Создание графической части проекта
Содержание
- 1 Новый проект iRidium
- 2 Графические элементы
- 2.1 Создание графического элемента (Draw Item)
- 2.2 Свойства графических элементов
- 2.3 Типы графических элементов
- 2.3.1 Button (кнопка)
- 2.3.2 Level (уровень)
- 2.3.3 Multistate Button (анимированная кнопка)
- 2.3.4 Multistate Level (анимированный уровень)
- 2.3.5 List (инерционный список)
- 2.3.6 Up/Down Button (кнопка Прирост/Убывание)
- 2.3.7 Trigger Button (кнопка триггер)
- 2.3.8 Edit Box (поле ввода)
- 2.3.9 Virtual key (виртуальная клавиша)
- 2.3.10 Joystick (джойстик)
- 2.3.11 Static List (статический список)
- 3 Страницы и окна проекта
- 3.1 Новая страница, новый попап проекта
- 3.2 Горизонтальная/вертикальная страница, настройки страницы
- 3.3 Предварительный просмотр попапа на странице
- 3.4 Переходы между страницами и попапами
- 3.5 Стартовая страница проекта
- 3.6 Заставка (скринсейвер) проекта
- 3.7 Пароль на открытие страницы (окна)
- 3.8 Масштабирование страниц и элементов
- 4 Macros Editor: команды и макросы
- 5 Обработка нажатий и жестов
- 6 Галереи графики и звука
- 7 Работа с изображениями
- 8 Динамические изображения
- 9 Создание эффектов визуализации
- 10 Оптимизация графической части проекта
- 11 Объединение нескольких проектов iRidium
Проект iRidium содержит графическую часть (страницы, всплывающие окна, кнопки, изображения, анимация, видео-поток, элементы управления) и драйверную часть (команды и статусные каналы оборудования, скрипты на основе iRidium DDK). Эти части постоянно взаимодействуют, определяя своими настройками сценарии работы проекта. Создание проекта iRidium начинается именно с преднастройки его графической части.
Графическую часть проекта (дизайн) можно получить одним из следующих способов:
- Бесплатно скачать готовый типовой дизайн на сайте iridiummobile.ru в разделе "Загрузки". Это позволит вам сэкономить время и не разрабатывать интерфейс с нуля.
- Купить готовый дизайн в секции BUY на сайте iridiummobile.ru (только для интеграторов). Предварительно необходимо зарегистрироваться в секции My account и пройти Full Registration.
- Создать дизайн самостоятельно в iRidium GUI Editor.
Новый проект iRidium
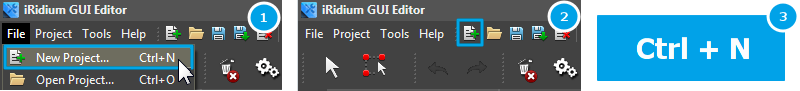
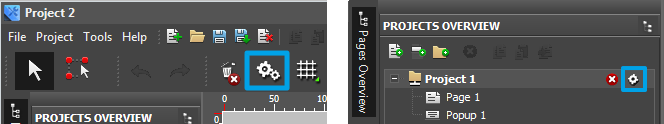
При запуске редактора iRidium GUI Editor первым шагом является создание нового, или открытие заранее подготовленного проекта. Новый проект создается с помощью клавиши на панели инструментов, Ctrl+N или меню File > New Project
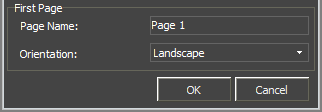
Настройки нового проекта:
Графические элементы
Графический элемент – это объект интерфейса, расположенный на странице или окне проекта iRidium. К графическим элементам относятся кнопки, уровни, иконки, элементы оформления, фоновые и анимированные изображения и другие, узко специализированные типы элементов.
После создания нового проекта iRidium, Вы увидите стартовую страницу, на которой можете начать работу с графическими элементами.
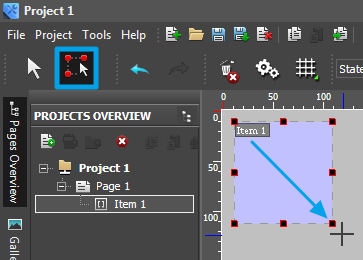
Создание графического элемента (Draw Item)
Используйте инструмент Draw Item панели инструментов для создания шаблона графического элемента, на основе которого можно настроить элемент с любыми свойствами:
Шаблон элемента по умолчанию имеет 2 состояния (вкл/выкл) и тип Button (простая кнопка). Такая кнопка будет менять свое состояние на противоположное при нажатии, и возвращаться в исходное положение при отпускании графического элемента.
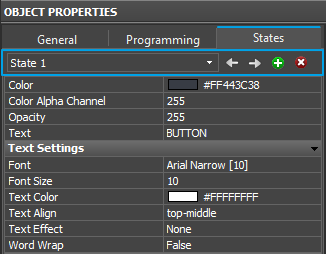
Состояния графического элемента
Чтобы создать или удалить состояние графического элемента, а также для быстрого перемещения между состояниями используйте Object Properties > States:
| Current State - выбранное состояние графического элемента |
| Prev State - открыть предыдущее состояние | |
| Next State - открыть следующее состояние | |
| Add State - добавить одно состояние | |
| Delete State - удалить выбранное состояние |
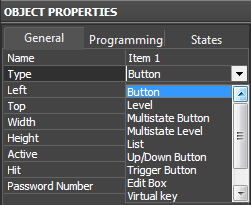
Свойства графических элементов
Для программирования поведения элементов интерфейса и их взаимодействия с оборудованием используйте разные типы графических элементов.
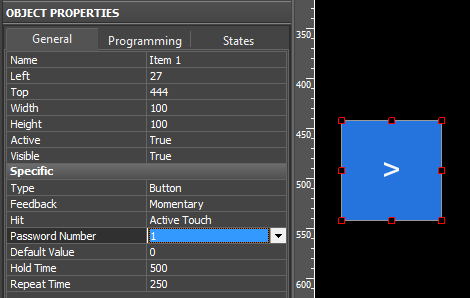
Выберите тип элемента в Object Properties:
Настройте параметры элемента, которые зависят от его типа:
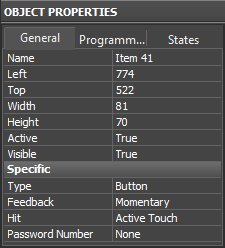
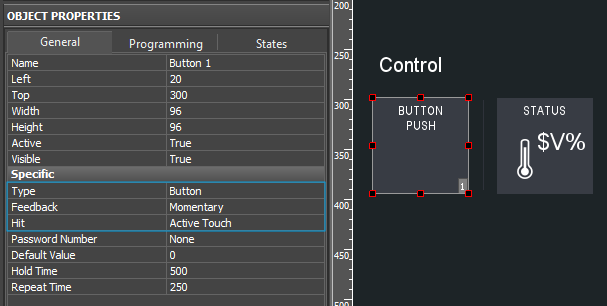
General (основные свойства элемента)
Общие параметры объектов интерфейса, встречающиеся у всех элементов iRidium на примере Кнопки (Button):
- Name – имя графического элемента, выбирается произвольно
- Left / Top – положение элемента на странице (отступ слева и сверху в пикселях)
- Width / Height – высота и ширина графического элемента в пикселях
- Active – активность элемента (возможность реагировать на события)
- True – элемент активен, принимает данные и отправляет команды
- False – элемент не активен, заблокирован для нажатий и не отправляет команд (неактивный элемент становится черно-белым при работе с клиентом, на этот тег можно повлиять в процессе работы проекта на управляющей панели)
- Visible - видимость элемента при запуске проекта на управляющей панели
- True – элемент видимый
- False – элемент невидимый (подействовать на тег можно в процессе работы с проектом через скрипты, глобальные переменные или с помощью событий Relations)
Specifics - уникальные параметры элемента, определяемые его типом:
- Type – тип элемента, указывается в зависимости от требуемого поведения
- Feedback – способ отображения элементом полученных от оборудования данных
- None – на состояние элемента не влияют ни нажатия пользователя, ни события в системе
- Momentary – полученные от оборудования данные не влияют на состояние элемента, а при нажатии он меняет состояние на противоположное
- Channel – состояние элемента определяется данными, полученными от оборудования. По событию отправки могут быть посланы любые данные, но элемент сменит свое состояние только при получении соответствующего (ненулевого) значения от оборудования
- Invert Channel – при получении от оборудования значения ноль, элемент сменит свое состояние на активное, при получении ненулевого значения перейдет в неактивное состояние. Реакция на нажатия пользователя отсутствует (работает аналогично Channel)
- On и Blink – специализированные типы обратной связи, используемые только для работы с элементами Multistate Button (см. описание Multistate Button).
- Hit (для кнопки) – способ обработки нажатия на графический элемент
- Active touch – фиксировать нажатие на любую непрозрачную область элемента (в текущей версии работает аналогично свойству: Bounding Box).
- Bounding Box – фиксировать нажатие на любую область элемента, включая прозрачную
- Pass Through – «прозрачный» для попадания элемент, нажатия на который не фиксируются вообще. Попадание будет зафиксировано для элемента, находящегося слоем ниже
- Hit (для уровня) – способ обработки нажатия на графический элемент
- Active – обрабатываются все нажатия на уровень
- Display Only – нажатия не обрабатываются вообще, элемент только отображает значения, полученные от управляемого оборудования
- Active Centering - фиксируются одиночные нажатия, положение ползунка уровня после его отпускания возвращается в середину шкалы
- Drag – положение шкалы изменяется только при перетаскивании ползунка из текущего значения в устанавливаемое. Одиночные нажатия не обрабатываются
- Drag Centering – положение шкалы уровня изменяется только при перетаскивании ползунка, движение ползунка всегда начинается из центра шкалы, при отпускании ползунок возвращается в центр шкалы.
- Password Number – порядковый номер пароля в таблице безопасности, который будет запрошен при нажатии на графический элемент. При правильном вводе пароля будут выполнены связанные с элементом действия (переход на защищенную страницу, отправка команды оборудованию и т.п.). Пароли устанавливаются в настройках iRidium App на управляющей панели или в настройках проекта в iRidium Transfer.
Programming (программирование)
Настройки взаимодействия графических элементов с управляемым оборудованием, универсальные для всех используемых iRidium элементов интерфейса:
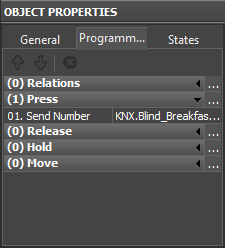
Relations, Press, Release, Hold, Move – события интерфейса. По событию можно отправить команду оборудованию и отобразить обратную связь. Создание команд производится перетаскиванием из Project Device Panel или в редакторе макросов.
- Relations – здесь отображаются связи элемента с каналами драйверов и другими элементами интерфейса
- Press – список команд, которые будут выполнены при нажатии на графический элемент
- Release – список команд, которые будут выполнены при отпускании графического элемента
- Hold – команды, которые будут выполняться в цикле все время, пока пользователь удерживает элемент
- Move – используется для Level и MS Level. При движении ползунка уровня, отправляет управляемому оборудованию все промежуточные положения, которые прошел ползунок. Используется для плавного регулирования. В качестве замены Move хорошо подходит сочетание Press+Release
Описание способов обработки нажатия и жестов для графических элементов, страниц, попапов
States (параметры состояний)
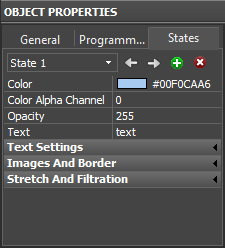
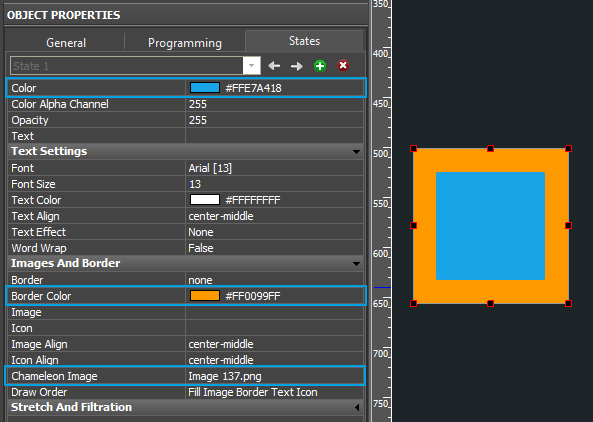
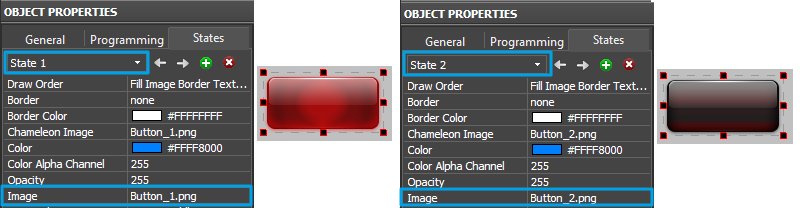
Внешний вид графического элемента настраивается во вкладке Состояния (States). Здесь настраиваются общие для всех состояний параметры и уникальные свойства состояний:
All States – параметры, изменение которых повлияет на внешний вид всех состояний графического элемента;
State 1…n – параметры, уникальные для каждого состояния.
