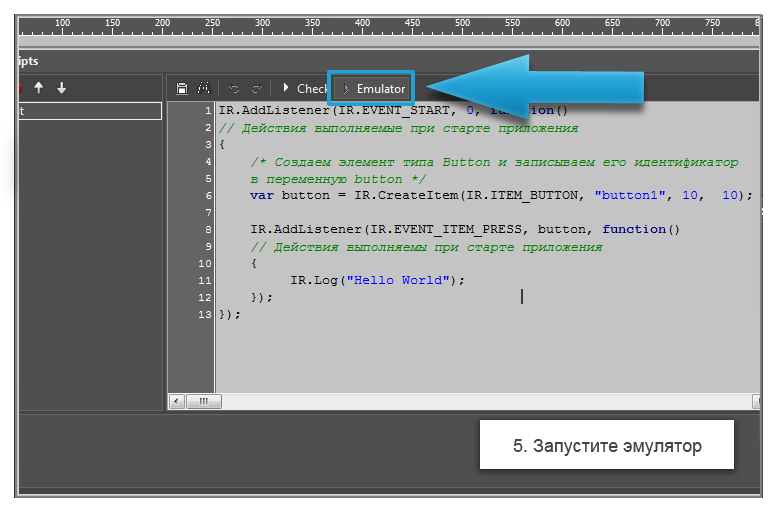
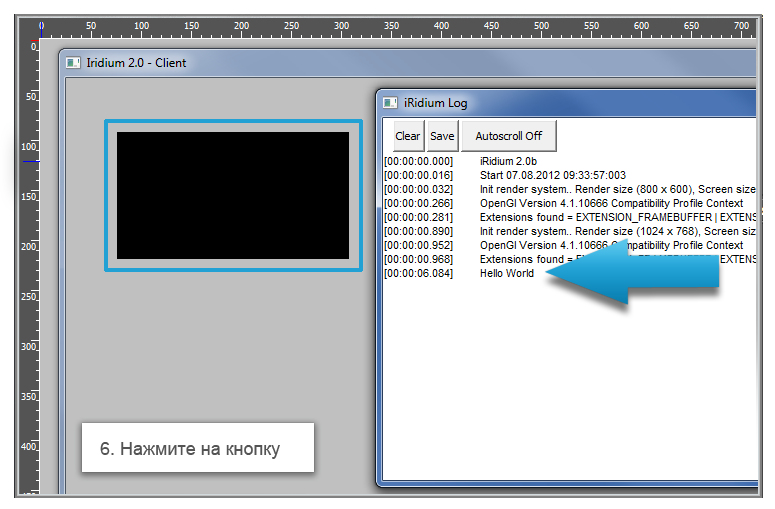
Пример запуска скрипта через написание слушателей
- Пример написанного слушателя:
IR.AddListener(IR.EVENT_START, 0, function()
// Действия выполняемые при старте приложения
{
/* Создаем элемент типа Button и записываем его идентификатор
в переменную button */
var button = IR.CreateItem(IR.ITEM_BUTTON, "button1", 10, 10);
IR.AddListener(IR.EVENT_ITEM_PRESS, button, function()
// Действия выполняемы при старте приложения
{
IR.Log("Hello World");
});
});
Примеры слушателей
- IR.EVENT_START - начало работы клиента
IR.AddListener(IR.EVENT_START, 0, function() //Выполнение действий по старту
{
IR.Log("Start");
});
- IR.EVENT_WORK - цикличное выполнение во время работы клиента
var timer = 0;
var onTime = 800; // 800 ms = 0.8 s
IR.AddListener(IR.EVENT_WORK, 0, function(time) //Выполнение действий при работе