- Color – цвет заливки изображения
- Color Alpha Channel – степень непрозрачности фона элемента
- Opacity – степень непрозрачности всего элемента
- Text – поле ввода текста на элемент
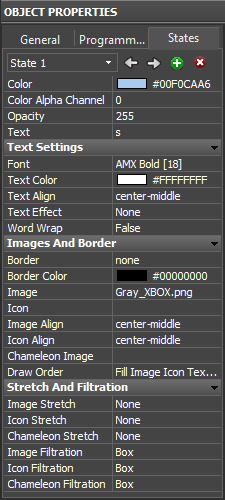
Text Settings:
- Font – шрифт, используемый для ввода текста на элемент. Требовния к специфическим шрифтам (арабские языки, иероглифическое письмо) помимо рекомендации использовать Arial Unicode MS:
- 1. Формат шрифта: ТТF (ТТС не поддерживается)
- 2. Шрифт должен включать все необходимые иероглифы или символы
- 3. Шрифт должен поддерживать Unicode
- Text Color – цвет текста на элементе
- Text Align – выравнивание текста относительно границ элемента
- Text Effect – эффекты оформления текста (выбрать из списка) + цвет эффектов
- Word Wrap – перенос строки при ее длине большей, чем ширина элемента
Images and Borders:
- Border – граница элемента, выбирается из списка
- Border Color – цвет границы элемента
- Image – основное изображение элемента
- Icon – изображение-иконка (размещается поверх основного)
- Image Align – способ выравнивания основного изображения относительно границ элемента
- Icon Align – выравнивание иконки относительно границ эл-та
- Chameleon Stretch – растягивание изображения-хамелеона по размеру элемента
- Chameleon Image – изображение в формате PNG, которое при наложении на кнопку использует цвета ее заливки и рамки для того чтобы определить цвета внутри изображения. Другими словами, это изображение, которое способно менять свои цвета в процессе работы с проектом
- Draw Order - порядок отображения слоев элемента (фон, изображение, иконка, текст, бордюр)
Stretch And Filtration
- Image Stretch – растягивание основного изображения по размеру элемента
- Icon Stretch – растягивание изображения-иконки по размеру элемента
- Chameleon Stretch – растягивание изображения-хамелеона по размеру элемента
- Image Filtration – выбор способа фильтрации изображения при растягивании
- Icon Filtration – выбор способа фильтрации иконки при растягивании
- Chameleon Filtration – выбор способа фильтрации изображения-хамелеона при растягивании
Чтобы создать или удалить состояние графического элемента, а также для быстрого перемещения между состояниями используйте инструменты верхней панели редактора:
Чтобы создать или удалить состояние графического элемента, а также для быстрого перемещения между состояниями используйте Object Properties > States:
| Current State - выбранное состояние графического элемента |
| Prev State - открыть предыдущее состояние | |
| Next State - открыть следующее состояние | |
| Add State - добавить одно состояние | |
| Delete State - удалить выбранное состояние |
Типы графических элементов
В проектах iRidium у Вас есть возможность оперировать следующими типами графических элементов:
| Кнопка (Button) | Отправка фиксированных значений; отображение полученных данных |
| Уровень (Level) | Отправка значения из заранее заданного диапазона с помощью ползунка; отображение текущего значения за счет позиции ползунка |
| Триггер (Trigger Button) | Переключение между двумя фиксированными значениями, указанными при настройке Триггера |
| Прирост/убывание (Up/Down Button) |
Увеличение или уменьшение значения на заданную величину относительно текущего значения в установленных пределах. Пределы изменения и шаг прироста/убывания задаются при настройке |
| Анимированная кнопка (Multistate Button) | Отправка фиксированных значений и получение данных, сопровождающееся воспроизведением анимации при нажатии или смене состояния |
| Анимированный уровень (Multistate Level) | Отправка и получение значений в заданном диапазоне, где каждому, или группе значений уровня соответствует отдельное изображение |
| Поле ввода (Edit Box) | Ввод строки данных, которые должны быть отправлены в шину |
| Джойстик (Joystick) | Управление RGB светодиодами с помощью объекта Color Picker |
| Статический список (Static List) | Прокрутка списка попапов с помощью жестов |
Описание графических элементов см. далее:
Button (кнопка)
Button (кнопка) - графический элемент из 1 или 2х состояний. Используется для отправки команд или макро-команд оборудованию. Также используется в качестве дисплея - для отображения принятых от оборудования данных.
Кнопки с 1 состоянием могут быть активными, дисплеями и элементами декора, как и кнопки с 2 состояниями.
Настройки кнопки:
| General | Programming | States |
Кнопка может реагировать на нажатие или обратную связь от оборудования.
Feedback: реакция кнопки на нажатие или получение данных:
- None - на состояние кнопки не влияют ни нажатия пользователя, ни события в системе (но можно вывести данные в ее текстовое поле). Применение: элемент-дисплей, текстовое поле, не функциональная иконка
- Momentary – кнопка изменит состояние при нажатии, но не отреагирует на полученные из данные. Используется для визуализации нажатия без обратной связи с оборудованием
- Channel – кнопка реагирует изменением состояния на получение данных от оборудования. Этот тип нужен для кнопок, к которым привязан канал обратной связи. State 1: False, State 2: True.
Для вывода числовых значений на кнопки, используйте «шаблоны обработки и вывода данных». Они вводятся в текстовое поле кнопки с другим текстом. Канал обратной связи с тегом "In Value" заменит шаблон на значение, полученное от оборудования:
Шаблон |
Функция |
Шаблон |
Функция |
$P |
процента от максимального значения Уровня | $V |
целая часть полученного значения |
$L |
минимальное значение Уровня | $H |
максимальное значение Уровня |
$S |
номер выбранного состояния | $A |
значение за вычетом минимального значения Уровня |
$R |
размах Уровня (максимальное минус минимальное) | $F1-5 |
значение с плавающей запятой, 1-5 - число знаков после запятой |
$X |
текущее значение в формате HEX | $$ |
символ "доллара" |
команда (шаблон) обработки и отображения входящих данных вносится в текстовое поле графического элемента и может быть совмещен с другим текстом и символами (комментариями, единицами измерения)
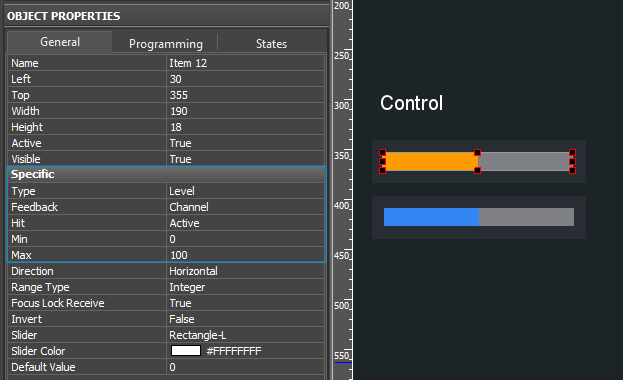
Level (уровень)
Уровень - графический элемент для установки и отображения данных в заданном диапазоне. Установка значения производится перемещением ползунка (Slider). Уровень имеет 2 состояния – заполненное и не заполненное, которые замещают друг друга в зависимости от принятого значения.
Настройки уровня:
| General | Programming | States |
Feedback: реакция на нажатие или получение данных:
- Momentary – уровень отправит значение при нажатии (в соответствии с положением ползунка), но ползунок не переместится при получении данных от управляемого оборудования
- Channel – значение устанавливается пользователем, но конечное положение ползунка зависит от данных, полученных от оборудования
- Invert Channel – полученные от оборудования данные будут инвертированы при установке положения ползунка (минус меняется на плюс)
Min и Max - диапазон регулирования (минимальное и максимальное значения шкалы уровня)
Range Type – тип данных допустимого диапазона
- Integer – целые числа
- Float – числа с плавающей запятой
Direction – положение уровня на странице
- Vertical – вертикальная
- Horizontal – горизонтальная
Focus Lock Receive – защита от перегрузки при длительном перемещении ползунка.
Invert – визуальная инверсия заполненного и незаполненного состояние уровня
Slider / Slider Color – выбрать ползунок на границе между состояниями, установка цвета ползунка.
При работе с уровнем можно использовать «шаблоны обработки и вывода данных».
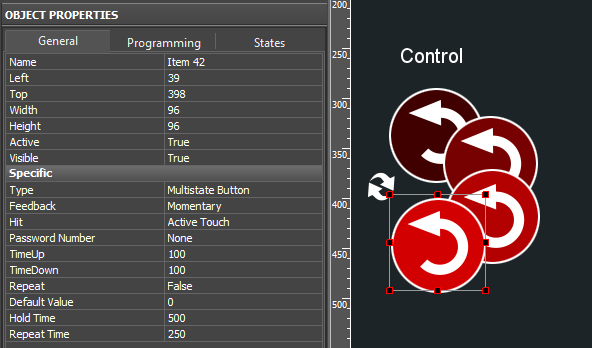
Multistate Button (анимированная кнопка)
Анимированная кнопка - кнопка, воспроизводящая анимацию при нажатии, получении данных или все время. Отправляет команды как обычная кнопка, отличается только внешний вид. Анимация может работать в цикле, позволяя создать элементы оформления проекта.
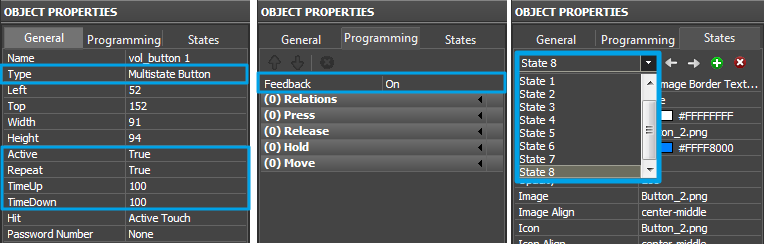
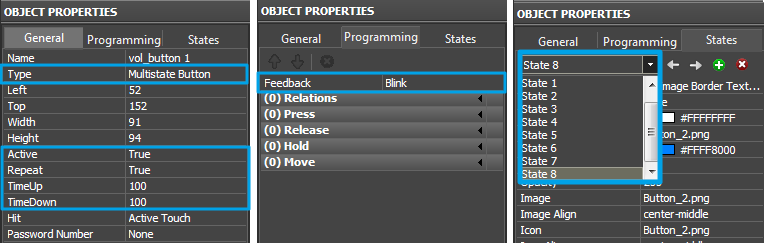
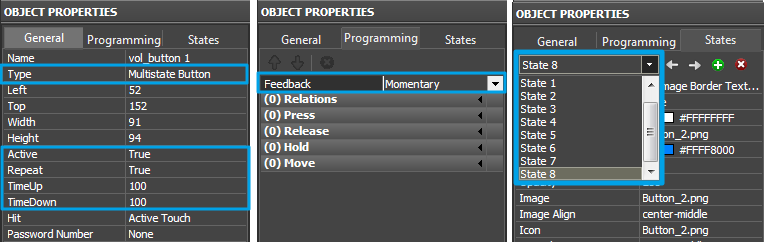
Настройки анимированной кнопки:
| General | Programming | States |
Feedback: определяет характер работы анимации
- Momentary – анимация запустится при нажатии на кнопку. При отпускании кнопки, анимация пойдет в обратном порядке до начального состояния. Если Repeat: True, анимация не остановится до момента отпускания кнопки
- On – анимация запутится в момент открытия проекта, с первого кадра. Если Repeat: True, она не остановится, пока запущен проект (бесконечный цикл)
- Blink – анимация запустится при получении от оборудования любого ненулевого значения (True). Если Repeat: True, анимация не остановится до тех пор, пока от оборудования не придет ноль (False)
Time Up и Time Down (десятые доли секунды) – время на воспроизведение кадров анимации с первого по последний и обратно.
Repeat – "зацикливание" анимации. Если отключено, анимация остановится на последнем кадре. При включенном цикле, анимация будет повторяться, пока элемент активен (тип активности зависит от выбранного Feedback).
Загрузить: варианты настройки Multistate Buttons, 1,2 Mb
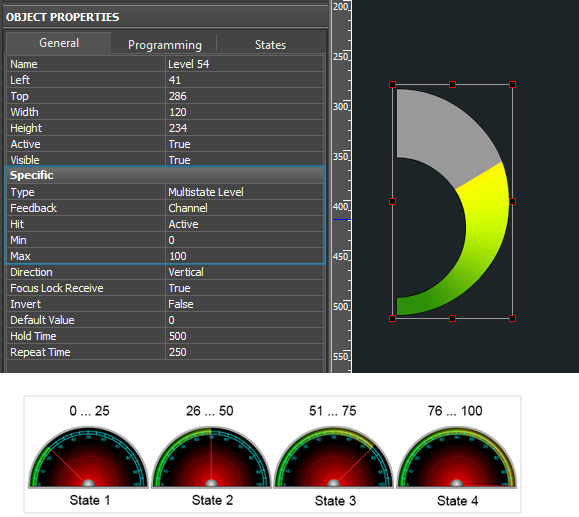
Multistate Level (анимированный уровень)
Анимированный уровень - работает как обычный уровень, но может показывать свое состояние (State) для каждого значения диапазона Min...Max. Каждому состоянию уровня соответствует часть диапазона - это позволяет менять его внешний вид в зависимости от положения ползунка.
Пример: в настройках уровня выбран диапзон "Min:1 .. Max: 100" - он имеет 100 возможных значений. Создадим во вкладке States уровня 4 состояния (State 1 .. State 4). Теперь, при получении значения от 0 до 25, уровень покажет State 1 (26...50: State 2, 51...75: State 3, 76...100: State 4). Каждому состоянию можно присвоить уникальную картинку, текст и др.
Настройки анимированного уровня:
| General | Programming | States |
Feedback: реакция на нажатие или получение данных:
- Momentary – уровень отправит значение при нажатии (в соответствии с положением ползунка), но ползунок не переместится при получении данных от управляемого оборудования
- Channel – значение устанавливается пользователем, но конечное положение ползунка зависит от данных, полученных от оборудования
- Invert Channel – полученные от оборудования данные будут инвертированы при установке положения ползунка (минус меняется на плюс)
Min и Max - диапазон регулирования (минимальное и максимальное значения шкалы уровня)
Focus Lock Receive – защита от перегрузки при длительном перемещении ползунка.
Invert – визуальная инверсия заполненного и незаполненного состояние уровня
List (инерционный список)
Инерционный список - формируемый в динамике прокручивающийся список. Он не настраивается заранее в проекте iRidium, а заполняется с помощью iRidium Script: List API. Параметры и содержимое списка задаются из скрипта.
Этот элемент используется чаще всего при работе с аудио-видео оборудованием для динамического создания списка треков, фильмов, папок и т.д.
Максимальное количество пунктов списка зависит от объема оперативной памяти, которую выделила ОС для работы приложения. Таким образом, в зависимости от типа панели управления, это количество будет ограничено.
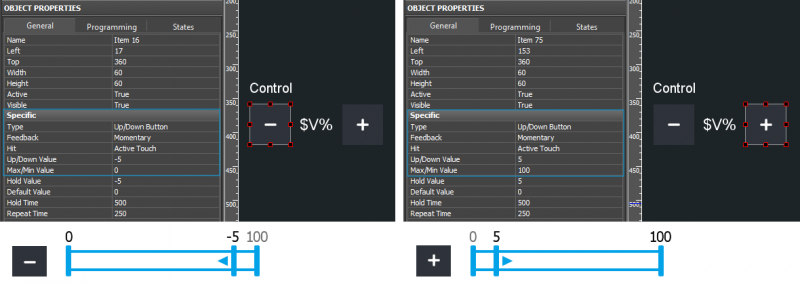
Up/Down Button (кнопка Прирост/Убывание)
Up/Down Button - осущесвтляет пошаговый прирост или убывание текущего значения переменной. Шаг прироста и предел изменения указываются в настройках элемента.
- Прирост формируется за счет положительного прироста (5) и верхней границы прироста (100).
- Убывание формируется за счет отрицательного прироста (-5) и нижней границы (0).
Настройки кнопок Up/Down:
Feedback - реакция на нажатие или получение данных:
- Momentary - рекомендуется для Up/Down Button, т.к. позволяет кнопке визуально менять состояние при нажатии, при этом не влияя на обработку входящих данных
Up/Down Value – шаг прироста. Может быть положительным (5) и отрицательным (-5)
Max/Min Value – предел прироста. Для положительного шага указываем верхний предел, для отрицательного шага - нижний предел диапазона регулирования переменной.
Кнопка этого типа всегда должна иметь информацию о текущем состоянии переменной, для этого к ней должен быть привязан канал обратной связи (Feedback драйвера)
Trigger Button (кнопка триггер)
Триггер - поочередно отпралвяет одно из 2х значений (Value 1 и Value 2). При нажатии проверяется состояние переменной, для отправки выбирается противоположное текущему.
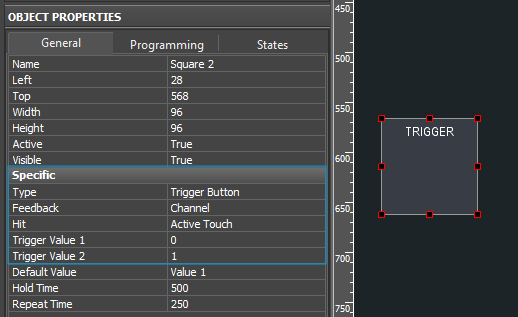
Настройки триггера:
Feedback - реакция на нажатие или получение данных
- Channel - отражать текущее состояние переменной и менять его по нажатию
Trigger Value 1 и 2 – значения, между которыми будет переключаться триггер. Определяются произвольно, в соответствии с параметрами переменной.
Триггер всегда должен иметь информацию о текущем состоянии управляемой переменной, для этого к нему обязательно должен быть привязан канал обратной связи (FeedBack драйвера).
Edit Box (поле ввода)
Элемент, предназначенный для ввода данных с клавиатуры (физической или виртуальной). Для начала ввода необходимо произвести нажатие на графический элемент. Введенные данные остаются на элементе, откуда их можно "забрать" по нажатию на Enter или на соседний элемент.
Поле ввода не имеет специальных настроек и заранее настроенных команд, их нужно создать самостоятельно.
При нажатии на поле ввода, обычно вызывают клавиатуру панели управления (планшета или смартфона): Object Properties > Programming > Press (событие) > «Show Keyboard [keyboard_type]».
Далее, по событию Enter, можно передать данные из текстового поля Editbox другому элементу или драйверу.
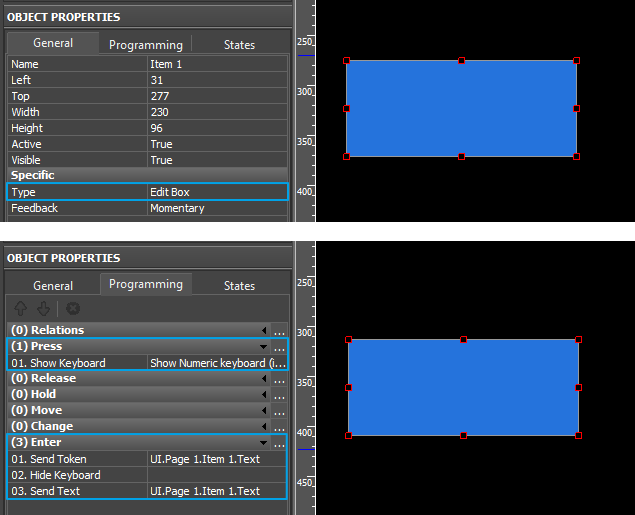
На рисунке представлен пример настроенного, функционального поля ввода.
По нажатию на поле ввода в приведенном примере:
- Press: открывается виртуальная клавиатура смартфона (планшета)
- Enter: поле ввода отправляет введенный текст как команду драйверу; закрывает клавиатуру; очищает поле ввода.
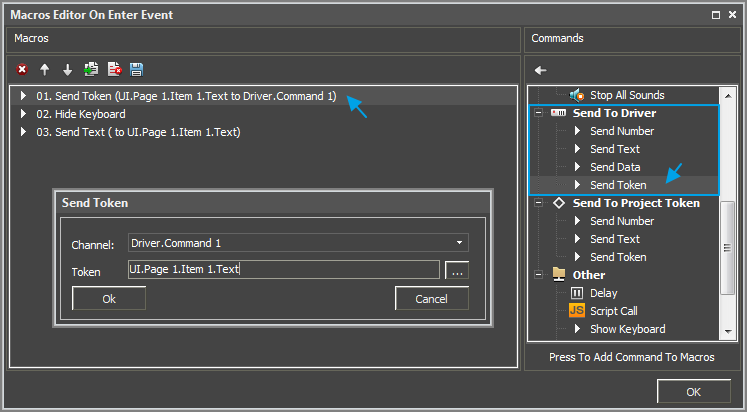
Отправка данных из текстового поля в драйвер настраивается в редакторе макросов:
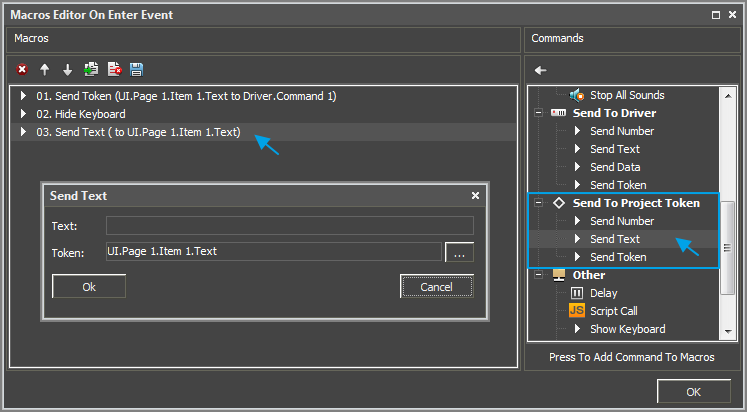
Здесь же настраивается команда "очистки" поля ввода. Чтобы удалить ранее введенные данные, запишем в поле ввода пустую строку:
Команда отправлена оборудованию, поле ввода находится в исходном состоянии, поэтому по следующему нажатию можно повторить ввод данных.
См. варианты настройки поля ввода.
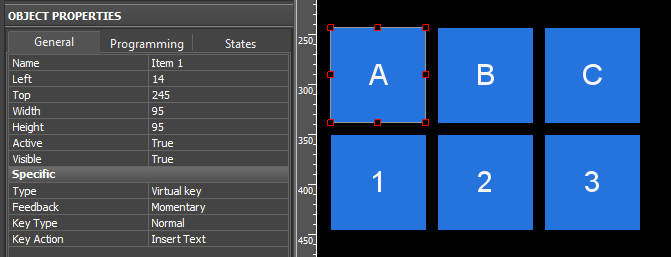
Virtual key (виртуальная клавиша)
Элемент для формирования пользовательской клавиатуры (цифровой, буквенной, системных клавиш). На базе виртуальной клавиши Вы можете создать клавиатуру любого вида и конфигурации. Специфические параметры виртуальной клавиши, влияющие на ее работу:
- Feedback - способ реакции клавиши на нажатие. Channel - для клавиш, у которых настроена возможность смены регистра. Momentary - для клавиш, отвечающих за ввод отдельного символа
- Key Type – тип клавиши, определяет ее поведение
- Normal – клавиша с 1 состоянием (без смены регистра)
- Trigger – клавиша с 2 состояниями (например, со сменой регистра или раскладки клавиатуры)
- Multistate – клавиша с несколькими состояниями (число состояний устанавливается произвольно)
- Key Action – событие клавиши
- Insert Text – ввод символа, указанного в текстовом поле клавиши (впишите 1 букву или цифру в текстовое поле элемента, и клавиша с командой Insert Text будет отправлять именно ее)
- Enter, Up, Down, Left, … – функции стандартной клавиатуры устройства на базе ОС Windows, вызов которых Вы можете инициировать, выбрав соответствующее Key Action для кнопки.
Для переключения виртуальной клавиши между состояниями (переключение раскладки, регистра), рекомендуется использовать переменную проекта, которая будет хранить данные о том, в каком состоянии должна находиться клавиша. Значение переменной может быть перезаписано с помощью специально созданных кнопок проекта (кнопки смены регистра и раскладки клавиатуры). Для переключения состояния кнопки с типом Trigger или Multistate создайте переменную и устанавливайте его значение от 0 до n. Переменная должна быть привязана к клавишам через тег “In Value” для обеспечения возможности смены состояния элемента в зависимости от текущего состояния переменной.
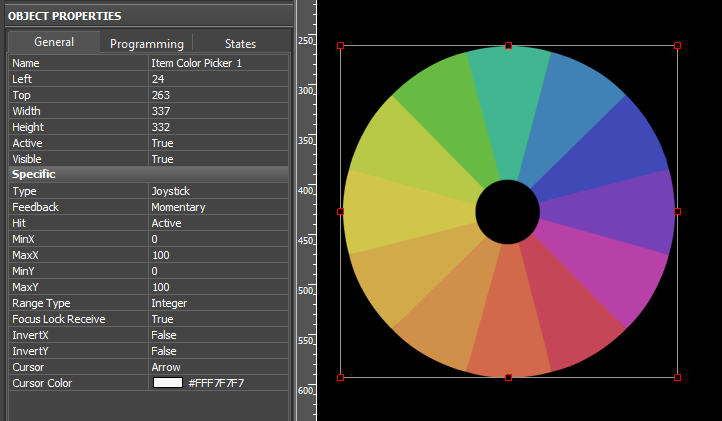
Joystick (джойстик)
С помощью джойстика можно отправить оборудованию координаты (X и Y) курсора джойстика. Также можно получить цвет под курсором для управления RGB. Чаще всего используется для управления RGB палитрой (см. в информации по работе с оборудованием).
- Range Type – определяет тип координат X и Y:
- Integer – целочисленные значения
- Float – значения с плавающей запятой
- MinX / MaxX – пределы перемещения курсора джойстика по оси Х
- MinY / MaxY – пределы перемещения курсора джойстика по оси Y
- InvertX / Invert Y – инвертировать положение курсора по оси (например, для реализации отрицательных диапазонов без инверсии положения курсора)
- Cursor / Cursor Color – изображение курсора джойстика, цвет курсора
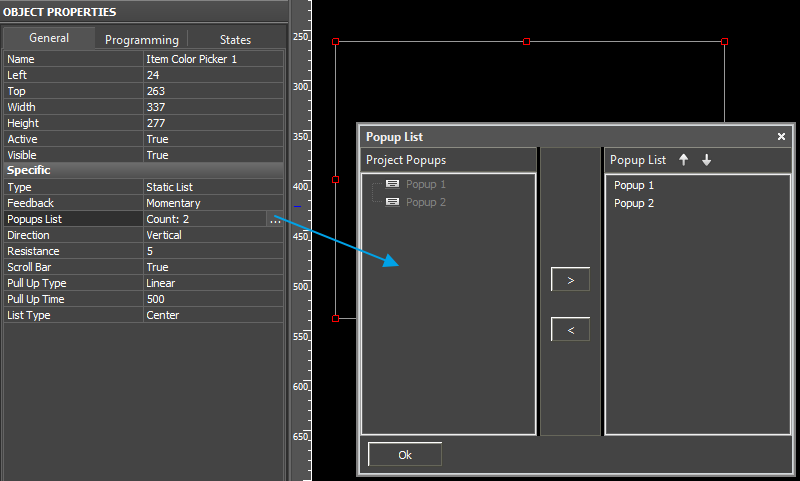
Static List (статический список)
Элемент, на базе которого реализуется перелистывание попапов жестами.
Static List - это область, внутри которой можно листать выбранные попапы (окна проекта). Размеры области обычно равны, но могут быть меньше или больше вложенных попапов. Перелистывание не зациклено, листать можно вертикально или горизонтально.
Настройки статических списков:
- Direction – ориентация списка, вертикально/горизонтально
- Resistance (%) – степень инерционности списка. Значение в процентах, насколько уменьшится скорость движения списка за единицу времени
- Scroll Bar – показать/скрыть полосу прокрутки
- Popups List – список попапов - компонентов списка (настраивается)
- Pull Up Type – способ перехода между пунктами списка
- Pull Up Time (мс) – время перехода между пунктами списка
- List Type - способ "прилипания" попапов в листе к краям базового элемента списка. Актуально, когда размер попапов в списке не совпадает с размером базы.