{
timer += time;
if(timer > onTime)
{
timer = 0;
IR.Log("Click");
}
});
- IR.EVENT_EXIT - выход из клиента
IR.AddListener(IR.EVENT_EXIT, 0, function() //Действие выполняется по выходу
{
IR.Log("Exit");
});
- IR.EVENT_ITEM_PRESS - нажатие на итем (итемом может быть объект, попап, страница)
IR.AddListener(IR.EVENT_START, 0, function()
{
var popup = IR.CreateItem(IR.ITEM_POPUP, "popup1", 150, 10, 200, 200);
var button = IR.CreateItem(IR.ITEM_BUTTON, "button1", 10, 10);
button.Text = "popup1";
IR.AddListener(IR.EVENT_ITEM_PRESS, button, function()
{
IR.TogglePopup("popup1");
});
});
- IR.EVENT_ITEM_RELEASE - отпускание элемента
IR.AddListener(IR.EVENT_START, 0, function()
{
var popup = IR.CreateItem(IR.ITEM_POPUP, "popup1", 150, 10, 200, 200);
var button = IR.CreateItem(IR.ITEM_BUTTON, "button1", 10, 10);
button.Text = "popup1";
IR.AddListener(IR.EVENT_ITEM_RELEASE, button, function()
{
IR.TogglePopup("popup1");
});
});
- IR.EVENT_ITEM_SELECT - клик на элемент списка
// Собыите, которое срабатывает при нажатии на Элемент списка
IR.AddListener(IR.EVENT_ITEM_SELECT, IR.GetItem("Page 1").GetItem("Item 1"), function(item, subItem)
{
list.DeleteItem(item); // Удаляем третий элемент листа
});
- IR.EVENT_GESTURE_BEGIN - начало жеста
var button;
// Вызывается при старте
IR.AddListener(IR.EVENT_START, 0, function()
{
// Создаем кнопку для переключения между страницами
var button = IR.CreateItem(IR.ITEM_BUTTON, "text", 10, 10);
button.Text = "";
// Жесты
IR.AddRecognizer(IR.GESTURE_SWIPE_LEFT);
IR.AddRecognizer(IR.GESTURE_SWIPE_RIGHT);
IR.AddRecognizer(IR.GESTURE_SWIPE_UP);
IR.AddRecognizer(IR.GESTURE_SWIPE_DOWN);
IR.AddListener(IR.EVENT_GESTURE_BEGIN, IR.CurrentPage, function(gesture)
{
switch(gesture)
{
case IR.GESTURE_SWIPE_LEFT:
button.Text = "Left";
break;
case IR.GESTURE_SWIPE_RIGHT:
button.Text = "Right";
break;
case IR.GESTURE_SWIPE_UP:
button.Text = "Up";
break;
case IR.GESTURE_SWIPE_DOWN:
button.Text = "Down";
break;
}
});
});
- IR.EVENT_ONLINE - подключение к устройству (драйверу)
IR.AddListener(IR.EVENT_ONLINE , 0, function()
{
IR.Log("Device is online");
});
- IR.EVENT_OFFLINE - отключение устройства (драйвера)
IR.AddListener(IR.EVENT_OFFLINE , 0, function()
{
IR.Log("Device is offline");
});
- IR.EVENT_RECEIVE_DATA - получение данных с устройства (бинарные данные)
IR.AddListener(IR.EVENT_RECEIVE_DATA , 0, function(text)
{
IR.Log(text); //Выводит информацию полученную от устройства в байт формате
});
- IR.EVENT_RECEIVE_TEXT - получение данных с устройства (строковый формат)
IR.AddListener(IR.EVENT_RECEIVE_TEXT , 0, function(text)
{
IR.Log(text); //Выводит информацию полученную от устройства в строковом формате
});
- IR.EVENT_TAG_CHANGE - изменение значения тега
IR.AddListener(IR.EVENT_TAG_CHANGE , 0, function(name,value)
{
IR.Log("Name = "+name+" value = "+value);
//Выводит в консоль имя измененного тега и его новое значение
});
- IR.EVENT_KEYBOARD_SHOW - открытие клавиатуры
IR.AddListener(IR.EVENT_KEYBOARD_SHOW, 0, function()
{
IR.Log("keyboard showed on screen");
});
- IR.EVENT_ORIENTATION - смена ориентации устройства
IR.AddListener(IR.EVENT_ORIENTATION, 0, function(orientation)
//Событие срабатывает при смене ориентации устройства
{
IR.Log(orientation);
//положение устройства(0 - горизонтальное, 1 - вертикальное)
});
- IR.EVENT_MOUSE_DOWN - движение мыши вниз
IR.AddListener(IR.EVENT_MOUSE_DOWN, 0, function()