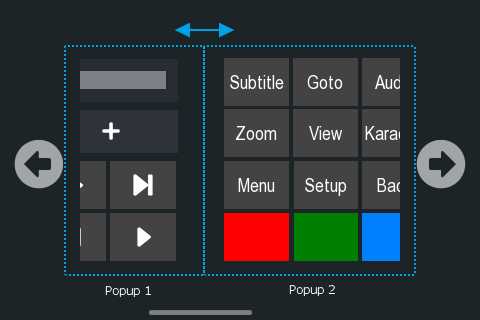
Пример:
Список из нескольких попапов (Popup 1, Popup 2, .., Popup n) который можно листать по-горизонтали в обоих направлениях. Все элементы на попапах, входящих в список, полностью функциональны.
Загрузить пример проекта (1.3 Мб)
Внимание! Один попап нельзя использовать в нескольких Static List. Если один и тот же попап должен работать в разных списках - клонируйте его нужное число раз.
Страницы и окна проекта
Каждый проект iRidium имеет в своей основе стартовую страницу, параметры которой задаются при создании проекта. На базе параметров этой страницы создаются другие страницы, параллельно формируются независимые всплывающие окна (попапы), которые служат в качестве вспомогательных объектов рабочей зоны, также служащих для размещения графических элементов.
Новая страница, новый попап проекта
Проект состоит из страниц (Page) и всплывающих окон (popup):
- Страница (Page) - базовый объект проекта для размещения графических элементов.
- в проекте должна быть хотя бы одна страница
- страница может быть вертикальной или горизонтальной
- страница поддерживает авто-поворот (переключение Горизонтальная/Вертикальная при повороте панели с акселерометром). Для авто-поворота создаются 2 страницы в разной ориентации
- все страницы проекта одинаковы по размеру и определяют габариты рабочей зоны проекта.
- страницы не могут появляться с эффектами анимации или быть прозрачными и полу-прозрачными
- одновременно может быть показана только одна страница проекта (открытие новой закрывает предыдущую и попапы на ней)
- Попап (Popup) - вспомогательный объект проекта для размещения графических элементов.
- наличие попапов в проекте не является обязательным
- попап не может быть горизонтальным или вертикальным (его координаты фиксированы)
- попап может иметь любой размер, прозрачность и положение на странице
- на одной странице можно открыть любое число попапов
- при авто-повороте страницы, попапы, которые были на открыты, закроются (их нужно вызывать заново при открытии страницы вручную или авто-поворотом)
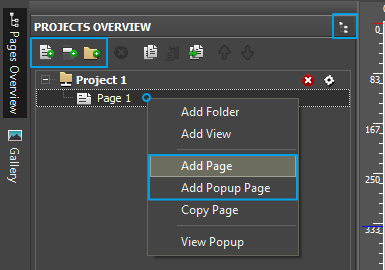
Чтобы добавить в свой проект новую страницу или попап, пользуйтесь инструментами Project Overview:
Add Page – добавить страницу
Add Popup Page – добавить попап (окно)
Add Folder – создать папку страниц и окон
Change View - переключить вид дерева страниц для работы с Popup Groups
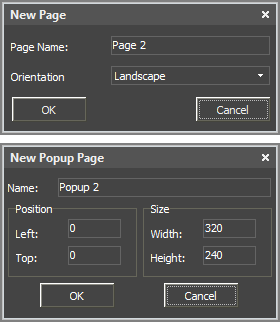
Настройки новой страницы и попапа:
Новая страница:
- Name - имя страницы
- Landscape/Portrait - горизонтальная/вертикальная страница
Новый попап:
- Name - имя попапа
- Left и Top - сдвиг попапа относительно левого-верхнего угла страницы (в пикселях)
- Width и Height - ширина и высота попапа (в пикселях)
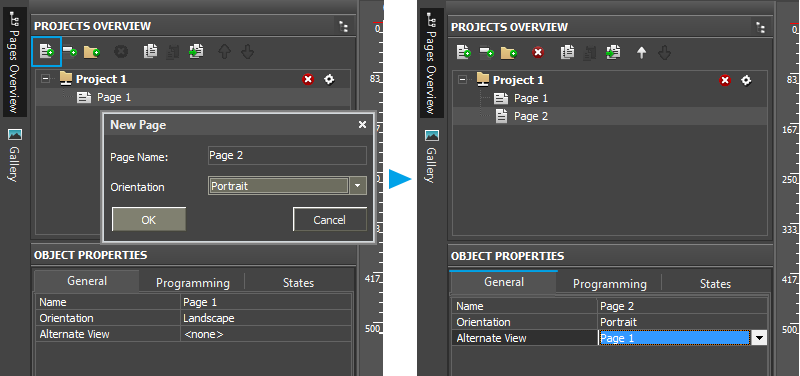
Горизонтальная/вертикальная страница, настройки страницы
При создании нового проекта, выберите положение его первой страницы - горизонтальное или вертикальное.
Оно не окончательно для всего проекта, т.к. при создании новых страниц вы можете выбрать для них любое положение.
- Name - имя страницы
- Alternate View - страница с противоположной ориентацией, которая автоматически появится вместо текущей при повороте панели (если панель оснащена датчиком положения)
 При создании дизайна с авто-поворотом страниц, старайтесь создавать его только из страниц (Page) - без использования попапов (Popup). Это желательно, т.к. при авто-повороте страницы, все ранее открытые попапы закрываются, и это может создать проблемы для своевременной демонстрации попапов и сохранения их открытыми. Чтобы при автоматическом повороте страницы открывать еще и попапы, используйте iRidium Script API
При создании дизайна с авто-поворотом страниц, старайтесь создавать его только из страниц (Page) - без использования попапов (Popup). Это желательно, т.к. при авто-повороте страницы, все ранее открытые попапы закрываются, и это может создать проблемы для своевременной демонстрации попапов и сохранения их открытыми. Чтобы при автоматическом повороте страницы открывать еще и попапы, используйте iRidium Script API
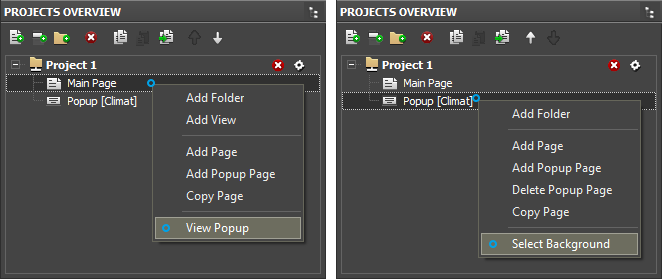
Предварительный просмотр попапа на странице
Для удобства позиционирования попапов, вы можете использовать инструмент пред-просмотра:
- Посмотреть, как будет выглядеть попап на выбранный странице
- Посмотреть, как будет выглядеть выбранный попап, если в качестве фона для него указать страницу
Интсрумент пред-просмотра доступен в меню правой кнопки мыши на открытой странице (Page) или окне (Popup).
Переходы между страницами и попапами
Для переключения, открытия, закрытия страниц проекта и всплывающих окон (попапов), существует группа команд навигации, которые могут быть выполнены по событию в системе:
- Нажатие на графический элемент
- Жест на странице или в окне (Gesture)
Команды навигации формируются в окне создания макросов для страниц, окон и графических элементов, они могут отличаться для разных событий.
События навигации, применяемые для работы со страницами, попапами и группами попапов проекта:
| Flip (команды переключения страниц) | |
| Show Page (Имя страницы) | Открыть страницу (единовременно может быть открыта только 1 страница). В параметрах команды указывается имя страницы, которую нужно открыть |
| Prev Page | показать предыдущую открытую страницу проекта |
| Show Popup (Имя попапа) | Показать попап (одновременно может быть показано множество попапов). В параметрах команды указывается имя попапа, который нужно открыть |
| Hide Popup (Имя попапа) | Скрыть попап. Параметр – имя скрываемого попапа |
| Toggle Popup (Имя попапа) | Переключить попап (показать, если скрыт, скрыть, если показан). В параметрах команды указывается имя попапа, который нужно переключить |
| Hide Group (Имя группы) | Скрыть все попапы, входящие в Группу попапов (см. далее) |
| Hide Popups On Page (Имя страницы) | Скрыть все попапы на странице (имя страницы) |
| Hide All Popups | Скрыть все попапы, открытые на данный момент в проекте |
Обычно команда перехода к странице или окну прикрепляется к графическому элементу (кнопке). В совокупности кнопки, содержащие команды навигации, образуют систему навигации по страницам и окнам проекта iRidium.
Кроме перехода между страницами проекта с помощью кнопок, возможно выполнение команд навигации при использовании жестов на страницах проекта. Для этого нужно выбрать в окне Projects Overview страницу, с которой будет осуществлен переход, а затем настроить переход в меню Object Properties – Programming – Gesture.
Эффекты анимации при открытии/закрытии попапов
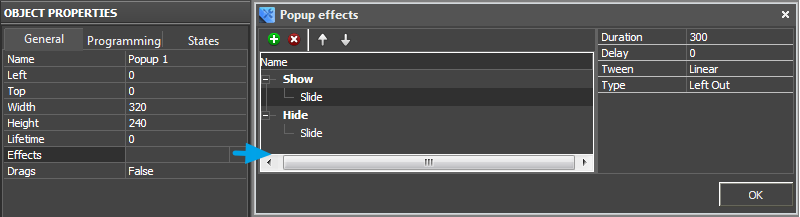
В свойствах попапа (Object Properties > General) можно указать эффекты анимации, с которым попап открывается и закрывается.
Можно настроить один или несколько разных эффектов анимации на появление и скрытие попапа.
Lifetime (мс) – время жизни попапа. По завершению, попап автоматически закроется
Effects – установка эффектов появления и скрытия попапа. Допускается создание произвольных комбинаций эффектов.
- Fade - "выцветание" - попап меняет степень прозрачности
- Rotate - "кручение" - попап движется, вращаясь вокруг центральной оси
- Slide - "появление" - попап выдвигается из-за края экрана или "из-за себя"
- Scale - "расширение" - попап увеличивает или уменьшает свои координаты Х и Y от нуля до заданных
- TV Scan - "панорама" - попап появляется через изменение координаты Y от нуля до заданной
Основные параметры эффектов:
- Duration (мс) - время выполнения эффекта
- Delay (мс) - задержка перед началом выполнения эффекта
- Tween - направление, в котором движется попап при появлении или исчезании
Popup Group - группировка взаимоисключающих попапов
В обычном режиме работы Projects Overview, вы можете создавать "Папки" (Folders) для произвольной группировки страниц и попапов. Это никак не влияет на работу проекта.
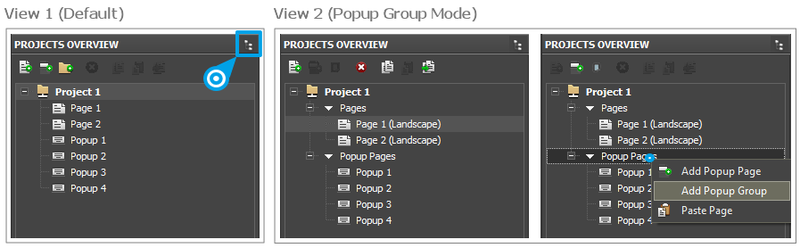
Воспользовавшись переключателем в правом верхнем углу панели Projects Overview, вы можете перейти к альтернативному виду проекта, где страницы и попапы хранятся отдельно и можно создавать Группы попапов (Popup Group):
Группа попапов (Popup Group) - это альтернативный способ объединения попапов проекта.
Все попапы, объединенные в одну группу, становятся взаимоисключающими. Это значит, что одновременно в проекте можно будет показать только один попап из Группы - если сначала был вызван один попап, потом второй - первый будет автоматически скрыт.
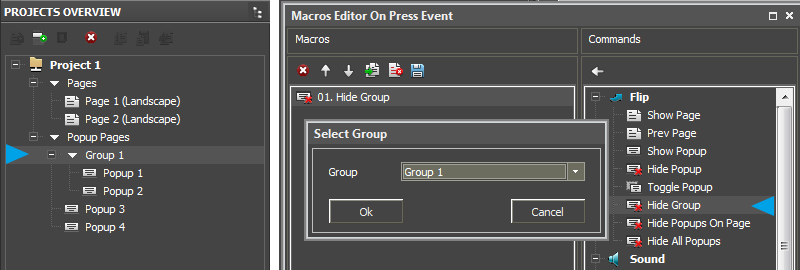
Группы попапов можно скрывать с помощью команды Hide Group в редакторе макросов:
Стартовая страница проекта
При запуске проекта iRidium на управляющей панели может показываться одна любая страница проекта и неограниченное количество всплывающих окон.
Для выбора стартовой страницы необходимо зайти в меню настроек проекта, Project Properties:
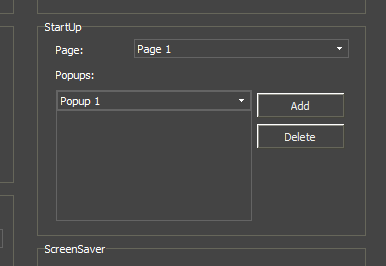
Найдите влкадку StartUp в настройках проекта:
StartUp (стартовая страница и окна):
- Page – имя страницы, которая должна быть открыта при запуске проекта iRidium (только одна);
- Popups – список попапов, которые должны быть открыты при запуске проекта поверх стартовой страницы. Попапы будут открыты поочередно, в заданной последовательности
Заставка (скринсейвер) проекта
Настройка скринсейвера в проекте iRidium происходит в 3 этапа:
1. Создать страницу, которая будет использоваться в качестве заставки
Необходимо создать (или выбрать ранее созданную) страницу проекта, которая будет выступать в качестве заставки.