{
IR.Log("Mouse Down");
});
- IR.EVENT_MOUSE_UP - движение мыши вверх
IR.AddListener(IR.EVENT_MOUSE_UP, 0, function()
{
IR.Log("Mouse Up");
});
- IR.EVENT_MOUSE_MOVE - движение мыши в любом направлении
IR.AddListener(IR.EVENT_MOUSE_MOVE, 0, function()
{
IR.Log("Mouse Move");
});
- IR.EVENT_TOUCH_DOWN - движение пальцем вниз
IR.AddListener(IR.EVENT_TOUCH_DOWN, 0, function()
{
IR.Log("touch down");
});
- IR.EVENT_TOUCH_UP - движение пальцем вверх
IR.AddListener(IR.EVENT_TOUCH_UP, 0, function()
{
IR.Log("touch up");
});
- IR.EVENT_TOUCH_MOVE - движение пальцем в любую сторону
IR.AddListener(IR.EVENT_TOUCH_MOVE, 0, function()
{
IR.Log("touch move");
});
- IR.EVENT_ITEM_CHANGE - изменение элемента editbox
IR.AddListener(IR.EVENT_ITEM_CHANGE, IR.GetItem("Page 1").GetItem("Item 1"),function()
//Событие происходит при изменении
{
IR.Log(IR.GetItem("Page 1").GetItem("Item 1").Text);
//Происходит вывод в лог, то что изменяется
});
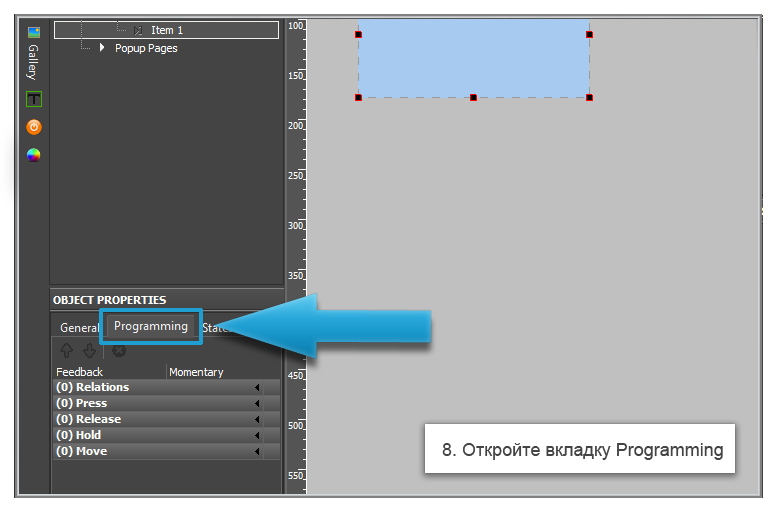
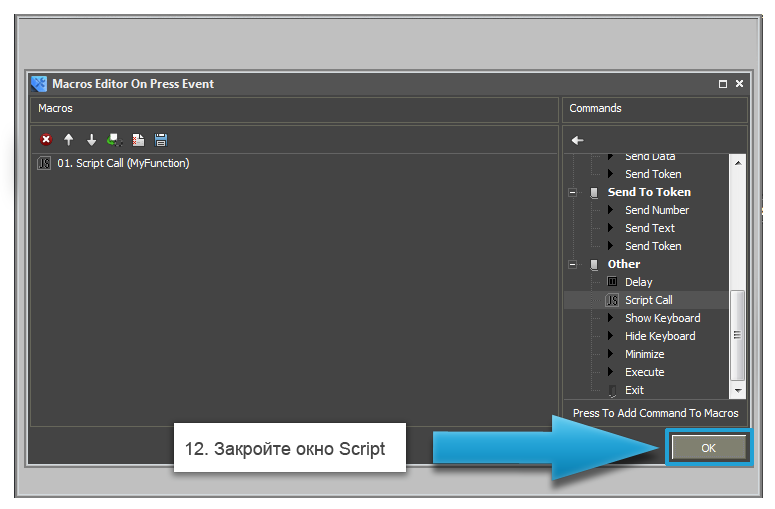
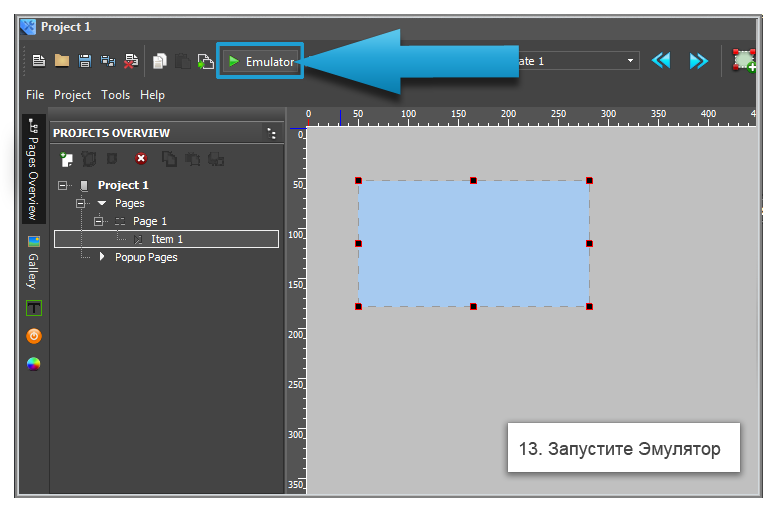
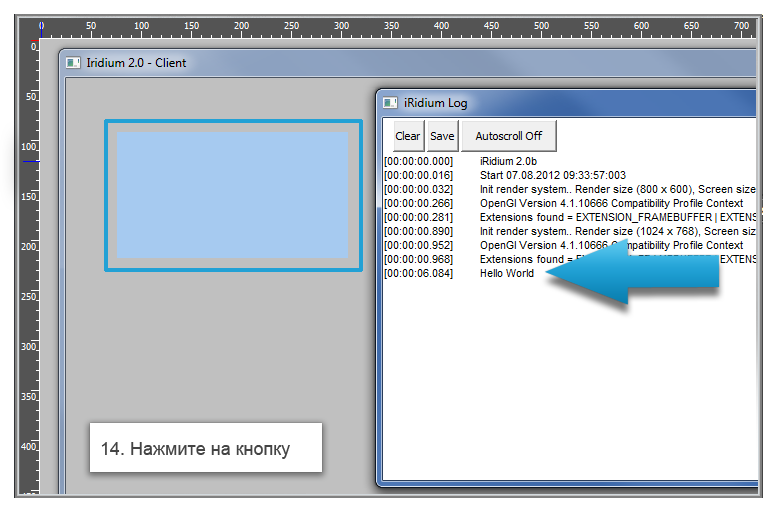
Пример запуска скрипта используя макрос Script Call
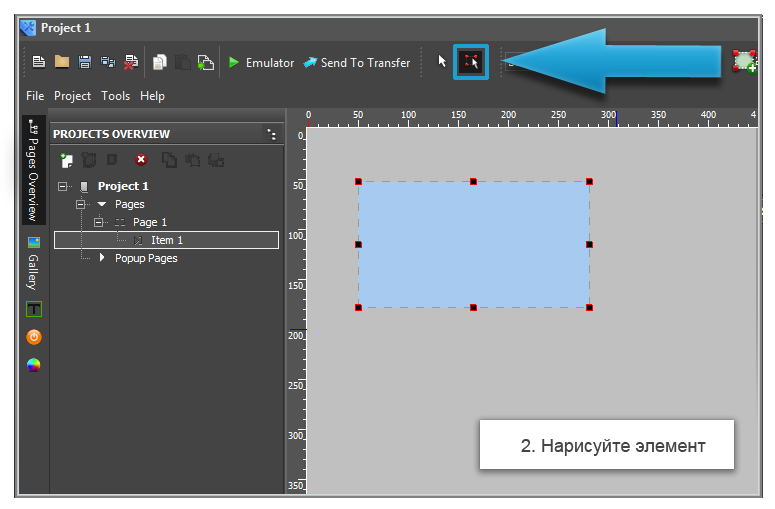
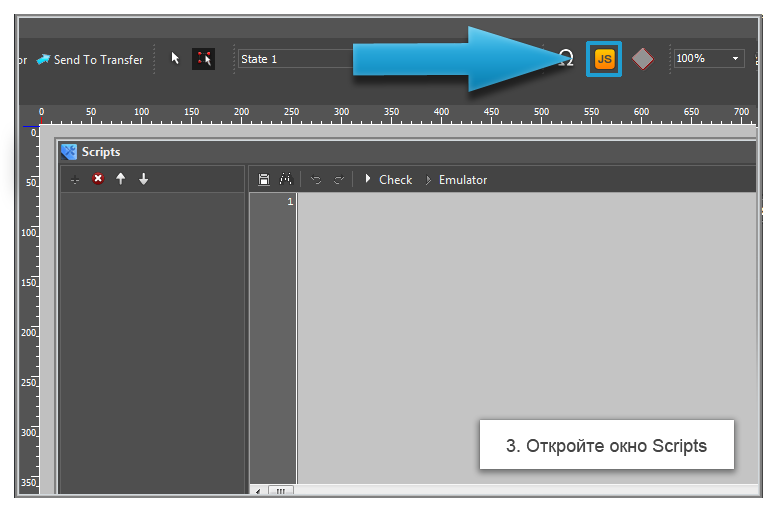
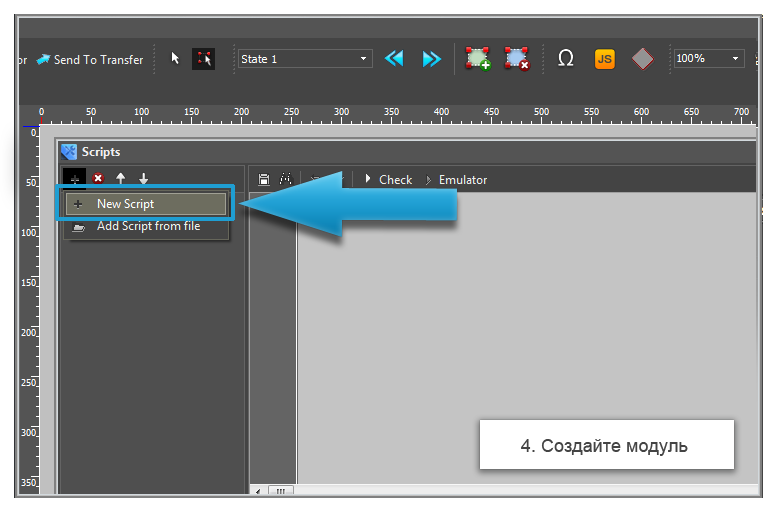
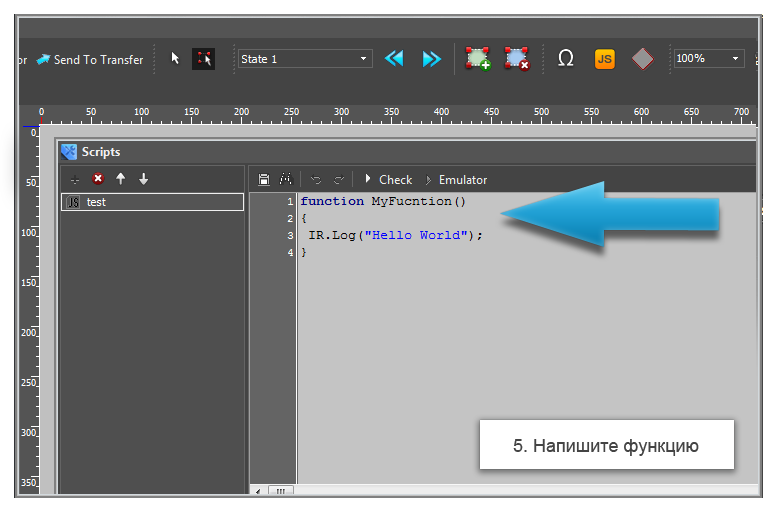
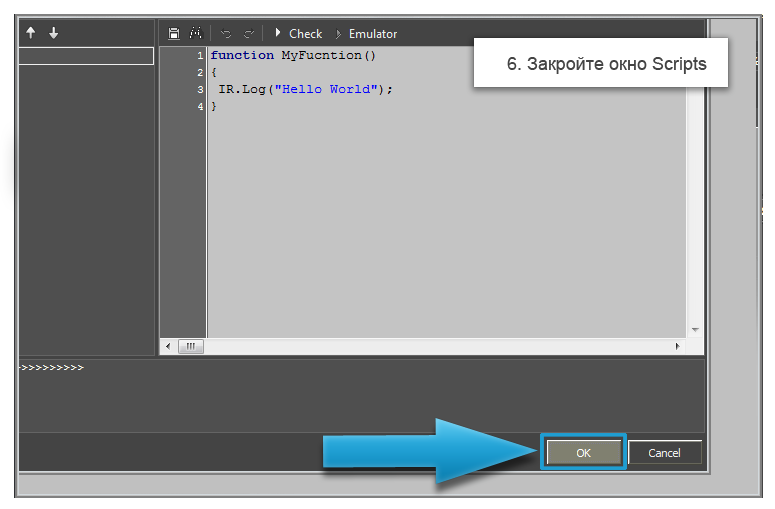
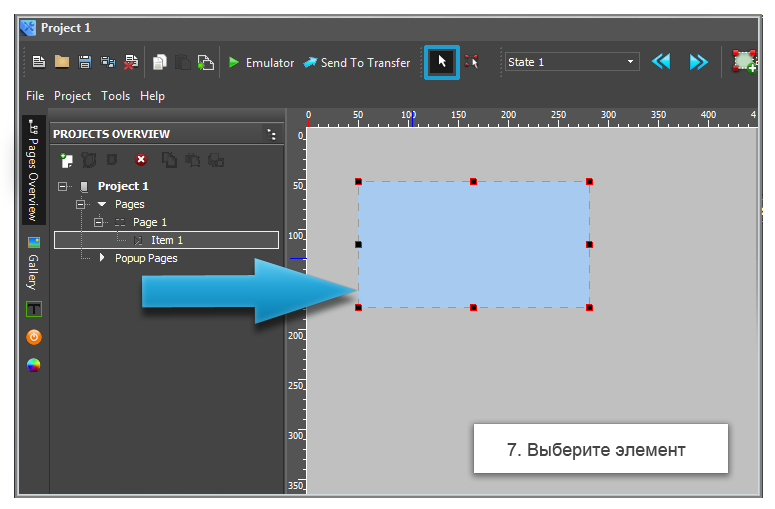
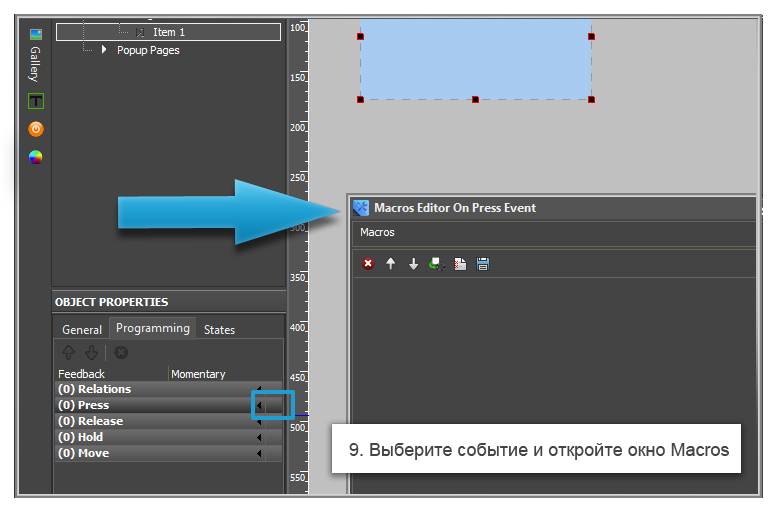
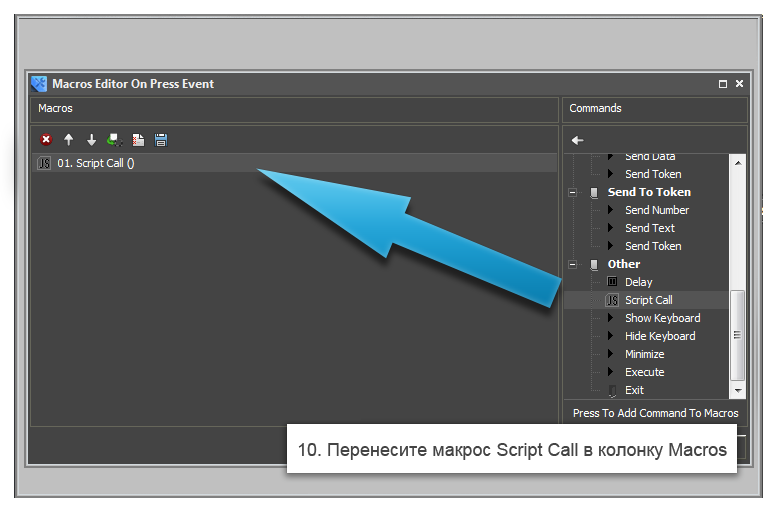
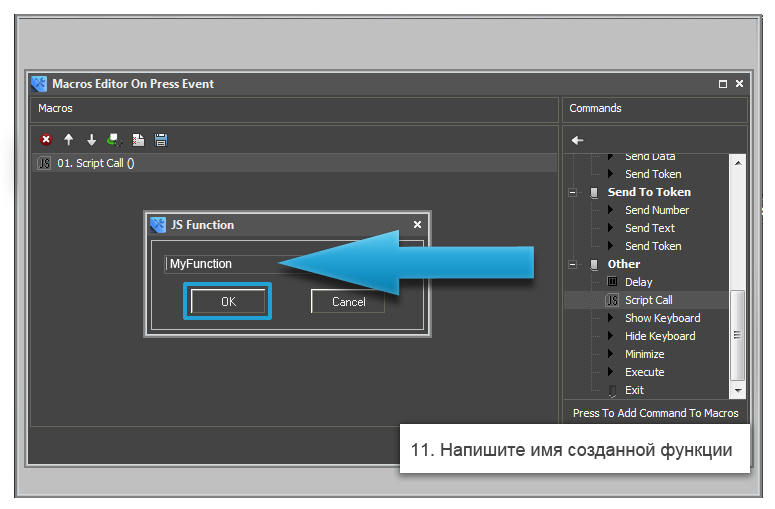
В этом примере будет подробно описан алгоритм запуска скрипта используя Script Call средствами GUI редактора.
- Пример написанной функции:
function MyFunction()
{
IR.Log("Hello World");
}