2. Настроить страницу-заставку:
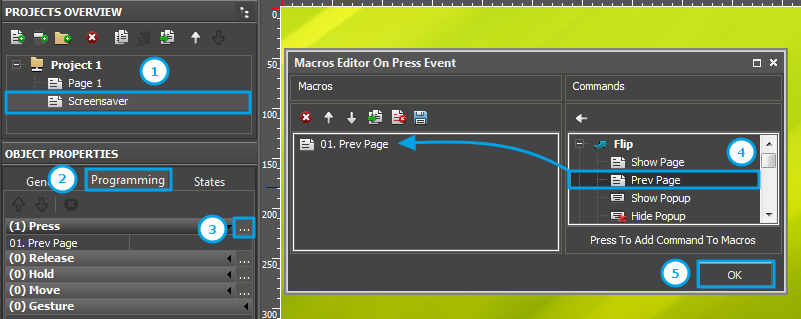
2.1 Если на странице нет других элементов управления:
Перейти во вкладку Programming выбранной страницы и выбирать на событие Press макрос "Prev Page").
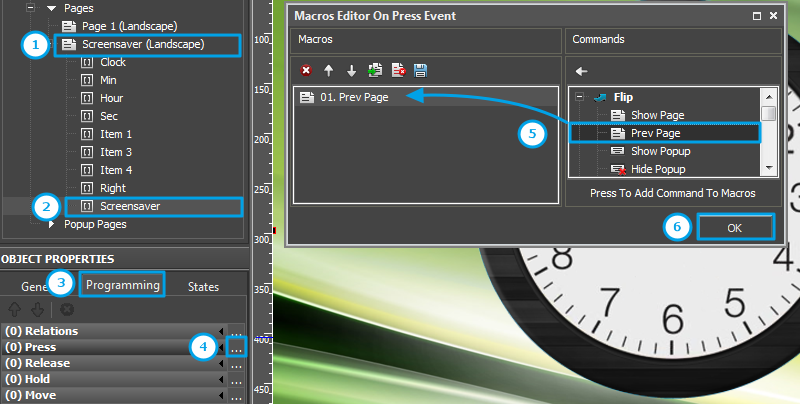
2.2 Если на странице есть элементы управления:
- Создать на странице-заставке элемент button размером со страницу (например, если размер проекта 800х600, то размер кнопки так же 800х600). Он должен полностью закрывать страницу-заставку;
- Выбрать созданный элемент -> нажать правую кнопку мыши -> выбрать пункт меню -> Make BG Color Transponent - элемент становится прозрачным;
- Назначить событие при нажатии на элемент. Для этого необходимо перейти во вкладку Programming выбранного элемента и выбрать макрос "Prev Page" на событие Press).
3. Выбрать настроенную страницу в качестве заставки в настройках проекта iRidium. Для этого надо перейти в меню настроек проекта, Project Properties:
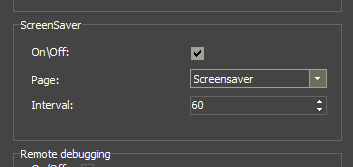
Найдите вкладку ScreenSaver в настройках проекта:
ScreenSaver (экран заставки):
- On/Off – вкл/выкл экран заставки для проекта
- Page – страница, которая будет использоваться в качестве экрана заставки
- Interval (сек.) – время простоя проекта, через которое будет открываться заставка
Загрузить проект: Примеры страниц-скринсейверов >> Примеры страниц-скринсейвера от JaHeLi media >>
Пароль на открытие страницы (окна)
Для создания защищенных страниц, вход на которые должен открываться после ввода пароля, вы можете использовать систему паролей iRidium.
Пароль: None, 1, 2, 3 или 4 - присваивается графическому элементу, по нажатию на который открывается защищенная страница.
- None – пароль не установлен, свободный доступ (по умолчанию)
- 1 … 4 – порядковый номер пароля, определяющий категорию доступа (с 1й по 4ю)
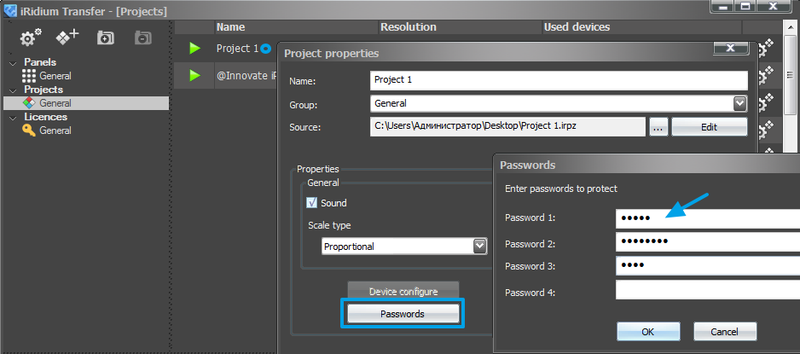
Сам пароль вводится не внутри проекта, а в программе iRidium Transfer, где проект хранится для загрузки на панель управления:
Изменить пароли можно только в iRidium Transfer. Пароль будет запрошен приложением при нажатии на защищенную кнопку, все команды, прикрепленные к кнопке, выполнятся только после ввода правильного пароля.
Альтернативный способ создания защищенной страницы предполагает использование iRidium Script API, см. пример реализации по ссылке:
Реализация окна ввода пароля на скриптах
Масштабирование страниц и элементов
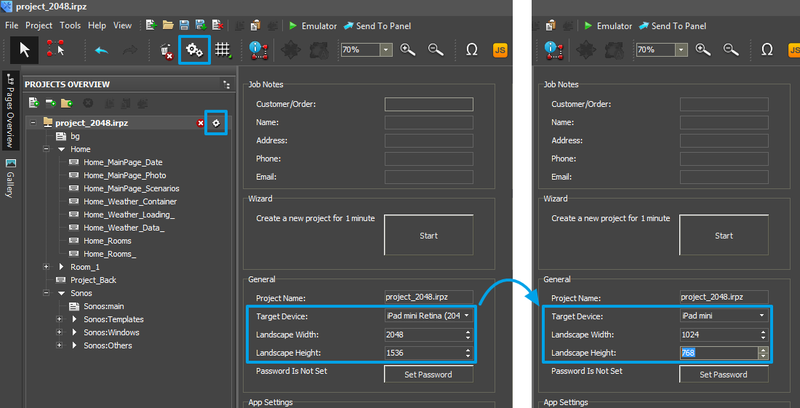
Чтобы изменить разрешение проекта, например, сделать из 2048х1536 проект 1024x768, впишите нужное разрешение в свойствах проекта. При этом рекомендуется переходить от большего разрешения к меньшему во избежание потери качества изображений в проекте.
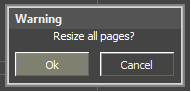
После сохранения проекта в новом разрешении, появятся два диалоговых окна:
1. Подтвердите масштабирование
- "Ok" - подтверждает изменение размера проекта
- "Cancel" - проект сохранит исходное разрешение, никаких действий не будет произведено
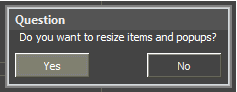
2. Выберите, нужно ли изменять размер окон и графических элементов проекта
- "Yes" - размеры окон и графических элементов проекта будут масштабированы пропорционально новому размеру страниц
- "No" - размеры окон и графических элементов останутся старыми, изменится только размер страниц проекта
3. Сохраните масштабированный проект, чтобы зафиксировать изменения.
После сохранения, проект можно редактировать или сращивать с другими проектами.
Особенности масштабирования:
Если в новом разрешении пропорции сторон отличаются от исходных, то результирующий проект может выглядеть излишне растянутым или сжатым.
Вы можете улучшить его внешний вид, меняя разрешение в 2 этапа: сначала уменьшим проект без изменения пропорций. Для этого возьмите финальную высоту проекта и посчитайте ширину, которая позволит сохранить его исходные пропорции. При масштабировании подтвердите, что хотите изменить размеры элементов и окон проекта.
Теперь, проект нужно привести к финальным пропорциям, для чего изменим только его ширину. Отклоните запрос на изменение размера элементов и окон проекта.
Теперь у вас есть проект нужного размера, а элементы на нем сохранили свои исходные пропорции. В правой части проекта появилась не занятая область, или, напортив, не все элементы помещаются на странице. Переместив элементы проекта относительно друг друга, вы можете это компенсировать.
Macros Editor: команды и макросы
Macros Editor – это окно настройки реакции интерфейса и драйвера на нажатия и жесты пользователя. Существует список событий интефрейса и жестов, при воспроизведении которых пользователем можно открыть страницу или попап проекта, отправить команду оборудованию, воспроизвести звук или вызвать скриптовую функцию.
Набор команд, которые можно выполнить по событию интерфейса не зависит от события, по которому воспроизводится (нажатие или жест), поэтому в этом разделе описываются только сами команды, а также формирование макросов - последовательностей из нескольких команд, выполняемых последовательно.
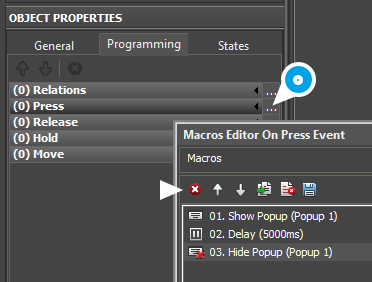
Для создания команды (или макроса команд) откроем окно Macros Editor в окне Programming при выделенном графическом элементе, странице или попапе проекта iRidium. В зависимости от того, какой объект выбран, будет доступен разный набор событий интерфейса.
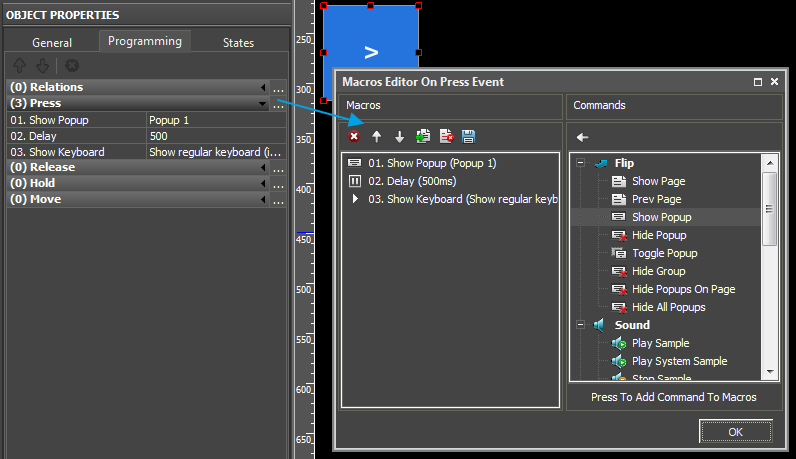
Пример: Макрос команд, сформированный для события Press (нажатие) кнопки. Строки макроса выполняются последовательно, сверху вниз:
Команды управления интерфейсом и драйверами в Macros Editor:
| Flip (команды переключения страниц) | |
| Show Page (Имя страницы) | Открыть страницу (единовременно может быть открыта только 1 страница). В параметрах команды указывается имя страницы, которую нужно открыть |
| Prev Page | показать предыдущую открытую страницу проекта |
| Show Popup (Имя попапа) | Показать попап (одновременно может быть показано множество попапов). В параметрах команды указывается имя попапа, который нужно открыть |
| Hide Popup (Имя попапа) | Скрыть попап. Параметр – имя скрываемого попапа |
| Toggle Popup (Имя попапа) | Переключить попап (показать, если скрыт, скрыть, если показан). В параметрах команды указывается имя попапа, который нужно переключить |
| Hide Group (Имя группы) | Скрыть все попапы, входящие в Группу попапов (см. далее) |
| Hide Popups On Page (Имя страницы) | Скрыть все попапы на странице (имя страницы) |
| Hide All Popups | Скрыть все попапы, открытые на данный момент в проекте |
| Sound (управление звуками в проекте) | |
| Play Sample | Воспроизвести аудио-файл |
| Stop Sample | Остановить воспроизведение аудио-файла |
| Stop Slot (номер дорожки) | Остановит воспроизведение аудио-файла на первой дорожке |
| Stop All Sounds | Остановить воспроизведение всего аудио в проекте |
| Send To Driver (отправить данные драйверу) | |
| Send Number | Отправить десятичное число (формат DEC) |
| Send Text | Отправить строку данных (формат ASCII) |
| Send Data | Отправить бинарные данные (формат BIN) |
| Send Token | Отправить данные, извлеченные из параметров графического элемента (Value, координаты, размеры и т.д. – переменные значения, определяемые свойствами объекта) |
| Send To Token (отправить данные глобальной переменной – токену) | |
| Send Number | Записать в токен десятичное число (формат DEC) |
| Send Text | Записать в токен текст (формат ASCII) |
| Send Token | Записать в токен данные, извлеченные из параметров графического элемента (Value, координаты, размеры и т.д. – переменные значения, определяемые свойствами объекта) |
| Other (вспомогательные команды) | |
| Delay (мс) | Установить задержку между командами макроса (настраивается произвольно) |
| Script Call (имя функции) | Обратиться к функции iRidium Script по имени |
| Show Keyboard (тип клавиатуры) | Вызвать виртуальную клавиатуру управляющей панели |
| Hide Keyboard | Скрыть виртуальную клавиатуру управляющей панели |
| Minimize | Свернуть приложение iRidium App на управляющей панели |
| Execute (команда) | Выполнить стандартную команду ОС, например:
|
| Exit | Закрыть приложение iRidium App на управляющей панели (только для Windows и Android) |
Команды, доступные в диалоге работы с событиями интерфейса:
| удалить выделенный макрос | |
| переместить выделенный макрос на одну позицию вверх | |
| переместить выделенный макрос на одну позицию вниз | |
| клонировать выделенный макрос | |
| удалить группу макросов | |
| сохранить группу макросов в локальную галерею макросов |
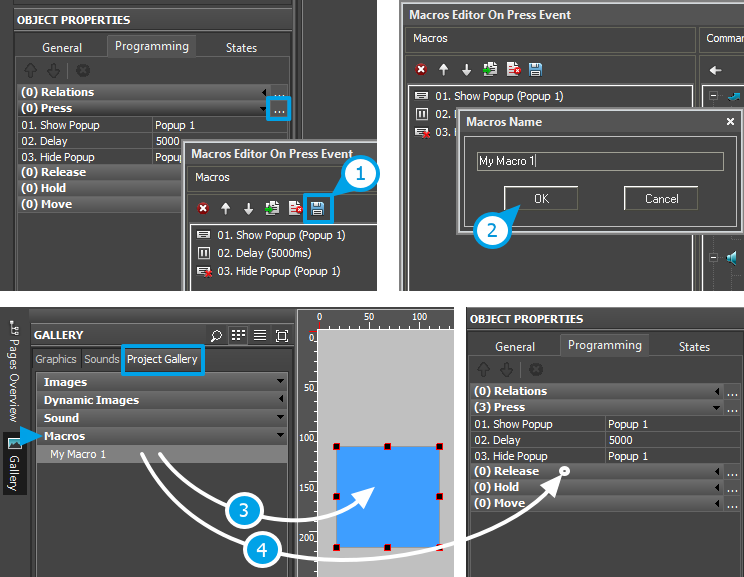
Сохранение и использование макросов:
- Откройте окно работы с макросами, создайте последовательность команд, которая должна использоваться в качестве макроса, нажмите кнопку "Сохранить"
- Дайте имя новой макрокоманде, подтвердите ее создание нажатием ОК
- Откройте вкладку "Project Gallery" в окне "Gallery", там Вы найдете папку "Macros", где и увидите созданную макрокоманду. Вы можете перетащить её прямо на кнопку, она прикрепится к событию Press
- Или вы можете перетащить макрос в окно Programming, чтобы привязать к какому-либо событию, помимо Press
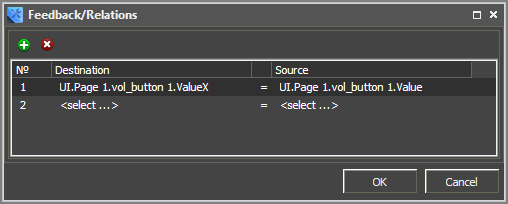
Создание кастомных связей (Relations):
Кроме макрокоманд, настраиваемых в свойствах отдельных объектов интерфейса (кнопок, страниц, попапов), существуют общие макрокоманды проекта, настройка которых производится в окне All Relations. Здесь создаются связи для передачи данных от одного объекта интерфейса другому:
| All Relations - открыть окно "Все связи" |
- например, с помощью значения, полученного с ползунка уровня Item 1, Вы можете изменить координату элемента Item 2. Взаимодействовать могут параметры графических элементов, страниц, попапов, а также каналы и токены (глобальные переменные).
Обработка нажатий и жестов
Система обработки событий iRidium может реагировать на различные типы нажатий и жестов.
Набор событий отличается для графического элемента, страницы и попапа.
Жесты доступны только для страниц, некоторые типы графических элементов могут обрабатывать уникальные события.
Графический элемент (Item) - события и обратная связь
- Элементы могут обрабатывать события интерфейса и получать обратную связь
- Элементы на странице не могут обрабатывать жесты (свайп, пинч)
- У элементов List и Edit Box есть уникальные события (Enter, Select, Change)
События интерфейса для Item:
- Press - нажатие на элемент
- Release - отпускание элемента
- Hold - удержание элемента
- Move - сдвиг (перемещение курсора или жест)
- Select - [List], выбор элемента и под-элемента
- Change - [Edit Box], изменение данных в поле ввода
- Enter - [Edit Box], нажатие клавиши Ввод на клавиатуре
Страница (Page) - события и жесты
- Страницы могут обрабатывать события и жесты
- Страницы не обрабатывают обратной связи от интерфейса и драйверов
- Для страниц доступны жесты: свайп (провести в одном из направлений) и пинч (растянуть/сжать объект двумя пальцами)
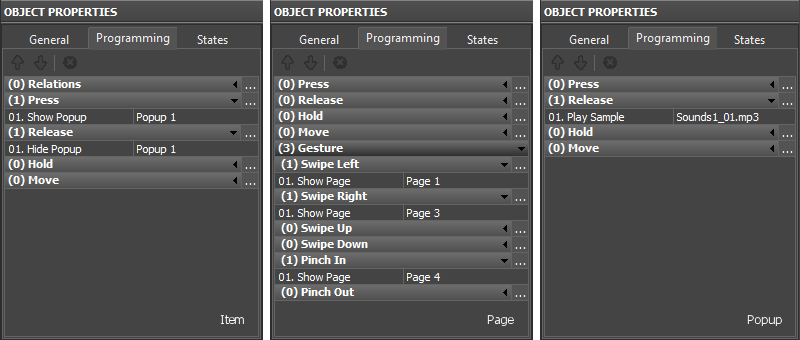
События интерфейса для Page:
- Press - нажатие на элемент
- Release - отпускание элемента
- Hold - удержание элемента
- Move - сдвиг (перемещение курсора с зажатой левой клавишей мыши или жест)
- Gesture - жесты
- Swipe Left/Right/Up/Down - cвайп (провести пальцем в одном из направлений) осуществляется одним пальцем в одном из 4х направлений. Свайп несколькими пальцами не обрабатывается как отдельное событие (будет обработан свайп 1 пальцем)
- Pinch In/Out - пинч (растянуть/сжать) осуществляется двумя пальцами в сторону их разведения или сближения
скачать пример использования жестов >>
Попап (Popup) - события
- Попапы могут обрабатывать события интерфейса
- Попапы не обрабатывают обратной связи от интерфейса и драйверов
- Попапы не могут обрабатывать жесты (свайп, пинч)
События интерфейса для Popup:
- Press - нажатие на элемент
- Release - отпускание элемента
- Hold - удержание элемента
- Move - сдвиг (перемещение курсора с зажатой левой клавишей мыши или жест)
Галереи графики и звука
Галереи iRidium - инструмент хранения фоновых изображений, кнопок, уровней, блоков из нескольких элементов или целых проектов, звуков, макрокоманд.
Графические галереи
iRidium GUI Editor содержит 2 типа галерей графики:
Графическая галерея редактора (Gallery > Graphics)
- хранилище объектов интерфейса, которые можно использовать при создании проектов. В графической галерее могут храниться:
- простые изображения в виде объектов с 1 состоянием
- кнопки с двумя состояниями
- анимированные кнопки
- уровни с двумя состояниями
- уровни с множеством состояний
- группы графических элементов
- страницы и окна проектов
Галерея проекта (Gallery > Project Gallery)
– содержит только те изображения, которые уже используются в проекте iRidium. Не содержит сложных объектов, а только отдельные изображения, из которых объекты состоят.
Галерея проекта также содержит список динамических изображений и звуков, макрокоманды.
Галереи звука
Галерея звуков (Gallery > Sounds)
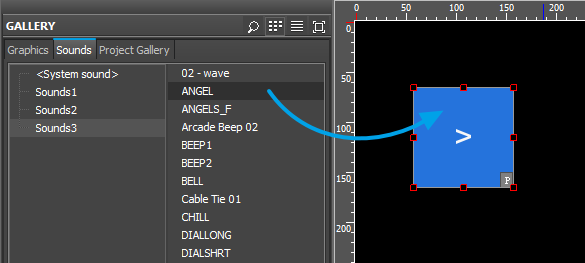
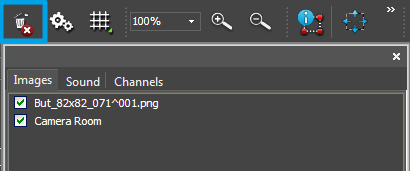
- библиотека аудио-файлов для проекта визуализации. Звук можно воспроизвести по событию (нажатие, отпускание элемента). Привязывают звуки методом Drag&Drop:
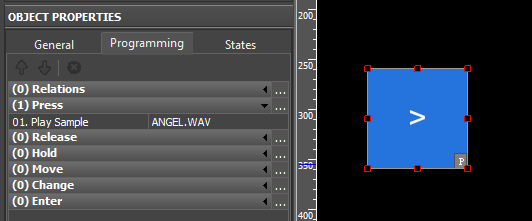
Звук будет отображен во вкладке Programming окна Object Properties:
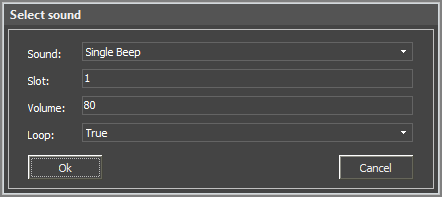
По двойному щелчку ЛКМ по строке аудио-файла во вкладке Programming открываются дополнительные настройки воспроизведения:
- Sound - название аудио-файла;
- Slot - номер слота воспроизведения данного аудио-файла (необходимо для группировки аудио-файлов по потокам). Всего можно создать 32 слота с неограниченным количеством аудио-файлов в каждом. По умолчанию выставляется "Слот 0" (формируется новый канал воспроизведения без слота);
- Volume - громкость воспроизведения аудио-файла;
- Loop - включает (True) или отключает (False) повтор воспроизведения аудио-файла.
При нажатии на ... во вкладке Programming откроется редактор макросов. Существует 5 макросов для управления воспроизведением:
- Play Sample - воспроизвести аудио-файл (имя)
- Play System Sample - воспроизвести стандартный системный звук (один из двух)
- Stop Sample - остановить аудио-файл (имя)
- Stop Slot - остановить воспроизведение конкретного слота (от 1 до 32)
- Stop All Sounds - остановить воспроизведение всех звуков
Поддерживаемые аудио-форматы:
- mp3 (с фиксированным и переменным битрейтом)
- wav со следующими кодеками:
- PСM (глубина звука 8 или 16 бит, частота дискретизации от 8 до 96 кГц)
- IMA ADPCM (глубина звука 8 или 16 бит, частота дискретизации от 8 до 96 кГц)
- MS ADPCM (глубина звука 8 или 16 бит, частота дискретизации от 8 до 96 кГц)
Начиная с версии 2.1 поддерживаются кодеки wav:
- GSM (частота дискретизации 8 кГц, глубина звука 16 бит)
- MS GSM (частота дискретизации 8 кГц, глубина звука 16 бит)
- mu-Law (частота дискретизации 8 кГц, глубина звука 16 бит)
- A-Law (частота дискретизации 8 кГц, глубина звука 16 бит)
- OGG
Импорт объектов в галерею
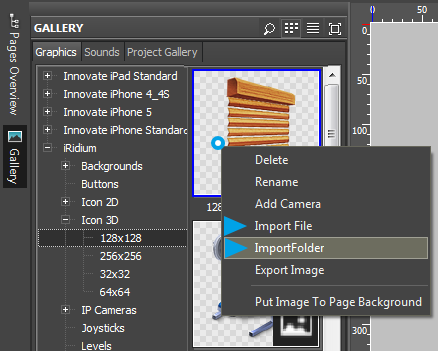
Чтобы добавить собственные изображения в галерею графики или звука, воспользуйтесь механизмом импорта, доступ к которому на различных уровнях галереи можно получить через меню правой кнопки мыши:
Импорт объектов в графическую галерею:
- Import File – импорт отдельного изображения, должен производиться в открытую папку
- Import Folder – импорт папки с изображениями производится в корень галереи.
Импорт объектов с несколькими состояниями (анимированные кнопки, кнопки с 2 состояниями, ...)
Для импорта сложных объектов используется разделитель групповых операций. Отдельные состояния будущего объекта (картинки с одинаковым именем, разделителем и номером состояния после него) при импорте объединятся в один объект. Разделитель по умолчанию - нижнее подчеркивание, но его можно изменить в Tools > Options > File Operating > Divider for file group operation: [ _ ]
Шаблон: [name]_[state №].png
Пример (n картинок image в папке для импорта): image_1.png, image_2.png, … , image_n.png
Импорт аудио-файлов в галерею звуков
- Import File – импорт отдельного аудио-файла, должен производиться в открытую папку
- Import Folder – импорт папки аудио-файлов, производится в корень аудио-каталога
Импорт объектов из проекта iRidium в галерею
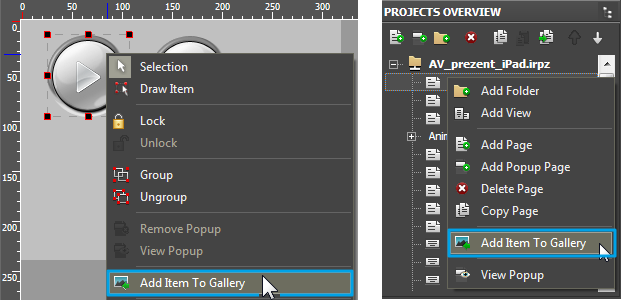
Чтобы добавить в галерею собственную кнопку или группу элементов, воспользуйтесь инструментом импорта, доступным в меню правой кнопки мыши при выбранной группе объектов или элементе в рабочей зоне редактора. Также Вы можете импортировать страницу или окно из дерева проекта через пункт “Add Item To Gallery” меню правой кнопки мыши в окне обзора страниц проекта:
Сохранение проектов iRidium в галерею
Глобальная галерея редактора iRidium GUI Editor позволяет хранить полноценные рабочие проекты iRidium.
Что бы добавить ваш проект в глобальную галерею, выполните следующие действия:
- Откройте ваш проект в редакторе iRidium GUI Editor (пункт меню File / Open или горячая клавиша Ctrl + O);
- Откройте панель Gallery (переключатель панели Gallery находится на левой панели инструментов)
- Выберите вкладку Graphics на панели Gallery (вкладки находятся в верхней части панели Gallery)
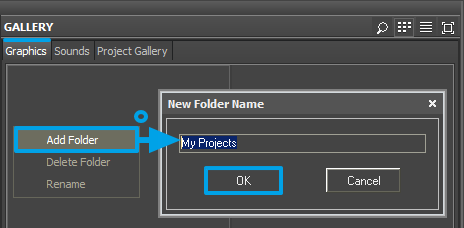
- Создайте новую папку в дереве папок во вкладке Graphics (для создания новой папки используйте меню правой кнопки мыши)
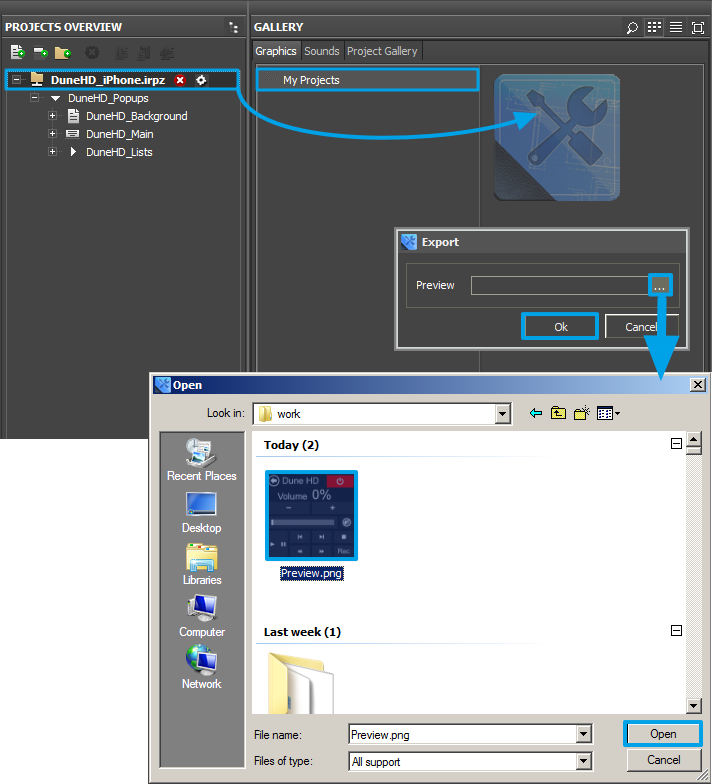
- Выберите созданную папку во вкладке Graphics
- Выберите открытый проект в панели Projects Overview
- Перенесите ваш проект в правую часть вкладке Graphics.
- В окне Export вам будет предложено выбрать превью проекта (файл *.png, *.jpg). Если у вас нет превью проекта, нажмите "ок" и будет использовано стандартное превью проекта.
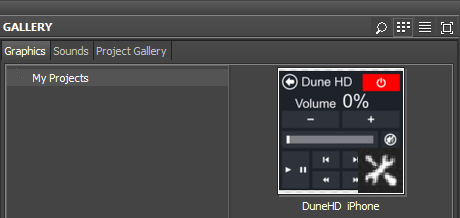
- Теперь ваш проект будет хранится в глобальной галерее Editor\Gallery\My Projects\ в формате *.irgl
Работа с изображениями
Существуют различные способы применения изображений в проектах iRidium: в качестве фоновых изображений страницы и окна, основных изображений графических элементов и их иконок, изображений-хамелеонов. Кроме того, в процессе работы с проектом Вы столкнетесь с такими понятиями графической части, как объекты интерфейса, группы объектов, страницы и окна, графические галереи и галереи проектов.
В этом разделе содержится их описание этих объектов с точки зрения работы с графической частью проектов iRidium.
Фоновые изображения
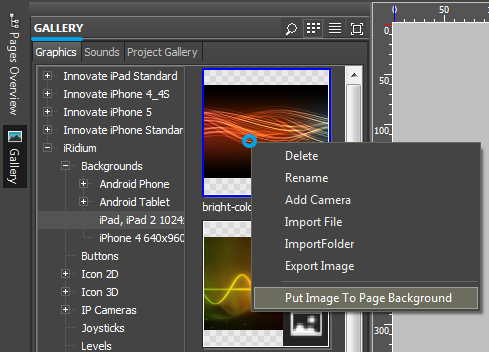
Для того чтобы задать изображение в качестве фонового для страницы или окна, добавьте его в Галерею изображений iRidium и воспользуйтесь клавишей “Put Image To Page Background” в меню правой кнопки мыши при выбранном в галерее изображении:
Кроме того, изображение можно указать как фоновое для страницы, выбрав его в параметрах страницы, вкладка States окна Object Properties, параметр Image (для этого изображение должно быть предварительно импортировано в Project Gallery или должно уже использоваться в проекте).
Основные изображения, иконки
При работе с графическим элементом, Вы можете создать для него составное изображение, включающее основное изображение и иконку, размещенную поверх него. Такая организация позволяет быстро и просто создавать однотипные элементы управления.
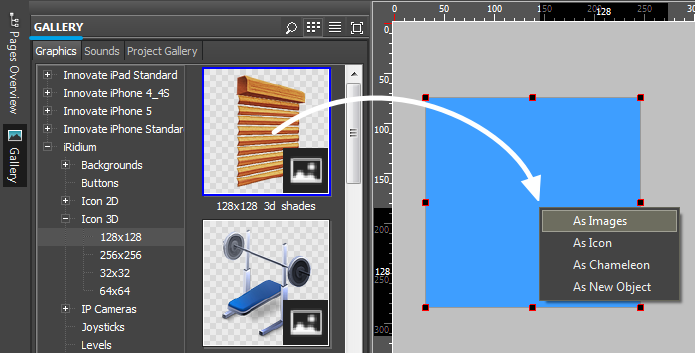
Добавить изображение как основное для графического элемента, иконку, хамелеон или новый объект интерфейса, Вы можете с использованием метода Drag&Drop из графической галереи iRidium:
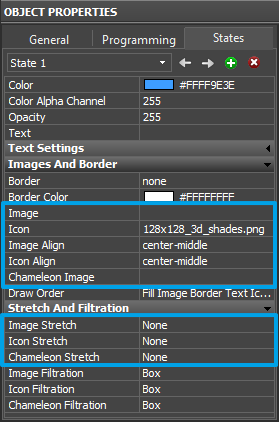
Изменить изображение и иконку элемента можно в настройках объекта, States:
- Image – основное изображение
- Icon – изображение-иконка (размещается поверх основного)
- Chameleon Image - изображение в формате PNG, которое при наложении на кнопку использует цвета её заливки и рамки, для того чтобы определить цвета внутри изображения
- Icon Align – выравнивание иконки относительно элемента
- Image Aligh – выравнивание основного изображения относительно элемента
Вкладка States (Состояния) обращается к локальной галерее (Gallery > Project Gallery), где хранятся только те изображения, что уже добавлены в проект.
Чтобы прикрепить к объекту интерфейса новое изображение, перетащите его методом Drag&Drop из графической галереи iRidium GUI Editor (Gallery> Graphics) или из папки на ПК в рабочую зону редактора. Также возможен импорт изображений в локальную галерею проекта (Gallery > Project Gallery).
Изображения-хамелеоны (Chameleon Image)
В стандартной галерее iRidium (папка iRidium > Buttons) хранится набор кнопок с двумя состояниями. По-умолчанию они все синего цвета, но это не постоянное значение. Цвет кнопок вы можете менять в зависимости от стиля своего проекта. Эту возможность дает Chameleon Image - изображение с изменяемым цветом. Цвет кнопки с Chameleon Image будут соответствовать цвету, выбранному для заливки или бордюра этой кнопки. Таким образом, изменив заливку кнопки, вы меняете цвет хамелеона.
Chameleon Image - изображение в формате PNG, которое при наложении на кнопку использует цвета её заливки и рамки, для того чтобы определить цвета внутри изображения. Другими словами, это изображение, которое способно менять свои цвета в процессе работы с проектом.
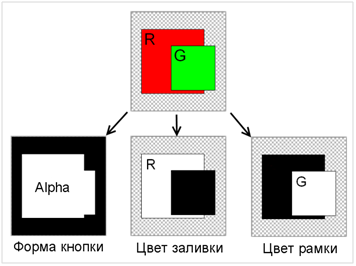
Обычное изображение формата PNG состоит из четырех отдельных цветовых каналов (альфа, красный, зеленый и синий). Хамелеон использует цвета заливки и рамки, которые были указаны при создании Кнопки, чтобы определить цвета внутри изображения, таким образом, что:
- Альфа канал (Alpha) изображения-хамелеона определяет общую форму маски состояния
- Красный канал (R) определяет область, которая будет заполнена цветом заливки состояния кнопки
- Зеленый канал (G) определяет область, которая будет заполнена цветом рамки состояния кнопки
- Синий канал (B) не используется
Только изображения формата PNG могут быть задействованы как хамелеоны, поскольку только в PNG прозрачность является цветом. Чтобы прозрачность была распознана правильно, файл PNG должен быть сохранен в RGB цветах (32-bit). В результате, если цвет заливки и/или рамки меняется, цвета используемые хамелеоном будут меняться соответственно.
Одно из преимуществ хамелеонов в том, что при их использовании в связке с пользовательскими палитрами они позволяют создавать множество цветовых схем, которые можно применить к одному шаблону.
Изображения-хамелеоны привязываются к кнопкам, чтобы создать выделение, свечение и эффекты теней. При использовании с анимированными кнопками, хамелеоны могут применяться для быстрого создания эффектов перехода между цветами. Более того, изображения-хамелеоны могут использовать составное растровое изображение (companion bitmap), которое при размещении на переднем плане может добавлять эффекты свечения и тени для создания иллюзии глубины.
Основные требования к изображению для использования в качестве хамелеона:
- Изображения должно быть в формате PNG
- Оно должно использовать цвета RGB (32 bits/channel)
- У него должен быть определен альфа канал
Для создания изображения-хамелеона используйте графический редактор:
- Используйте альфа канал, чтобы определить желаемую форму кнопки.
- Сохраните изображение как PNG файл. Привяжите его к кнопке как изображение-хамелеон.
- Когда изображение настроено как хамелеон, любая часть изображения по каналу красного цвета соответствует цвету, установленному в свойстве состояния как цвет заливки. Так же, любая часть изображения по каналу зеленого цвета соответствует цвету, установленному как цвет рамки.
Пример настройки цветовой схемы изображения-хамелеона и соответствующий ему результат:
Динамические изображения
Это тип изображений, которые не хранятся в проекте iRidium по умолчанию, а загружаются в процессе работы с проектом. К ним относятся как одиночные изображения (погодные информеры, картинки с удаленного сервера), так и потоковое видео в формате MJPG и RTSP.
Видео с IP-камер
![]() IP-камеры на вашей панели управления не нуждаются в лицензировании, это бесплатный функционал.
IP-камеры на вашей панели управления не нуждаются в лицензировании, это бесплатный функционал.
Динамические изображения (Dynamic Images) в iRidium
– потоковое видео или снепшоты, загружаемые из Интернета или локальной сети.
Динамические изображения служат для получения потокового видео с IP-камер в реальном времени. Также они позволяют периодически загружать отдельные кадры изображений, например, для создания погодных информеров.
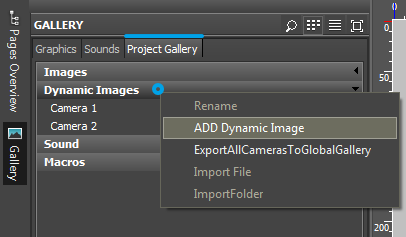
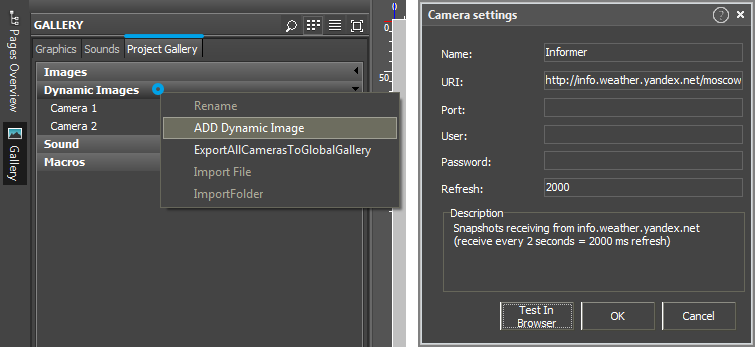
В редакторе GUI Editor можно использовать только прямую ссылку на поток или изображение. Для хранения динамических изобржений служит библиотека Dynamic Images (GALLERY > Project Gallery > Dynamic Images).
Поддерживаемые кодеки:
- JPEG / MJPEG - потоковое видео и по-кадровое получение данных от IP-камеры или регистратора кадры (снеп-шоты) - изображения *.jpg или *.png
- H.264 / MPEG-4 - видео высокой степени сжатия
Условием для отображения видео с IP-камеры в iRidium является возможность получения ПРЯМОЙ ссылки на видео-поток (обязательно наличие ссылки на поток без элементов интерфейса, без компонентов ActiveX и т.п.).
Найти ссылки на поток для своей IP-камеры или регистратора вы можете на сайтах:
ISPY Connect: Connecting to IP Cameras (en)
LinuxDVR: Захват видео с сетевых камер (ru)
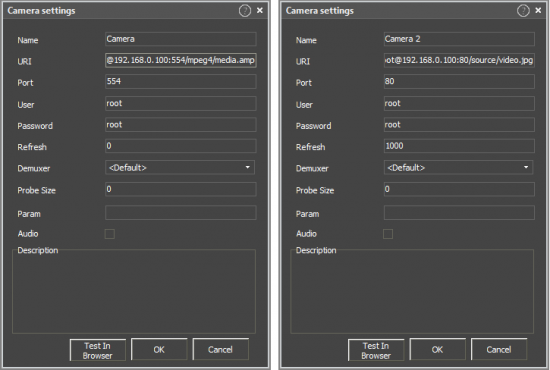
Примеры формирования ссылки на динамическое изображение в iRidium:
Структура ссылки (URI):
http:// root:root@ 192.168.0.100 :80 /source/video.mjpg (MJPG stream)
rtsp:// root:root@ 192.168.0.100 :554 /mpeg4/media.amp (MPEG-4 stream)
| Протокол передачи данных (HTTP или RTSP) | |
| логин:пароль доступа к камере | |
| адрес ресурса - источника видео | |
| порт подключения к источнику | |
| ссылка на поток данных |
- URI - ссылка на видео-поток (или поток кадров). Логин, пароль и порт доступа к камере можно указать в строках ниже
- Port- для JPEG/MJPEG, по умолчанию, порт: 80, для MPEG-4/H.264 порт: 554
- Login / Password - логин и пароль доступа к видео-потоку с камеры
- Refresh (мс) - переподключение к источнику видео
- Refresh: 0 (мс) - для потокового видео MJPEG/H.264/MPEG-4.
- Refresh: 1000...n (мс) - для покадровой трансляции JPEG
- Refresh: 0 (мс) - для потокового видео MJPEG/H.264/MPEG-4.
- Demuxer - автоматический или ручной выбор типа потока FFMPEG (для случаев, когда поток не определяется автоматически). Иногда используется при работе с Mobotix
- Probe Size - размер данных, необходимых для начала воспроизведения видео (кеширование). По умолчанию составляет 5Мб. Можно уменьшить для камер с малым разрешением.
- Param - строка для указания типа транспорта RTSP, например можно указать: rtsp_transport=udp; или rtsp_transport=tcp;
- Audio - определяет необходимость воспроизведения аудио-потока с mxpeg камеры (если таковой имеется)
Клавишей Test In Browser вы можете проверить работу JPEG/MJPEG ссылки: камера в браузере должна отображаться без элементов управления, рамок и др. программных оболочек.
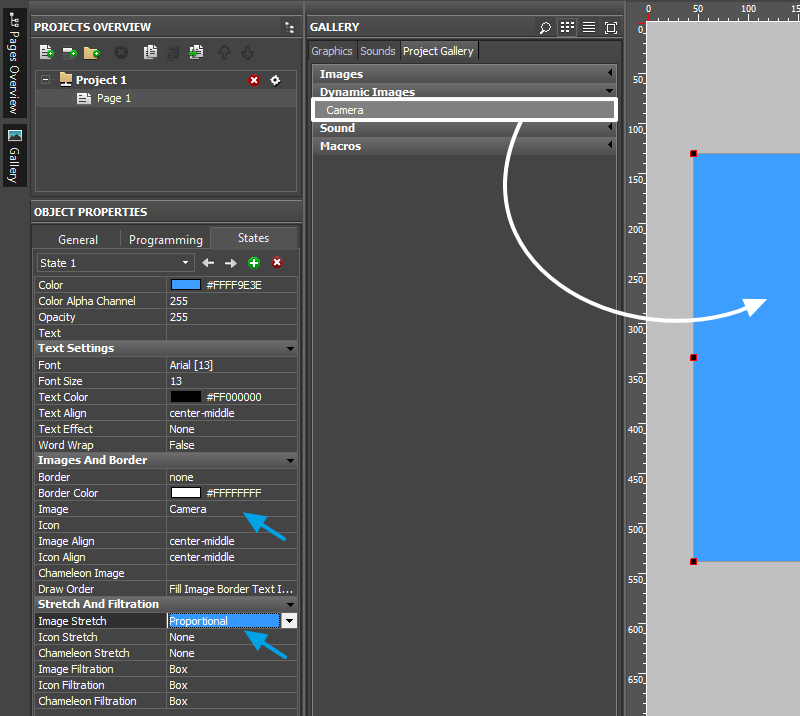
Привяжите камеру к графическому элементу:
На элемент, который должен отображать поток с камеры, перетащите динамическое изображение из галереи проекта. После этого можно открыть редактирование ссылки двойным кликом на элемент, к которому она привязана.
 Чтобы выбрать способ масштабирования потока с IP-камеры на графическом элементе, откройте вкладку "Stretch & Filtration" и укажите способ масштабирования для Image:
Чтобы выбрать способ масштабирования потока с IP-камеры на графическом элементе, откройте вкладку "Stretch & Filtration" и укажите способ масштабирования для Image:
- None - не масштабировать поток с IP-камеры
- Proportional - масштабировать с сохранением пропорций
- Full Size - масштабировать без сохранения пропорций, по размеру элемента
![]() Число видимых камер в вашем проекте не должно быть больше 4-5 для стабильной работы проекта iRidium. К видимым относятся все камеры, находящиеся на открытых в данный момент страницах и попапах проекта. Чем больше разрешение камеры и чем меньше ресурсов у панели управления, тем меньше камер можно отобразить.
Число видимых камер в вашем проекте не должно быть больше 4-5 для стабильной работы проекта iRidium. К видимым относятся все камеры, находящиеся на открытых в данный момент страницах и попапах проекта. Чем больше разрешение камеры и чем меньше ресурсов у панели управления, тем меньше камер можно отобразить.
Превышение рекомендуемого числа камер может привести к проблемам при работе всего проекта.
![]() Через скрипт можно привязать на графический элемент только одно динамическое изображение. Это значит, что нельзя установить одно изображение в State 1, и другое - в State 2 элемента.
Через скрипт можно привязать на графический элемент только одно динамическое изображение. Это значит, что нельзя установить одно изображение в State 1, и другое - в State 2 элемента.
Погодные информеры
Погодный информер – расположенное по статической ссылке изображение JPEG, которое с определенной периодичностью обновляется и доступно для загрузки по НТТР.
Коды информеров предоставляются различными сайтами (Gismeteo, Intermeteo, Weather.UA, Yandex, Meteo-tv, ...):
Яндекс.погода
Вы можете генерировать ссылки на информер с помощью ресурсов на этих сайтах или пользоваться готовыми информерами из Галереи iRidium (папка iRidium > Weather > Yandex или др.)
Сервис предоставляет код для вставки на сайт, из которого нам понадобится только ссылка на изображение (картинку) в формате png или jpg, она настраивается аналогично ссылке для IP-камеры в окне Gallery > Project Gallery > Dynamic Images:
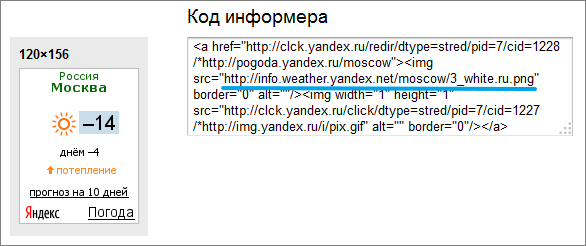
Пример кода погодного информера на сайте:
Пример формирования ссылки на погодный информер в iRidium:
Структура ссылки:
http:// info.weather.yandex.net /moscow/3_white.ru.png
| Протокол передачи данных (HTTP) | |
| адрес ресурса - источника видео | |
| ссылка на изображение-информер |
Refresh: 1000...n (мс) - означает частоту подключения к источнику информера (т.е. частоту обновления снеп-шотов в проекте, не указывайте меньше 1000 мс)
Клавишей Test In Browser вы можете проверить работоспособность готовой ссылки.
Чтобы привязать ссылку к графическому элементу, который должен отображать информер, перетащите динамическое изображение в рабочую область проекта, на элемент. Размер элемента должен совпадать с разрешением информера для качественного отображения.
После этого открыть редактирование ссылки можно по двойному клику на элемент, к которому она привязана.
URL-схемы (гиперссылки, команды ОС)
URL схема - указатель на ресурс, который необходимо вызвать командой iRidium.
Вы можете выполнить стандартные команды операционной системы, как: запустить приложение, открыть ссылку в браузере, открыть mail-агент, позвонить по номеру, отправить СМС и многое другое.
Для различных ОС существуют разные типы команд, учитывайте тип операционной системы, на которой будет работать проект при выборе исполняемых команд.
Примеры URL-схем:
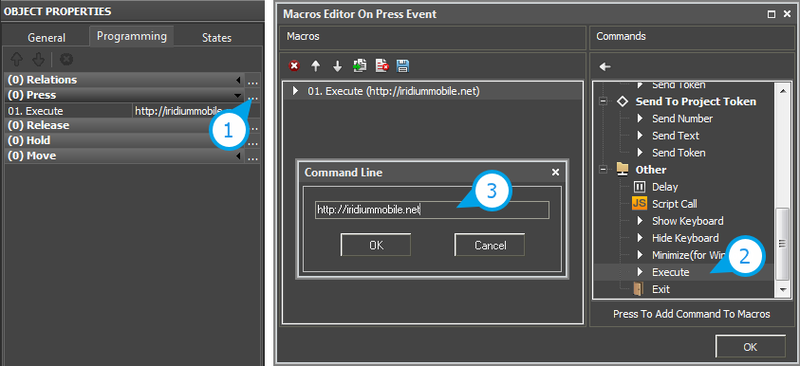
- Execute(http://iridiummobile.net)
- - открыть ссылку в браузере (iOS/Windows/Android/OS X)
- Execute(c:\Program Files\iRidium mobile2\iRidium\iRidium.exe)
- - запустить приложение (Windows)
- Execute(osk)
- - открыть экранную клавиатуру (Windows), работает при свернутой, но не закрытой клавиатуре
- Execute(tel:+123456789)
- - позвонить по номеру (iPhone, Android)
- Execute(sms:+123456789)
- - написать СМС на номер (iPhone, Android)
- Execute(mailto:test@example.com)
- - отправить письмо на адрес
Вызов iRidium из стороннего приложения или браузера
- iridium:// - запустить или развернуть i2 Control V2.2. Команда работает в браузере iOS/Android устройства, где установлен i2 Control V2.2, в приложениях с поддержкой вызова URL-схем на iOS/Android
- iridium://webupdate?https://s3.amazonaws.com/irmarketing/iPhone5_Metro.irpz - загрузить проект в i2 Control V2.2
- iridium://webupdate? - схема вызова приложения i2 Control V2.2 с командой "обновить проект"
- https://s3.amazonaws.com/irmarketing/iPhone5_Metro.irpz - HTTP(s) ссылка на ресурс, где хранится проект
- iridium://script?data1&data2
- iridium://script? - схема вызова i2 Control V2.2 с записью данных в сркипт
- data1&data2 - любая строка с данными, которая будет передана в скрипт, в параметр query
- IR.AddListener(IR.EVENT_RECIEVE_SCHEME,0,function(query, source) {}); - слушатель, который получает переданную строку query и выполняет соответствующие ей действия. source - имя приложения, которое передало данные в скрипт.
iridium://script?Page1
IR.AddListener(IR.EVENT_RECIEVE_SCHEME,0,function(query, source) {
if (query == "Page1") {
IR.ShowPage("Page 1");
}
});
Вызов стороннего приложения:
- Execute(app://)
- URL-схема для запуска приложения на iOS/Android. app - имя приложения.
Например: Execute(youtube://) или Execute(music://)
Запустить приложение нельзя, если его разработчик не заложил такую возможность!
На iOS и Android URL-схемы не идентичны - приложение, которое Вы можете вызывать на iOS, может не запуститься по такому же обращению на Android.
>>> Список URL схем для iPhone >>>
Вызов URL-схемы из iRidium Script:
- IR.Execute("command");
Использование URL-схем в iRidium:
Используйте команду Execute в iRidium для вызова URL-схем.
Настройка вызова производится в свойствах кнопки: Object Properties > Programming > событие Press или Release
Загрузить:
Пример использования URL схем для Windows, iPhone, iPad >>
Создание эффектов визуализации
Для того чтобы сделать проект более наглядным и динамическим, используйте доступные способы создания анимации нажатий на элементы, предоставляемые редактором iRidium GUI Editor.
Эффект нажатия
При нажатии на элемент, его состояние может меняться для демонстрации другого изображения или цикла анимации, что позволяет визуально подтверждать факт нажатия на элемент. Для создания эффекта нажатия, используйте разные изображения для активного и неактивного состояния элемента:
«Быстрые эффекты»
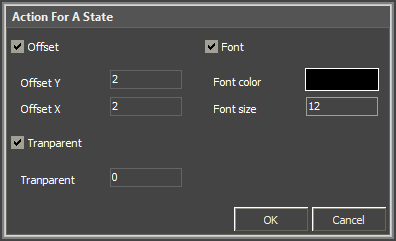
Инструмент создания «быстрых» эффектов анимации позволяет создать кнопку, меняющую состояние при нажатии, для чего использует изображение первого (неактивного) состояния кнопки. Добавьте в рабочую зону редактора изображение и нажмите кнопку «Быстрый эффект» на панели инструментов редактора GUI Editor. В параметрах модифицированного состояния укажите:
- Сдвиг изображения относительно изначального
- Прозрачность нового состояния (альфа-канал элемента)
- Цвет и размер текста на новом состоянии
Создание анимации
- 1. Для создания анимированного логотипа, цикл анимации на котором будет прокручиваться все время работы проекта iRidium:
- 1.1 Создайте элемент с типом Multistate Button и состояниями, содержащими кадры анимации (см. Импорт объектов для быстрого создания анимированного элемента в Галерее изображений)
- 1.2 Укажите, что анимация должна воспроизводиться циклически Repeat: True
- 1.3 Настройте тип обратной связи Feedback: On, который и обеспечит последовательное циклическое воспроизведение кадров анимации
- 2. Для создания анимированного элемента, цикл анимации которого будет воспроизводиться при получении от управляемого оборудования ненулевого значения (логической единицы):
- 2.1 Создайте элемент с типом Multistate Button и состояниями, содержащими кадры анимации (см. Импорт объектов для быстрого создания анимированного элемента в Галерее изображений)
- 2.2 Укажите, что анимация должна воспроизводиться циклически Repeat: True
- 2.3 Выберите тип обратной связи Feedback: Blink
- 3. Для создания кнопки, которая будет воспроизводить цикл анимации при нажатии пользователя:
- 3.1 Создайте элемент с типом Multistate Button и состояниями, содержащими кадры анимации (см. Импорт объектов для быстрого создания анимированного элемента в Галерее изображений)
- 3.2 Укажите, что анимация должна воспроизводиться циклически Repeat: True
- 3.3 Выберите тип обратной связи Feedback: Momentary
Оптимизация графической части проекта
Используйте опцию Delete Unused Files - быстрое удаление, чтобы убрать из проекта картинки, которые были в него добавлены, но фактически не используются.
Такие картинки увеличивают время загрузки и общий объем проекта, частая причина их появления - масштабирование элементов, при котором создаются копии изображений в новом размере.
Проверяйте, очищен ли проект от неиспользуемых элементов перед загрузкой на панель:
Объединение нескольких проектов iRidium
Чтобы научиться быстро объединять свой проект с готовым Script модулем (имеющим свою графическую и драйверную часть), или другим проектом, воспользуйтесь видео-инструкцией:
Инструкция: объединение проектов